《菜鸟》专题
-
Android底部导航菜单不显示
我想在我的项目中包括底部导航菜单,但它不起作用。底部导航菜单中没有显示菜单图标。我使用的是Android Studio北极狐。我做了所有正确的步骤,但仍然面临问题。这是我的代码,请帮我解决这个问题。谢谢。 主要活动Xml res\菜单\底部导航菜单 build.gradle 主题。xml
-
Android:滑动菜单仅滑动内容
我正在我的应用程序中使用带有ActionBarSherlock的滑动菜单。动作条和滑动菜单工作良好,但我希望滑动菜单只滑动内容,而不是动作条像最新版本的youtube应用程序。 这在SlidingMenu中是可能的吗?如果是,请说明如何 提前致谢 下面是我的actionbar和slidingmenu代码
-
与facebook类似的Android滑动菜单
我正在寻找一个像facebook应用那样的滑动菜单,即点击左侧菜单按钮,主屏幕向右滑动,然后点击“查看全部”,在幻灯片视图屏幕上,一个新的视图从右向左滑动。
-
 Facebook lide滑出菜单(不使用库)
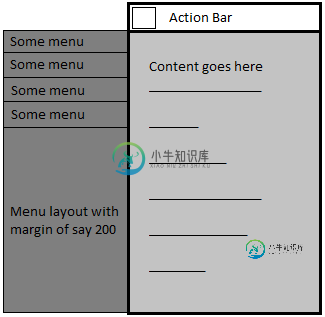
Facebook lide滑出菜单(不使用库)我想有facebook喜欢菜单在我的应用程序。有很多线程在这方面,他们都建议使用一个库,实际上只是采取屏幕截图,并向右滑动图像,以便显示菜单在左手边和幻灯片图像与一些过渡。但是在这种情况下,右边的布局是不可点击的,因为它是一个图像。 但我有另一种方法,我有一个根布局,它已经有菜单布局和内容布局。但根布局向左设置了一些负边距,因此不可见。像这样- 当用户按下菜单按钮时,菜单布局向右滑动,根布局的左边
-
Laravel 5中的菜单多个级别?
型号: 控制器: 查看: 表结构: 它只显示2个级别,但我需要多个级别,请帮助!
-
从Android共享菜单接收文本
我在任何地方都找不到这个问题,所以它很可能是简单得愚蠢的东西。 我试图注册我的应用程序的MainActivity,以便通过共享菜单接收其他应用程序的纯文本,但我做的似乎没有让它工作。当我在网络浏览器中选择文本并点击“共享”图标时,我的应用程序不会被列为选项。 我还尝试了其他操作,如和,但没有任何效果。我的问题是我的应用程序在共享菜单中没有作为一个选项出现。
-
菜单未显示在操作栏上
我的问题是一个热门问题,我阅读并尝试了很多相关帖子,但我没有实现预期的结果,显示菜单。我还没有找到正确的解决方案。 我的应用程序可以在Android 4 . 2 . 2版本上完美运行。(版本代码17)我在Galaxy Duos手机上试用过。 我使用Android版本7,0(版本代码24)我尝试了更多目标SDK版本的变体,具有8,19,24,25并且没有目标SDK规范。 以下是一些相关的部分 -盖德
-
 在Actionbar中隐藏子菜单和SearchView
在Actionbar中隐藏子菜单和SearchView我正在尝试隐藏ActionBar中的子菜单和SearchView。我在用ActionBarsherlock。 我想通过点击按钮隐藏子菜单和SearchView
-
展开/折叠jQuery菜单选择器
I',试图构建一个扩展/折叠菜单。 我有一个主导航栏,里面有3个子菜单。默认情况下,子菜单的高度为50px,但一旦点击,这个高度就会变为200px。再点击一下,让它塌陷回原来的50px。 让我烦恼的是,当我展开subMenu1,然后展开Submenu2-Submenu1保持展开,并且我希望它在第二个子菜单被选中时折叠。 这是我的代码; 和jQuery: 我想知道什么功能或什么使用来确保一旦任何子菜
-
来自下拉菜单项的模态
我正试图从bootstrap beta 4.0中的下拉菜单项中创建一个模式。它似乎不起作用。我在页面上的其他modals上使用了相同的格式,它们正在工作。 模式如下:
-
 为RecyclerView项目创建选项菜单
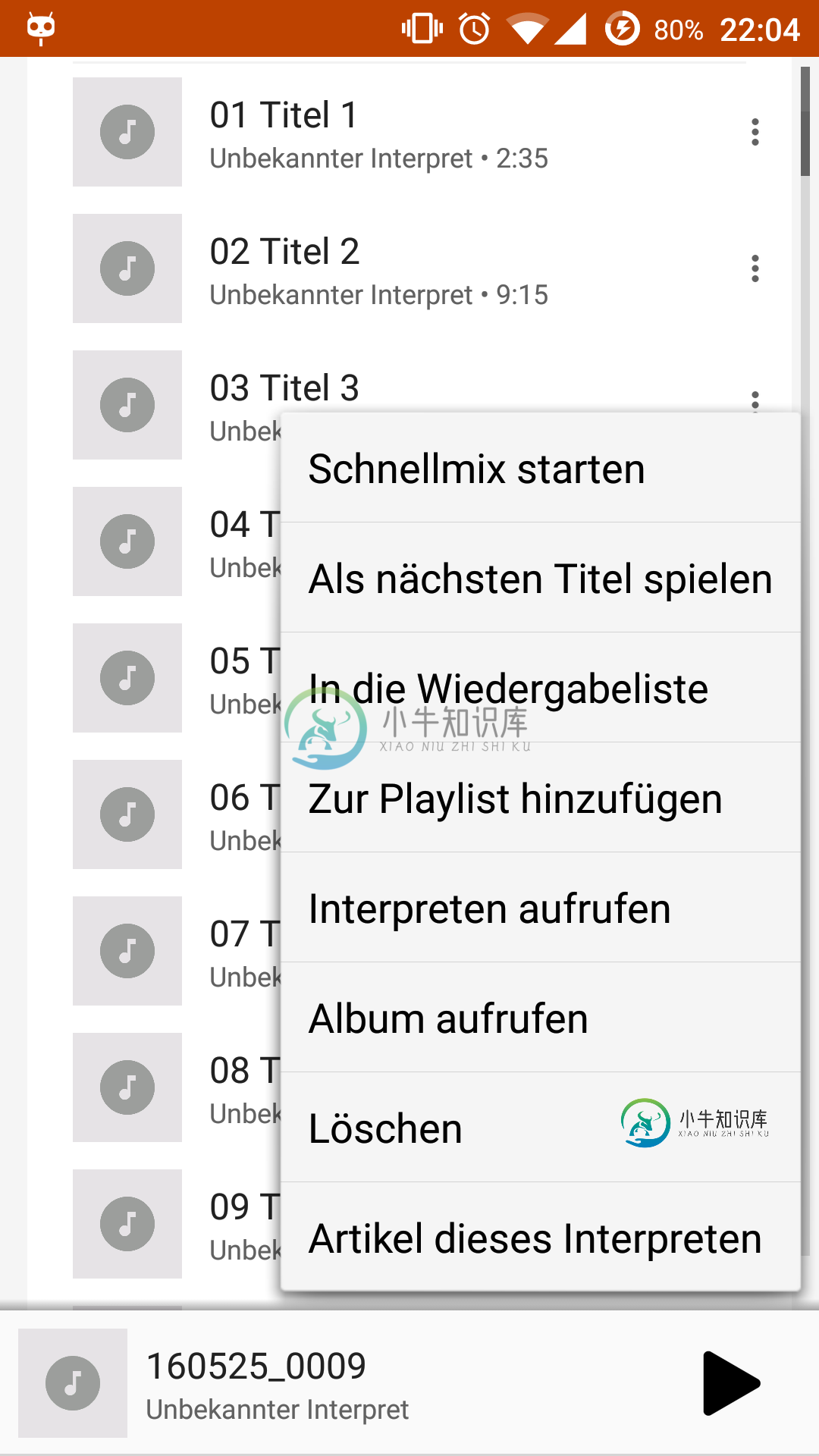
为RecyclerView项目创建选项菜单如何创建一个选项菜单,如以下屏幕截图: 点击RecyclerView项目的“更多”图标后,应打开选项菜单! 我的尝试是这样的: 但这会导致问题,因为如果我点击RecyclerView item More按钮,则会单击完整项目。。。 这是我的RecyclerViewOnTouchListener: 我没有发现任何类似的问题,所以我希望你能帮助我!
-
 Android自定义下拉/弹出菜单
Android自定义下拉/弹出菜单如何将自定义下拉/弹出菜单锚定到按钮? 我需要它像弹出菜单一样工作(锚定到视图),并在单击菜单中的某个项目时执行某些操作。 如何通过代码将项目添加到菜单中,保持菜单的高度,并使其可滚动,如果有超过5个项目。我不需要添加任何图像,只是文本。
-
 将wordpress子菜单拆分为两列
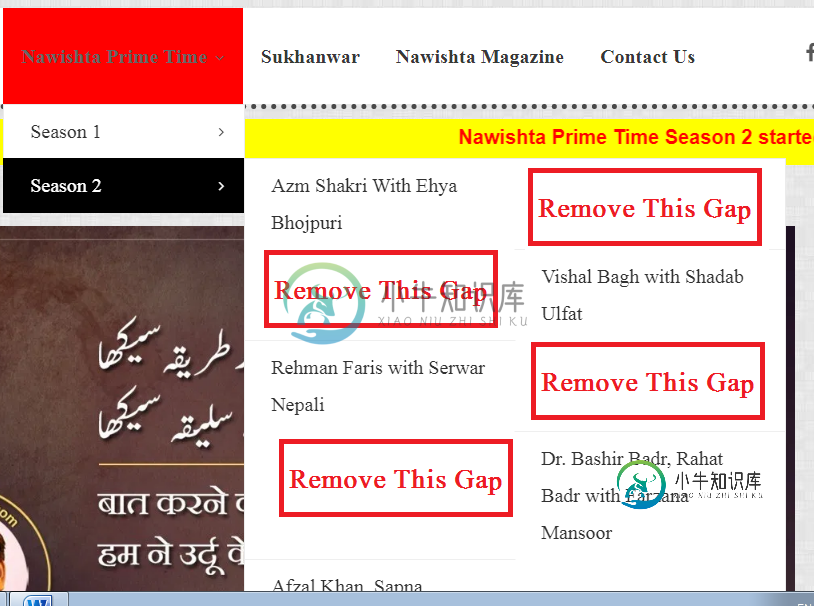
将wordpress子菜单拆分为两列我尝试了一些代码片段将wordpress子菜单拆分为两个Colum,我获得了一些成功。但它们并没有完全分开。奇数菜单项下面有空白,偶数菜单项上面有空白。菜单链接 在上面的网页中,菜单-->纳维什塔黄金时段-->第二季 菜单项似乎不在一条线上,造成了白色的空隙。下面是我使用的CSS代码: 我在wordpress菜单设置中的菜单项“第2季”上应用了这个类“子菜单-列”。
-
jQuery下拉菜单ie9兼容模式
我创建了一个简单的jQuery下拉菜单。工作在FF,Chrome,IE9。但在ie兼容模式下不起作用。 HTML: JS: CSS:
-
Android选项菜单显示但为空
我正在从“导航抽屉activity”模板开发一个安卓应用程序。 当我单击“选项”菜单时,当它应该显示项时,它显示了一个空菜单。 我想这可能是因为文字的颜色,但我检查了一下,对我来说不是这样的。 我的错误在哪里? : : : : 请让我知道,如果您看到任何可能的改进我的代码,无论它们是否与我的问题有关。 谢谢你的帮助!
