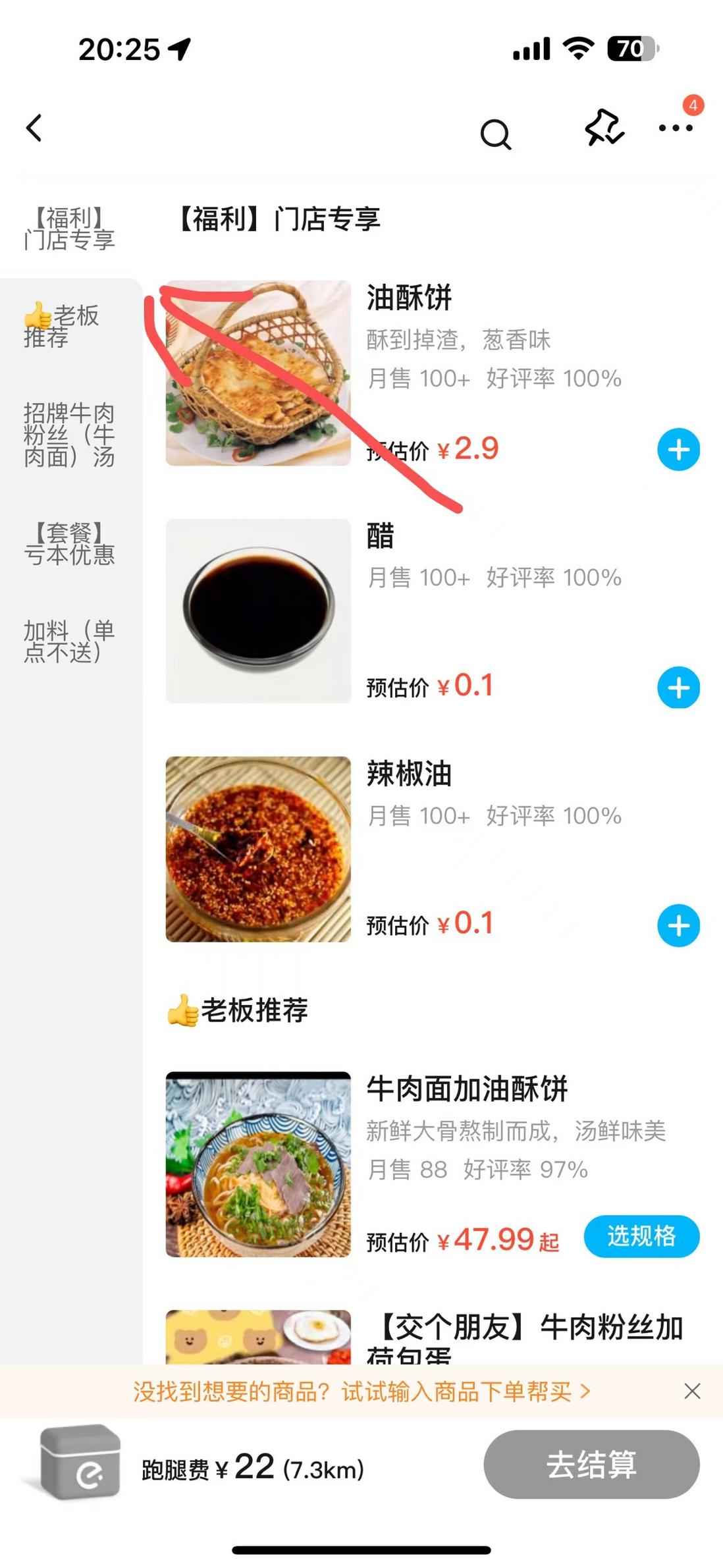
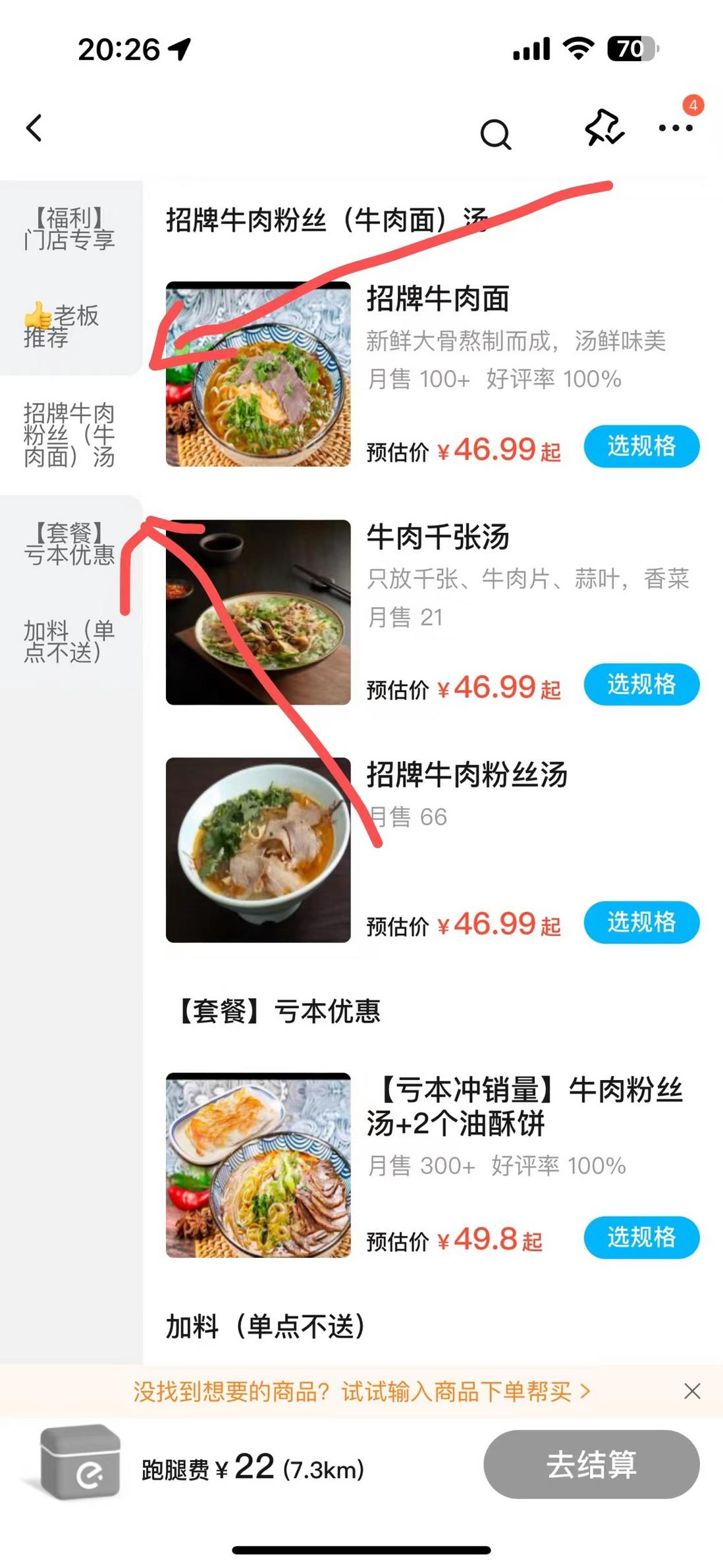
前端 - 如何实现饿了么点餐左侧菜单效果?


共有1个答案
饿了么点餐左侧菜单效果可以通过使用 HTML、CSS 和 JavaScript 来实现。下面是一个简单的示例,展示了如何创建一个基本的左侧菜单效果:
HTML 结构:
<div class="menu"> <ul> <li>菜单1</li> <li>菜单2</li> <li>菜单3</li> <li>菜单4</li> </ul></div>CSS 样式:
.menu { width: 200px; /* 左侧菜单的宽度 */ background-color: #f1f1f1; /* 背景颜色 */ overflow: auto; /* 防止菜单超出容器 */}.menu ul { list-style-type: none; /* 去掉列表前的默认标记 */ padding: 0; /* 去掉列表的默认内边距 */}.menu li { padding: 10px; /* 列表项的内边距 */ border-bottom: 1px solid #ccc; /* 列表项的底部边框 */}JavaScript 代码:
// 获取左侧菜单元素const menu = document.querySelector('.menu');// 当鼠标悬停在菜单上时,展开或收起菜单menu.addEventListener('mouseover', function() { menu.style.height = 'auto'; // 展开菜单的高度根据内容自动调整});menu.addEventListener('mouseout', function() { menu.style.height = '0'; // 收起菜单的高度为0,隐藏菜单});这是一个简单的示例,只包含了一个基本的左侧菜单效果。你可以根据实际需求进行扩展和定制。例如,你可以添加更多的菜单项、自定义样式、添加点击事件等。希望这个示例能对你有所帮助!
-
本文向大家介绍基于C#实现的仿windows左侧伸缩菜单效果,包括了基于C#实现的仿windows左侧伸缩菜单效果的使用技巧和注意事项,需要的朋友参考一下 本文所述为基于C#实现的折叠菜单,风格仿照Windows打开我的电脑后左侧的伸缩菜单效果,并且同样是蓝色的效果,看着和windows的效果一样漂亮,可以实现折叠、展开等功能。这在学习C#界面编程的时候能用上,其主要实现代码如下: 这里只展示了主
-
本文向大家介绍jquery实现隐藏在左侧的弹性弹出菜单效果,包括了jquery实现隐藏在左侧的弹性弹出菜单效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jquery实现隐藏在左侧的弹性弹出菜单效果。分享给大家供大家参考。具体如下: 这是一款隐藏在左侧的弹性弹出菜单,从淘宝扣下来的,也可作为JavaScript缓冲动画的典型教程。本弹性菜单可扩展性强,实际上不光可以做成菜单,也可布局一
-
本文向大家介绍Android中DrawerLayout实现侧滑菜单效果,包括了Android中DrawerLayout实现侧滑菜单效果的使用技巧和注意事项,需要的朋友参考一下 众所周知,android里面我们很熟悉的一个功能,侧滑菜单效果在以前我们大部分都是用的slidingmenu这个开源框架,自从谷歌官方新出的一个DrawerLayout控件之后,越来越多的应用开始使用谷歌的官方的控件写这个效
-
上周简历面基本上全在挖项目,本来想着一面就开始挖呀挖呀挖了,二面估计会难到上天 然后emmmmmm然后今天面试最开始问我是不是24届?然后问了那现在大三?然后问了我实习时间?我,,当时下意识觉得应该是offer了需要提前去实习,就没多问 然后后面面试问题基本上全是一些基础八股,可以说是秋招最简单的面试之一了 然后,现在问题来了,面试官,,会不会以为我投的,,实习啊,然后才问这么多基础的,,还问我实
-
饿了么一面面经 比较难,全是场景题和深挖 1. 自我介绍+实习经历介绍,面试官说只想听除了增删改查这种基础知识之外的亮点 2. 分片用blob.slice方法切完的格式 3. 分片从前端传到后端的格式 4. 平时怎么用web workder进行调试 5. 为什么觉得chrome的并发有6个呢 6. 后端怎么处理高并发场景(我有六个点想说......) 7. 状态管理和通过全局变量来存组件状态,有什
-
本文向大家介绍Android_UI 仿QQ侧滑菜单效果的实现,包括了Android_UI 仿QQ侧滑菜单效果的实现的使用技巧和注意事项,需要的朋友参考一下 相信大家对QQ侧滑菜单的效果已经不陌生了吧,侧滑进入个人头像一侧,进行对头像的更改,我的收藏,QQ钱包,我的文件等一系列的操作,今天呢,主要是实现进入侧滑菜单的这一效果原理进行分析. 主要思路分析 1.首先写一个SlideMenu 继承一个

