《菜鸟》专题
-
 蔚来测试实习生面试(第一次面试,菜)
蔚来测试实习生面试(第一次面试,菜)1.自我介绍 2.如何理解测试这一岗位 3.介绍一下整个测试流程 4.如何设计测试用例 5.重定向发生后有那三步操作 6.http和https的区别 7.http状态码和对应的信息 8.sql语句:一个表包含两个字段(学生姓名,班级),编写sql语句查询学生姓名和班级 9.python语句:实现(1,2,3,4)→(1,4,9,16) 10.发现一个bug,开发不认同,如何解决? 11.领导分配了
-
在react js中的动态菜单栏上创建路由
我想实现菜单栏上的导航,这是我从API中获取的。例如,在主页上,我有四个菜单,如menu1、menu2、menu3、menu4,它们总是显示。点击这些菜单,我想获取与它们相关的产品。 我读过React js中的嵌套路由,但无法实现它。 类别的动态菜单栏: 我的路由文件: click on Category只会更改浏览器url,而不是页面。 CategoryProducts.ja Products.
-
如何根据查询返回选择html下拉菜单
我有一个html下拉列表(它的纯html)。我需要有根据查询结果选择的值。像这样: 所以如果某个用户的查询返回状态为“CT”,我需要在下拉列表中选择的值为CT,除了检查每一行的if语句之外,还有什么方法可以做到这一点吗?
-
7. 首选项,文件系统,选项菜单以及Intent
7.首选项,文件系统,选项菜单以及Intent 本章我们讲解首选项功能的实现、文件系统的组织方式以及通过Intent与菜单实现界面切换的方法。
-
在 Adobe Muse 中使用构图、菜单和表单构件
注意: Adobe Muse 不再添加新增功能,并将于 2020 年 3 月 26 日停止支持。有关详细信息和帮助,请参阅 Adobe Muse 服务结束页面。 您可以在 Adobe Muse 中使用构件添加交互式网站功能和动态生成的内容。构件是预先构造的可配置对象,可提供菜单、表单、幻灯片等常见的网页功能。Adobe Muse 提供了各种构件,使复杂的网页设计变得简单。 Adobe Muse 中
-
 js+div+css下拉导航菜单完整代码分享
js+div+css下拉导航菜单完整代码分享本文向大家介绍js+div+css下拉导航菜单完整代码分享,包括了js+div+css下拉导航菜单完整代码分享的使用技巧和注意事项,需要的朋友参考一下 效果预览:http://keleyi.com/keleyi/phtml/menu/1.htm 下拉菜单 js+div+css下拉导航菜单完整代码: 以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持呐喊教
-
 hovertree插件实现二级树形菜单(简单实用)
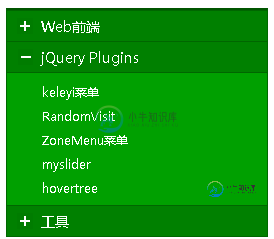
hovertree插件实现二级树形菜单(简单实用)本文向大家介绍hovertree插件实现二级树形菜单(简单实用),包括了hovertree插件实现二级树形菜单(简单实用)的使用技巧和注意事项,需要的朋友参考一下 hovertree是一个仿京东的树形菜单jquery插件,暂时有银色和绿色两种。 下载网址:http://wd.jb51.net:81//201612/yuanma/hovertree-0.1.2_jb51.rar 可以设置菜单宽度(w
-
 SpringMVC+ZTree实现树形菜单权限配置的方法
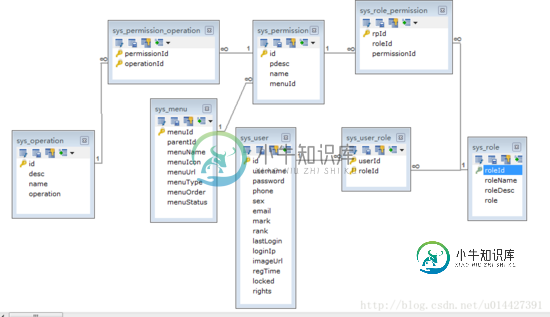
SpringMVC+ZTree实现树形菜单权限配置的方法本文向大家介绍SpringMVC+ZTree实现树形菜单权限配置的方法,包括了SpringMVC+ZTree实现树形菜单权限配置的方法的使用技巧和注意事项,需要的朋友参考一下 计划在开源项目里加入权限配置的功能,打算加入zTree实现树形结构。 Team的Github开源项目链接:https://github.com/u014427391/jeeplatform欢迎star(收藏) zTree 是
-
 jquery实现二级导航下拉菜单效果实例
jquery实现二级导航下拉菜单效果实例本文向大家介绍jquery实现二级导航下拉菜单效果实例,包括了jquery实现二级导航下拉菜单效果实例的使用技巧和注意事项,需要的朋友参考一下 大家都知道jQuery是一个框架,它对JS进行了封装,使其更方便使用。前面两篇博文分别是用CSS样式和JS实现的,那么这篇就用jQuery来实现二级下拉式菜单。 使用JQuery实现需要用到的知识有: 1)使用$(function(){...})获取到想要
-
 Jquery 垂直多级手风琴菜单附源码下载
Jquery 垂直多级手风琴菜单附源码下载本文向大家介绍Jquery 垂直多级手风琴菜单附源码下载,包括了Jquery 垂直多级手风琴菜单附源码下载的使用技巧和注意事项,需要的朋友参考一下 首先给大家展示下效果图,喜欢的朋友继续往下看哦。 这是一款简单但实用的多级垂直手风琴下拉列表菜单。该多级手风琴菜单完全使用CSS来制作,它通过将不同的子菜单进行分组,制作出多级菜单的效果。 该多级手风琴菜单通过在checkbox元素上使用:checke
-
 Android App中DrawerLayout抽屉效果的菜单编写实例
Android App中DrawerLayout抽屉效果的菜单编写实例本文向大家介绍Android App中DrawerLayout抽屉效果的菜单编写实例,包括了Android App中DrawerLayout抽屉效果的菜单编写实例的使用技巧和注意事项,需要的朋友参考一下 抽屉效果的导航菜单 看了很多应用,觉得这种侧滑的抽屉效果的菜单很好。 不用切换到另一个页面,也不用去按菜单的硬件按钮,直接在界面上一个按钮点击,菜单就滑出来,而且感觉能放很多东西。 库的引用: 首
-
上下文菜单中缺少“使用IDLE编辑”选项
问题内容: 我有随ArcGIS 10.2.2一起安装的Python 2.7.5。当我第一次右键单击.py脚本时,我先前已经编写了该脚本,并在上下文菜单中列出了“使用IDLE编辑”选项。但是,当我右键单击.py文件时,此选项不再出现。 我已经阅读了许多有关此问题的线程,并尝试了其中的一些线程,例如修改/删除注册表项,然后重新安装/修复软件。目前,我对使用IDE并不感兴趣,尽管许多人很高兴知道以后打算
-
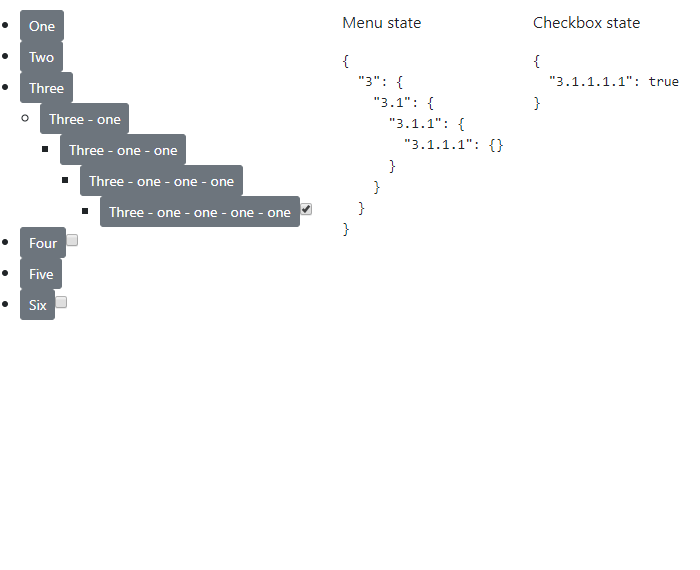
 默认情况下,根据ID打开可折叠菜单
默认情况下,根据ID打开可折叠菜单问题内容: 我正在制作一个嵌套菜单和子菜单,到目前为止,所有操作都已完成。.现在,我需要使此可折叠菜单默认根据给定的ID打开。 您还可以查看下面的完整工作代码段, 需求: 我有一个ID值存储在父组件中(您可以在数组变量下面查看此变量)。 即使有多个子菜单,此ID也将仅属于上一级子ID,因此肯定会有一个复选框,以便需要选中此复选框,并且需要打开父级菜单。 例如.., 正如openMenuId一样,因
-
 javascript实现省市区三级联动下拉框菜单
javascript实现省市区三级联动下拉框菜单本文向大家介绍javascript实现省市区三级联动下拉框菜单,包括了javascript实现省市区三级联动下拉框菜单的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了javascript实现省市区三级联动下拉框菜单代码。分享给大家供大家参考,具体如下 运行效果截图如下: 首先写一个静态的页面: 调用的geo.js源码:
-
如何在ReactJS中获得下拉菜单的选定值
问题内容: 我正在使用react,我想获得react下拉列表中所选选项的值,但我不知道如何。有什么建议?谢谢!我的下拉列表只是一个类似的选择: 问题答案: 方法中的代码表示任何给定时间的组件。如果您执行以下操作,则用户将无法使用表单控件进行选择: 因此,有两种使用表单控件的解决方案: 受控组件 使用组件可以反映用户的选择。这提供了最大的控制权,因为您所做的任何更改都将反映在组件的呈现中: 例: J
