基于jQuery实现左侧菜单栏可折叠功能
今天给大家介绍一下左侧菜单栏可折叠功能,在后台管理中左侧菜单折叠功能是特别常见的一个功能,基本不管是什么类型的管理后台都会涉及到这个功能的实现。
今天给大家介绍的是二级可折叠菜单的功能,相对一级的菜单折叠功能就显得稍微比较复杂一点了,我这里将给大家介绍菜单折叠过程中三种变换形式。
第一种变换形式是:不管点击哪一级菜单都可以打开或者关闭本级菜单,但是不会影响其他级别的菜单:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery点击展开收缩树形菜单</title>
<style type="text/css">
*{margin: 0;padding: 0}
body{font-size: 12px;font-family: "宋体","微软雅黑";}
ul,li{list-style: none;}
a:link,a:visited{text-decoration: none;color: #fff;}
.list{width: 210px;border-bottom:solid 1px #316a91;margin:40px auto 0 auto;}
.list ul li{background-color:#467ca2; border:solid 1px #316a91; border-bottom:0;}
.list ul li a{padding-left: 10px;color: #fff; font-size:12px; display: block; font-weight:bold; height:36px;line-height: 36px;position: relative;
}
.list ul li .inactive{ background:url(images/off.png) no-repeat 184px center;}
.list ul li .inactives{background:url(images/on.png) no-repeat 184px center;}
.list ul li ul{display: none;}
.list ul li ul li { border-left:0; border-right:0; background-color:#6196bb; border-color:#467ca2;}
.list ul li ul li ul{display: none;}
.list ul li ul li a{ padding-left:20px;}
.list ul li ul li ul li { background-color:#d6e6f1; border-color:#6196bb; }
.last{ background-color:#d6e6f1; border-color:#6196bb; }
.list ul li ul li ul li a{ color:#316a91; padding-left:30px;}
</style>
<script type="text/javascript" src="jquery-1.11.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('.inactive').click(function(){
if($(this).siblings('ul').css('display')=='none'){
$(this).addClass('inactives');
$(this).siblings('ul').slideDown(100).children('li');
}else{
$(this).removeClass('inactives');
$(this).siblings('ul').slideUp(100);
}
})
});
</script>
</head>
<body>
<div class="list">
<ul class="yiji">
<li><a href="#">中国美协章程</a></li>
<li><a href="#" class="inactive active">中国文联美术艺术中心</a>
<ul>
<li><a href="#">综合部</a></li>
<li><a href="#">大型活动部</a></li>
<li><a href="#">展览部</a></li>
<li><a href="#">艺委会工作部</a></li>
<li><a href="#">信息资源部</a></li>
<li><a href="#">双年展办公室</a></li>
</ul>
</li>
<li><a href="#" class="inactive">组织机构</a>
<ul style="display: none">
<li><a href="#" class="inactive active">美协机关</a>
<ul>
<li><a href="#">办公室</a></li>
<li><a href="#">人事处</a></li>
<li><a href="#">组联部</a></li>
<li><a href="#">外联部</a></li>
<li><a href="#">研究部</a></li>
<li><a href="#">维权办</a></li>
</ul>
</li>
<li><a href="#" class="inactive active">中国文联美术艺术中心</a>
<ul>
<li><a href="#">综合部</a></li>
<li><a href="#">大型活动部</a></li>
<li><a href="#">展览部</a></li>
<li><a href="#">艺委会工作部</a></li>
<li><a href="#">信息资源部</a></li>
<li><a href="#">双年展办公室</a></li>
</ul>
</li>
<li class="last"><a href="#">《美术》杂志社</a></li>
</ul>
</li>
<li><a href="#" class="inactive">组织机构</a>
<ul style="display: none">
<li><a href="#" class="inactive active">美协机关</a>
<ul>
<li><a href="#">办公室</a></li>
<li><a href="#">人事处</a></li>
<li><a href="#">组联部</a></li>
<li><a href="#">外联部</a></li>
<li><a href="#">研究部</a></li>
<li><a href="#">维权办</a></li>
</ul>
</li>
<li><a href="#" class="inactive active">中国文联美术艺术中心</a>
<ul>
<li><a href="#">综合部</a></li>
<li><a href="#">大型活动部</a></li>
<li><a href="#">展览部</a></li>
<li><a href="#">艺委会工作部</a></li>
<li><a href="#">信息资源部</a></li>
<li><a href="#">双年展办公室</a></li>
</ul>
</li>
<li class="last"><a href="#">《美术》杂志社</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>
运行截图为:

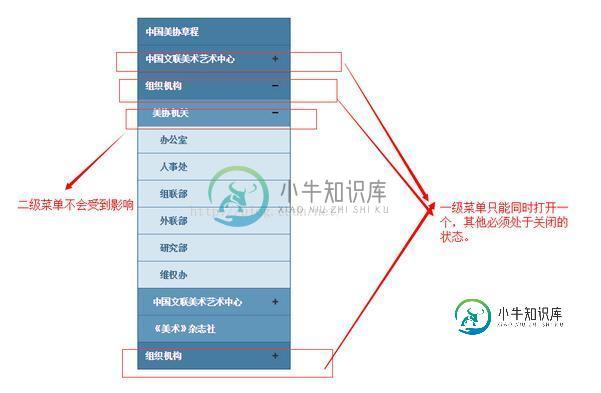
第二种变换形式是:一级菜单会互相影响,也就是一级菜单同时只能打开一个,其他都得处于关闭状态。但是二级菜单下的开闭不会受到影响,也就是二级菜单本来是什么状态,点击任意一级菜单之后还是相应的状态。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery点击展开收缩树形菜单</title>
<style type="text/css">
*{margin: 0;padding: 0}
body{font-size: 12px;font-family: "宋体","微软雅黑";}
ul,li{list-style: none;}
a:link,a:visited{text-decoration: none;color: #fff;}
.list{width: 210px;border-bottom:solid 1px #316a91;margin:40px auto 0 auto;}
.list ul li{background-color:#467ca2; border:solid 1px #316a91; border-bottom:0;}
.list ul li a{padding-left: 10px;color: #fff; font-size:12px; display: block; font-weight:bold; height:36px;line-height: 36px;position: relative;
}
.list ul li .inactive{ background:url(images/off.png) no-repeat 184px center;}
.list ul li .inactives{background:url(images/on.png) no-repeat 184px center;}
.list ul li ul{display: none;}
.list ul li ul li { border-left:0; border-right:0; background-color:#6196bb; border-color:#467ca2;}
.list ul li ul li ul{display: none;}
.list ul li ul li a{ padding-left:20px;}
.list ul li ul li ul li { background-color:#d6e6f1; border-color:#6196bb; }
.last{ background-color:#d6e6f1; border-color:#6196bb; }
.list ul li ul li ul li a{ color:#316a91; padding-left:30px;}
</style>
<script type="text/javascript" src="jquery-1.11.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('.inactive').click(function(){
var className=$(this).parents('li').parents().attr('class');
if($(this).siblings('ul').css('display')=='none'){
if(className=="yiji"){
$(this).parents('li').siblings('li').children('ul').parent('li').children('a').removeClass('inactives');
$(this).parents('li').siblings('li').children('ul').slideUp(100);
}
$(this).addClass('inactives');
$(this).siblings('ul').slideDown(100).children('li');
}else {
$(this).removeClass('inactives');
$(this).siblings('ul').slideUp(100);
}
})
});
</script>
</head>
<body>
<div class="list">
<ul class="yiji">
<li><a href="#">中国美协章程</a></li>
<li><a href="#" class="inactive active">中国文联美术艺术中心</a>
<ul>
<li><a href="#">综合部</a></li>
<li><a href="#">大型活动部</a></li>
<li><a href="#">展览部</a></li>
<li><a href="#">艺委会工作部</a></li>
<li><a href="#">信息资源部</a></li>
<li><a href="#">双年展办公室</a></li>
</ul>
</li>
<li><a href="#" class="inactive">组织机构</a>
<ul style="display: none">
<li><a href="#" class="inactive active">美协机关</a>
<ul>
<li><a href="#">办公室</a></li>
<li><a href="#">人事处</a></li>
<li><a href="#">组联部</a></li>
<li><a href="#">外联部</a></li>
<li><a href="#">研究部</a></li>
<li><a href="#">维权办</a></li>
</ul>
</li>
<li><a href="#" class="inactive active">中国文联美术艺术中心</a>
<ul>
<li><a href="#">综合部</a></li>
<li><a href="#">大型活动部</a></li>
<li><a href="#">展览部</a></li>
<li><a href="#">艺委会工作部</a></li>
<li><a href="#">信息资源部</a></li>
<li><a href="#">双年展办公室</a></li>
</ul>
</li>
<li class="last"><a href="#">《美术》杂志社</a></li>
</ul>
</li>
<li><a href="#" class="inactive">组织机构</a>
<ul style="display: none">
<li><a href="#" class="inactive active">美协机关</a>
<ul>
<li><a href="#">办公室</a></li>
<li><a href="#">人事处</a></li>
<li><a href="#">组联部</a></li>
<li><a href="#">外联部</a></li>
<li><a href="#">研究部</a></li>
<li><a href="#">维权办</a></li>
</ul>
</li>
<li><a href="#" class="inactive active">中国文联美术艺术中心</a>
<ul>
<li><a href="#">综合部</a></li>
<li><a href="#">大型活动部</a></li>
<li><a href="#">展览部</a></li>
<li><a href="#">艺委会工作部</a></li>
<li><a href="#">信息资源部</a></li>
<li><a href="#">双年展办公室</a></li>
</ul>
</li>
<li class="last"><a href="#">《美术》杂志社</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>

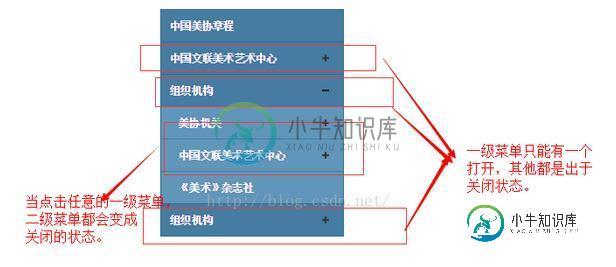
第三种变换形式是:一级菜单会互相影响,也就是一级菜单同时只能打开一个,其他都得处于关闭状态。而且二级菜单也会受到影响,也就是当点击一级菜单的时候,所有的二级菜单都会处于关闭的状态。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery点击展开收缩树形菜单</title>
<style type="text/css">
*{margin: 0;padding: 0}
body{font-size: 12px;font-family: "宋体","微软雅黑";}
ul,li{list-style: none;}
a:link,a:visited{text-decoration: none;color: #fff;}
.list{width: 210px;border-bottom:solid 1px #316a91;margin:40px auto 0 auto;}
.list ul li{background-color:#467ca2; border:solid 1px #316a91; border-bottom:0;}
.list ul li a{padding-left: 10px;color: #fff; font-size:12px; display: block; font-weight:bold; height:36px;line-height: 36px;position: relative;
}
.list ul li .inactive{ background:url(images/off.png) no-repeat 184px center;}
.list ul li .inactives{background:url(images/on.png) no-repeat 184px center;}
.list ul li ul{display: none;}
.list ul li ul li { border-left:0; border-right:0; background-color:#6196bb; border-color:#467ca2;}
.list ul li ul li ul{display: none;}
.list ul li ul li a{ padding-left:20px;}
.list ul li ul li ul li { background-color:#d6e6f1; border-color:#6196bb; }
.last{ background-color:#d6e6f1; border-color:#6196bb; }
.list ul li ul li ul li a{ color:#316a91; padding-left:30px;}
</style>
<script type="text/javascript" src="jquery-1.11.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('.inactive').click(function(){
var className=$(this).parents('li').parents().attr('class');
if($(this).siblings('ul').css('display')=='none'){
if(className=="yiji"){
$(this).parents('li').siblings('li').children('ul').parent('li').children('a').removeClass('inactives');
$(this).parents('li').siblings('li').children('ul').slideUp(100);
$(this).parents('li').children('ul').children('li').children('ul').parent('li').children('a').removeClass('inactives');
$(this).parents('li').children('ul').children('li').children('ul').slideUp(100);
}
$(this).addClass('inactives');
$(this).siblings('ul').slideDown(100);
}else{
$(this).removeClass('inactives');
$(this).siblings('ul').slideUp(100);
}
})
});
</script>
</head>
<body>
<div class="list">
<ul class="yiji">
<li><a href="#">中国美协章程</a></li>
<li><a href="#" class="inactive active">中国文联美术艺术中心</a>
<ul>
<li><a href="#">综合部</a></li>
<li><a href="#">大型活动部</a></li>
<li><a href="#">展览部</a></li>
<li><a href="#">艺委会工作部</a></li>
<li><a href="#">信息资源部</a></li>
<li><a href="#">双年展办公室</a></li>
</ul>
</li>
<li><a href="#" class="inactive">组织机构</a>
<ul style="display: none">
<li><a href="#" class="inactive active">美协机关</a>
<ul>
<li><a href="#">办公室</a></li>
<li><a href="#">人事处</a></li>
<li><a href="#">组联部</a></li>
<li><a href="#">外联部</a></li>
<li><a href="#">研究部</a></li>
<li><a href="#">维权办</a></li>
</ul>
</li>
<li><a href="#" class="inactive active">中国文联美术艺术中心</a>
<ul>
<li><a href="#">综合部</a></li>
<li><a href="#">大型活动部</a></li>
<li><a href="#">展览部</a></li>
<li><a href="#">艺委会工作部</a></li>
<li><a href="#">信息资源部</a></li>
<li><a href="#">双年展办公室</a></li>
</ul>
</li>
<li class="last"><a href="#">《美术》杂志社</a></li>
</ul>
</li>
<li><a href="#" class="inactive">组织机构</a>
<ul style="display: none">
<li><a href="#" class="inactive active">美协机关</a>
<ul>
<li><a href="#">办公室</a></li>
<li><a href="#">人事处</a></li>
<li><a href="#">组联部</a></li>
<li><a href="#">外联部</a></li>
<li><a href="#">研究部</a></li>
<li><a href="#">维权办</a></li>
</ul>
</li>
<li><a href="#" class="inactive active">中国文联美术艺术中心</a>
<ul>
<li><a href="#">综合部</a></li>
<li><a href="#">大型活动部</a></li>
<li><a href="#">展览部</a></li>
<li><a href="#">艺委会工作部</a></li>
<li><a href="#">信息资源部</a></li>
<li><a href="#">双年展办公室</a></li>
</ul>
</li>
<li class="last"><a href="#">《美术》杂志社</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>

这样左侧折叠菜单的三种状态就都已经实现了,是不是特别简单呀。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍基于jQuery实现简单的折叠菜单效果,包括了基于jQuery实现简单的折叠菜单效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JQuery实现简单的折叠菜单效果代码。分享给大家供大家参考。具体如下: 运行效果截图如下: Html代码如下: 插件实现代码如下: 这里就不作讲解了,注释都写明了。 示例DEMO如下: 希望本文所述对大家学习jquery程序设计有所帮助。
-
本文向大家介绍jQuery插件PageSlide实现左右侧栏导航菜单,包括了jQuery插件PageSlide实现左右侧栏导航菜单的使用技巧和注意事项,需要的朋友参考一下 jQuery左右侧栏导航菜单插件PageSlide,目前比较流行的导航菜单展现形式,特别是在手机端或者触屏页面,效果还是不错的,支持自定义展现的方向,菜单内容可自行定义,支持加载页面,或者模态的窗格中显示此页的隐藏的内容,推荐使
-
本文向大家介绍基于C#实现的仿windows左侧伸缩菜单效果,包括了基于C#实现的仿windows左侧伸缩菜单效果的使用技巧和注意事项,需要的朋友参考一下 本文所述为基于C#实现的折叠菜单,风格仿照Windows打开我的电脑后左侧的伸缩菜单效果,并且同样是蓝色的效果,看着和windows的效果一样漂亮,可以实现折叠、展开等功能。这在学习C#界面编程的时候能用上,其主要实现代码如下: 这里只展示了主
-
本文向大家介绍JQuery实现折叠式菜单的详细代码,包括了JQuery实现折叠式菜单的详细代码的使用技巧和注意事项,需要的朋友参考一下 两种风格: 1:点菜单项,每个子菜单项都可显示 运行结果图: 2:点菜单项,仅当前子菜单项可显示,其余子菜单隐藏 运行结果图: 总结 到此这篇关于JQuery实现折叠式菜单的详细代码的文章就介绍到这了,更多相关jquery 折叠式菜单内容请搜索呐喊教程以前的文章或
-
本文向大家介绍Bootstrap打造一个左侧折叠菜单的系统模板(二),包括了Bootstrap打造一个左侧折叠菜单的系统模板(二)的使用技巧和注意事项,需要的朋友参考一下 在上一篇文章给大家介绍了Bootstrap打造一个左侧折叠菜单的系统模板(一),具体内容介绍可以点击了解详情。 1. 关于上一篇文章BUG 上一篇文章中有几位朋友提出的问题和BUG. 我简单的说一下。 1>. IE版本的支持?
-
本文向大家介绍Bootstrap打造一个左侧折叠菜单的系统模板(一),包括了Bootstrap打造一个左侧折叠菜单的系统模板(一)的使用技巧和注意事项,需要的朋友参考一下 1. 前言 最近需要做一个后台管理系统,我打算使用bootstrap弄一个好看的后台模板。网上的好多模板我觉的css和js有点重。 于是就打算完全依靠bootstrap搭建一个属于自己的模板。 首先从左侧的折叠菜单开始。看图。

