《菜鸟》专题
-
 bootstrap-select显示两个选择菜单
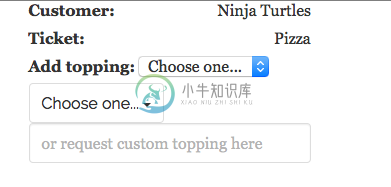
bootstrap-select显示两个选择菜单若要使用Bootstrap-select库在select标记上实现样式化,请执行以下操作。 我得到了两个选择,而不仅仅是一个下拉菜单。 我需要在javascript中或其他地方更改什么才能使其正确显示 null
-
7.2.4. 更新StatusActivity,捕获菜单事件
7.2.4.更新StatusActivity,捕获菜单事件 我们还需要捕获菜单条目的点击事件。为此添加另一个回调方法,onOptionsItemSelected()。它在用户单击一个菜单条目时触发。 // Called when an options item is clicked @Override public boolean onOptionsItemSelected(MenuItem it
-
开发手册 - 上拉菜单(bui-actionsheet)
上拉菜单 (bui-actionsheet) 用法 <div class="center" style="padding:10px;"> <bui-button type="warning" value="上拉菜单" @click="open()"></bui-button> </div> <!--自定义上拉菜单--> <bui-actionsheet :items
-
开发手册 - 下拉菜单(bui-dropdown)
下拉菜单 (bui-dropdown) 用法 下拉框的位置是根据触发元素的 event对象的 position 计算而来的。设置ref是为了在组件内部做动画效果。 <div class="center" style="padding: 10px"> <bui-button type="warning" value="打开下拉菜单" @click="open"></bui-butto
-
Pagerslidingtabstrip菜单标题栏制作方法
本文向大家介绍Pagerslidingtabstrip菜单标题栏制作方法,包括了Pagerslidingtabstrip菜单标题栏制作方法的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Pagerslidingtabstrip菜单标题栏的具体代码,供大家参考,具体内容如下 1.加入library作为本地包工程,或者加入依赖在build.gradle(我对gradle不是很了解,所以用
-
 Android底部菜单栏(RadioGroup+Fragment)美化
Android底部菜单栏(RadioGroup+Fragment)美化本文向大家介绍Android底部菜单栏(RadioGroup+Fragment)美化,包括了Android底部菜单栏(RadioGroup+Fragment)美化的使用技巧和注意事项,需要的朋友参考一下 众所周知,android的底部菜单栏太重要,平时项目一般都是需要用到的,但是网上关于这方面的demo做得太丑了,实在惨不忍睹,所以这里便用RadioGroup+Fragment的方式写了一个,顺便
-
 一个炫酷的Bootstrap导航菜单
一个炫酷的Bootstrap导航菜单本文向大家介绍一个炫酷的Bootstrap导航菜单,包括了一个炫酷的Bootstrap导航菜单的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Bootstrap导航菜单的具体代码,供大家参考,具体内容如下 效果图: 点击菜单的箭头有点小问题,后面改,不是很影响。 CSS代码: 如果大家还想深入学习,可以点击这里进行学习,再为大家附3个精彩的专题: Bootstrap学习教程 Boot
-
 Flutter质感设计之弹出菜单
Flutter质感设计之弹出菜单本文向大家介绍Flutter质感设计之弹出菜单,包括了Flutter质感设计之弹出菜单的使用技巧和注意事项,需要的朋友参考一下 PopupMenuButton控件即弹出菜单控件,点击控件会出现菜单。 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
使用路线的材料UI菜单
问题内容: 我在玩Material- ui。我使用路线实现了LeftNav,但找不到找到IconMenu或Menu来处理链接或路线的方法。任何人都可以为我指出一个好的资源/教程吗?该文档不足,并且两个组件似乎都不像LeftNav那样支持’menuItems’作为属性。 问题答案: 2016年12月编辑: 该道具已 弃用 ,您会收到警告: 因此,只需删除道具: 这是示例存储库,以及此处的实时演示。
-
使用React JS右键单击菜单
问题内容: 我想知道是否有最佳实践/正确的方法来为React组件设置右键菜单。 我目前有这个… 可以,但是感觉有点混乱,我想知道是否还有其他方法可以使用,任何信息将不胜感激, 谢谢! 问题答案: 更新: 想通了-这是您可以做的 在渲染中,您可以将函数传递给onContextMenu,以使该react组件发生右键单击。
-
 jQuery实现三级菜单的代码
jQuery实现三级菜单的代码本文向大家介绍jQuery实现三级菜单的代码,包括了jQuery实现三级菜单的代码的使用技巧和注意事项,需要的朋友参考一下 上周新接手一个网站建设的活儿,其中有需要要jquery代码实现三级菜单的需求,其实说难也不难,下面小编把代码分享给大家,供大家参考。 先给大家展示下效果图,如果大家感觉还不错的话,请参考实现代码。 HTML代码: js代码: css代码: 以上内容是小编给大家介绍的jQuer
-
 jquery插件ContextMenu设置右键菜单
jquery插件ContextMenu设置右键菜单本文向大家介绍jquery插件ContextMenu设置右键菜单,包括了jquery插件ContextMenu设置右键菜单的使用技巧和注意事项,需要的朋友参考一下 Struts项目中右键菜单一般很少用到,但是一旦客户有要求,很多人就懵圈了,比如我。这个时候,当然要表现镇定,一面拍着胸口对客户承诺说绝对可以实现,一面赶紧打开百度神器,搜搜看是否有前人已经写好的插件。 于是便找到了jQuery的Con
-
CSS下拉菜单项水平移动
我在stackoverflow上搜索此问题,但找不到任何内容。 我一直在用CSS制作一个下拉菜单。将鼠标悬停在下拉菜单上时,下拉项将水平显示,而不是垂直显示。 HTML CSS 如何垂直获取下拉列表项?
-
Android操作栏-禁用选项菜单
如何从操作栏禁用“选项”菜单项? 我做了我自己的自定义栏,用于显示*. png标志,但我不想显示选项菜单的三个点按钮。 我试图找到一些解决办法,但没有任何效果。
-
带有从上到下菜单的NavigationDrawer?
是否可以使用NavigationDrawer作为从上到下而不是从左到右的菜单?
