《菜鸟》专题
-
 jquery和css3实现的炫酷时尚的菜单导航
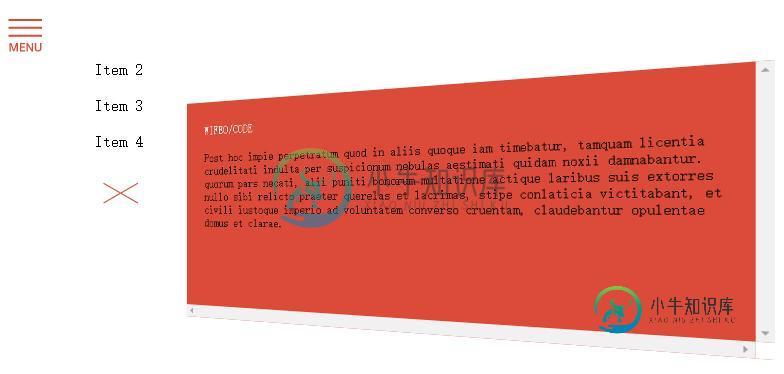
jquery和css3实现的炫酷时尚的菜单导航本文向大家介绍jquery和css3实现的炫酷时尚的菜单导航,包括了jquery和css3实现的炫酷时尚的菜单导航的使用技巧和注意事项,需要的朋友参考一下 今天为大家带来的是jquery和css3实现的不错的导航菜单。点击列表图表后,内容页面向内移动显示菜单项。当单击关闭菜单按钮时,菜单项隐藏,内容页恢复原位。看下图 源码下载 我们看下实现代码: html代码: css代码: js代码:
-
js下拉菜单生成器dropMenu使用方法详解
本文向大家介绍js下拉菜单生成器dropMenu使用方法详解,包括了js下拉菜单生成器dropMenu使用方法详解的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了下拉菜单生成器dropMenu的使用方法,供大家参考,具体内容如 HTML js 3.在页面中引用一个js 文件 4.在页面中引用一个css文件 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
asp.net 仿微信端菜单设置实例代码详解
本文向大家介绍asp.net 仿微信端菜单设置实例代码详解,包括了asp.net 仿微信端菜单设置实例代码详解的使用技巧和注意事项,需要的朋友参考一下 第一步:添加引用文件 第二步:编写静态页面 第三步:调用js文件 文件下载地址:http://xiazai.jb51.net/201811/yuanma/5ba1e81947355.rar 总结 以上所述是小编给大家介绍的asp.net 仿微信端菜
-
 基于jQuery实现左侧菜单栏可折叠功能
基于jQuery实现左侧菜单栏可折叠功能本文向大家介绍基于jQuery实现左侧菜单栏可折叠功能,包括了基于jQuery实现左侧菜单栏可折叠功能的使用技巧和注意事项,需要的朋友参考一下 今天给大家介绍一下左侧菜单栏可折叠功能,在后台管理中左侧菜单折叠功能是特别常见的一个功能,基本不管是什么类型的管理后台都会涉及到这个功能的实现。 今天给大家介绍的是二级可折叠菜单的功能,相对一级的菜单折叠功能就显得稍微比较复杂一点了,我这里将给大家介绍菜单
-
Android编程之下拉菜单Spinner控件用法示例
本文向大家介绍Android编程之下拉菜单Spinner控件用法示例,包括了Android编程之下拉菜单Spinner控件用法示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Android下拉菜单Spinner控件用法。分享给大家供大家参考,具体如下: activity_main.xml MainActivity.java 更多关于Android相关内容感兴趣的读者可查看本站专题:《A
-
 android SectorMenuView底部导航扇形菜单的实现代码
android SectorMenuView底部导航扇形菜单的实现代码本文向大家介绍android SectorMenuView底部导航扇形菜单的实现代码,包括了android SectorMenuView底部导航扇形菜单的实现代码的使用技巧和注意事项,需要的朋友参考一下 这次分析一个扇形菜单展开的自定义View, 也是我实习期间做的一个印象比较深刻的自定义View, 前后切换了很多种实现思路, 先看看效果展示 效果展示 效果分析 点击圆形的FloatActionB
-
如何从外壳手动运行芹菜定期任务?
问题内容: 我正在使用芹菜和django-celery。我定义了一个我想测试的定期任务。是否可以从外壳程序手动运行定期任务,以便查看控制台输出? 问题答案: 您是否尝试过仅从Django Shell运行任务?您可以使用任务的方法来确保它在本地积极运行。 假设在子模块的Django应用中调用了该任务: 结果实例具有与通常类型相同的API ,不同之处在于,始终要在本地迅速地评估结果,并且该方法将阻塞,
-
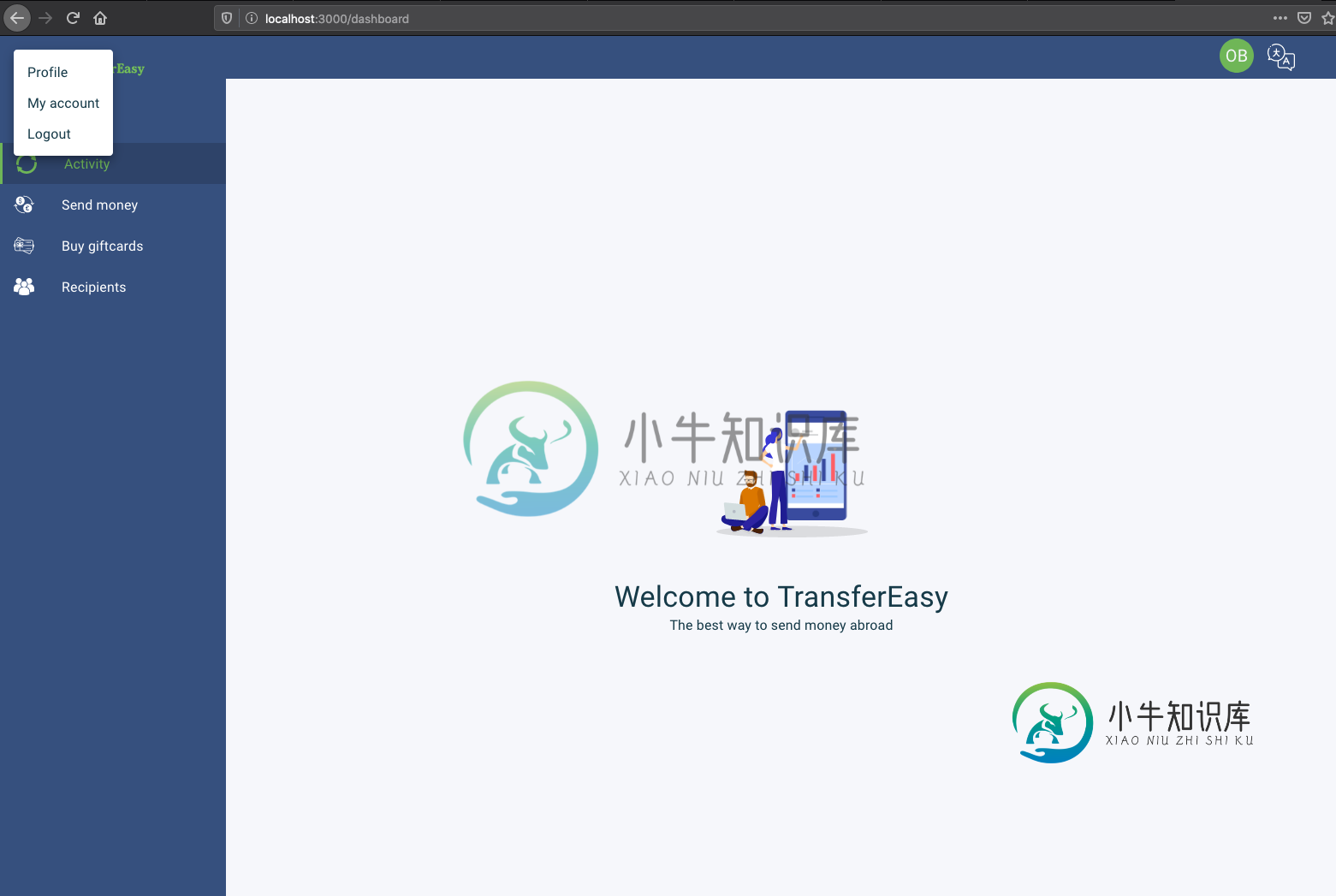
 弹出菜单与锚元素的渲染位置不同
弹出菜单与锚元素的渲染位置不同问题内容: 我正在实现一个菜单,当用户单击头像时该菜单将打开。问题在于菜单在完全不同的位置呈现: 化身是右边的绿色“ OB”按钮。没有控制台错误,没有检查元素,它正在接收道具: 化身右侧的语言菜单呈现得很好,可以在应打开的位置打开。我的代码看起来不错,我真的不确定为什么位置错误: 我正在使用,但是我尝试在没有此程序包的情况下“现场”实现,结果是相同的。 在这方面的任何帮助表示赞赏。提前致谢 问题答
-
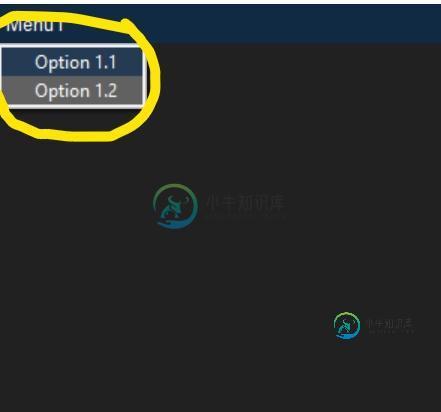
 无需使用小部件tk的自定义菜单栏
无需使用小部件tk的自定义菜单栏问题内容: 我想个性化菜单栏。例如,我想删除tk.Menu小部件周围出现的边框(使用add_command()方法) 那是我的代码(我正在使用Windows 10) 我的想法是在不使用tk.Menu和tk.MenuButton的情况下创建菜单。我想将事件“绑定”到标签,以便在标签下创建某种下拉菜单。可能吗? 问题答案: 问题 :自定义菜单栏是否不使用小部件? 本示例使用a作为弹出窗口,并显示添加的
-
jQuery+PHP+MySQL二级联动下拉菜单实例讲解
本文向大家介绍jQuery+PHP+MySQL二级联动下拉菜单实例讲解,包括了jQuery+PHP+MySQL二级联动下拉菜单实例讲解的使用技巧和注意事项,需要的朋友参考一下 二级联动下拉菜单选择应用在在很多地方,比如说省市下拉联动,商品大小类下拉选择联动。本文将通过实例讲解使用jQuery+PHP+MySQL来实现大小分类二级下拉联动效果。 实现效果:当选择大类时,小类下拉框里的选项内容也随着改
-
如何在材质ui中设置菜单项的焦点
我试图通过编程将焦点设置在(激活)材质ui中菜单组件内的一个菜单项上。我可以通过切换到它来手动完成,但我需要通过编程来响应按键关闭事件。
-
工具栏的上插入符号打开导航菜单
我在我的应用程序中使用v7.widget.工具栏,但是我得到了一些时髦的功能。我有我的主要活动和放置在它上面的片段。当backStack上没有片段时,汉堡按钮会显示,菜单也会正常工作。当我向backStack添加片段时,向上插入符号会正确显示,但是当我单击向上插入符号时,导航菜单会打开,而不是从堆栈中弹出片段。 现在,如果有一个真正的答案,我会接受它,但在这一点上,我将采取黑客式的解决方案。我尝试
-
如何用向后箭头替换导航抽屉菜单
在阅读了下面的问题后,我仍然不知道如何用一个简单的后退箭头来替换导航抽屉的菜单,该箭头可以让我的用户返回到上一个片段。 到目前为止,我可以隐藏按钮以访问抽屉,如下所示: 我如何在它的位置添加后箭头?
-
当另一个抽屉菜单打开时如何锁定
我的视野里有两个导航抽屉。当右边的抽屉打开时,我想锁左边的抽屉,当左边的抽屉打开时,我想锁右边的抽屉。 就目前情况而言,当(例如)左侧抽屉打开时,您从右侧滑动以将其关闭,则在左侧抽屉完全关闭之前,右侧抽屉开始打开。这是不可取的行为。 这是我尝试过的,但当我滑动抽屉时,我得到一个。
-
 点击菜单将屏幕向右移动;比如脸书
点击菜单将屏幕向右移动;比如脸书在我的应用程序中,我希望有类似facebook应用程序的行为,在点击图标时,我希望将整个屏幕向右移动,并在左侧显示一些菜单,如下所示: 点击菜单按钮前 点击菜单按钮后 一种方法是将这些菜单布局为黑色,并将其可见性设置为 但是在这种情况下,移动动画就不会像脸书上那样存在了。那么我们有什么办法可以做到这一点呢?
