《菜鸟》专题
-
使用selenium webdriver java将鼠标悬停在主菜单上时不显示子菜单
我使用火狐浏览器。我尝试鼠标悬停在菜单上,但不显示其相应的子菜单,当悬停在主菜单上使用selenium网络驱动程序。它只选择菜单“索赔”,并仅在那里停止。它不执行testScript进一步,因为鼠标悬停子菜单不显示。所以呢 超文本标记语言代码 我必须悬停在菜单"索赔"和选择子菜单"新索赔" 在此处输入图像描述 硒代码 如下图所示,驾驶员检测到菜单“声明”,因为它的颜色比其他菜单的颜色稍暗。但子菜单
-
如何使下拉菜单的宽度等于引导4中父菜单的宽度
我正在引导4中创建一个下拉列表。我把下拉切换按钮和下拉菜单放在类="容器"的div元素中,我希望下拉切换和下拉菜单为其父元素的全宽度。我为此写了这个代码 下拉切换按钮占据其父div的全部宽度。但是,当我单击下拉切换按钮时,我发现下拉菜单没有占据全部宽度。我想让下拉菜单的宽度等于它的父菜单宽度,我该怎么做?(我尝试使用width:inherit;property,但没有正常工作)
-
当用户点击关闭菜单时,有没有更好的方法隐藏菜单?
我使用下面的代码在单击锚时显示/隐藏导航菜单。 我遇到的问题是,第一次加载页面时,我必须单击锚两次才能显示菜单。之后,我可以通过单击切换菜单。我也可以在文档的任意位置单击菜单来隐藏它。 有没有人看到下面的代码有问题,或者知道当用户单击菜单时隐藏菜单的更好方法?
-
CSS下拉菜单的父元素在移动到菜单时失去悬停效果
标题是冗长的,有点难以理解,但想法是我有一个下拉菜单,当产生下拉菜单的主要链接悬停在上面,它们的背景颜色和文本颜色改变,菜单出现。问题是,当你移动光标到菜单上点击刚刚出现的链接时,上面的主要链接的悬停效果消失了。菜单保持和工作只是很好,但我想理想的链接,产生菜单的悬停,以保持它的悬停效果,而菜单是向上的。 这是我所说的代码... CSS HTML 这里有一个小提琴的代码在起作用... https:
-
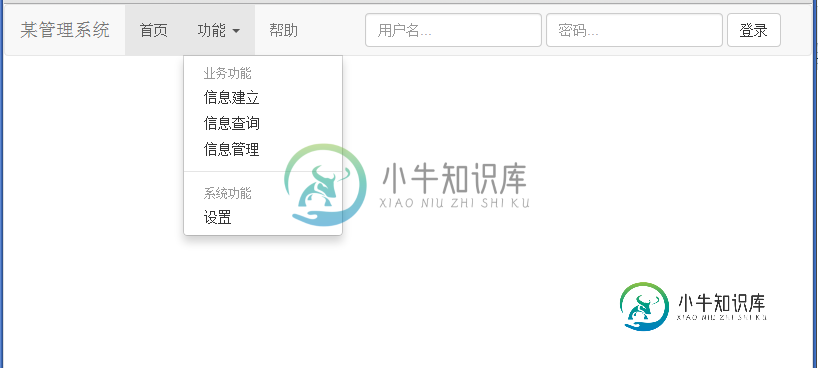
 基于Bootstrap实现下拉菜单项和表单导航条(两个菜单项,一个下拉菜单和登录表单导航条)
基于Bootstrap实现下拉菜单项和表单导航条(两个菜单项,一个下拉菜单和登录表单导航条)本文向大家介绍基于Bootstrap实现下拉菜单项和表单导航条(两个菜单项,一个下拉菜单和登录表单导航条),包括了基于Bootstrap实现下拉菜单项和表单导航条(两个菜单项,一个下拉菜单和登录表单导航条)的使用技巧和注意事项,需要的朋友参考一下 效果图如下所示: 实现代码如下: 以上所述是小编给大家介绍的基于Bootstrap实现下拉菜单项和表单导航条(两个菜单项,一个下拉菜单和登录表单导航条)
-
 新手如何快速入门Python(菜鸟必看篇)
新手如何快速入门Python(菜鸟必看篇)本文向大家介绍新手如何快速入门Python(菜鸟必看篇),包括了新手如何快速入门Python(菜鸟必看篇)的使用技巧和注意事项,需要的朋友参考一下 学习任何一门语言都是从入门(1年左右),通过不间断练习达到熟练水准(3到5年),少数人最终能精通语言,成为执牛耳者,他们是金字塔的最顶层。虽然万事开头难,但好的开始是成功的一半,今天这篇文章就来谈谈如何开始入门Python。只要方向对了,就不怕路远。
-
 阿里 菜鸟测试开发 暑假实习 面经
阿里 菜鸟测试开发 暑假实习 面经c++深拷贝和浅拷贝的理解 tcp与udp的理解 udp怎么变成有连接的形式? 情景题 朋友圈点赞的功能如何实现 暂时记得这么多
-
 菜鸟-海外本地物流产品技术部(Java)
菜鸟-海外本地物流产品技术部(Java)上来丢一道概率论题,(三个盒子,每个盒子有2个石头。第一个盒子两个白色, 第二个盒子两个黑色,第三个一黑一百,问:随机取一个盒子,第一次拿一个石头是白色,另外一个是白色概率) 树遍历相关 2个有序数组合并成一个,不能用额外空间,其中一个数组空间足够大。 反问+聊天 ps:反正也没戏,但是面试官人挺好的
-
 阿里菜鸟网络后端暑期实习(已OC)
阿里菜鸟网络后端暑期实习(已OC)一面(3.17) 周五下午突然来的电话面,那时候还在蔚来实习,随便问了下八股,半小时 为什么做了那两个项目 介绍实习的项目,项目背景,碰到的难点和如何解决的 快速排序的最好时间复杂度和最坏时间复杂度分别是多少 new一个对象的过程 进程和线程的区别 什么是死锁 创建线程的方法,方法的使用场景 mysql事务的隔离级别 mysql乐观锁和悲观锁 spring bean是单例的还是多例的,为什么要使用
-
 4.15菜鸟暑期Java后端一面迅速凉经
4.15菜鸟暑期Java后端一面迅速凉经第一次参加大厂面试,很紧张,面试过程也不像网上那些一个又一个广度问题,而是一个知识点会一直和面试官交流。 一、实习/项目部分 1.1 问了实习相关经历,会针对简历中提到的场景,问怎么实现的(之前没太多准备,有点没印象了,答得比较磕磕绊绊) 1.2 没问项目,可能觉得我项目太简单了。 二、Java基础八股部分 2.1 集合相关。挑了ArrayList和HashSet,问我这两者有什么区别联系。(Ha
-
 菜鸟一二面+hr+oc已接受(暑期实习)
菜鸟一二面+hr+oc已接受(暑期实习)## 菜鸟一面 电话 1 闲聊问我的工作经历 项目问题 2 工作中的难点,如何解决 3 工作时候的角色,主要做的方面 4 在没有人带的情况下,遇到上述难点是这么解决的。 八股 5 springboot和spring相比的优势 6 springboot自动装配的核心注解和原理 7 redis使用过吗,如何解决缓存击穿和穿透 8 如果保持db和缓存数据一致性(答了先写再删除) 9 先写再删除如果删除的
-
带Bootstrap的可滚动菜单-菜单在不应该扩展其容器的情况下
问题内容: 我尝试使用此方法()来通过Bootstrap启用可滚动菜单,但是通过这种方法,可滚动菜单扩展了它的容器- -不可滚动菜单正确地做到了这一点。 我怎样才能解决这个问题?也欢迎其他与Bootstrap兼容的方法的建议! 作为参考,以下是第一种方法的提琴形式的HTML: 和CSS: 问题答案: 我认为您可以通过将必要的CSS属性添加到特殊的可滚动菜单类中来简化此操作。 CSS: HTML
-
 带自定义悬停处理程序的下拉菜单,鼠标移动到子菜单
带自定义悬停处理程序的下拉菜单,鼠标移动到子菜单我自己处理悬停事件来添加一个三角形指针和一个水平对齐的子菜单栏。当单击顶部菜单时,它可以很好地显示和导航到子菜单。问题是在悬停期间,试图将鼠标移动到子菜单时,子菜单栏会消失。 TIA 代码: null null
-
在SelectOne菜单(下拉菜单)的行级别更改inputtext的颜色在Datatable中更改
我在我的应用程序中使用primeface(v.3.0)。有两列,一列是输入文本,另一列是选择菜单(下拉)。 现在我想用一些例子来改变输入文本的颜色,比如。。 1.如果选择一个菜单值被选为“单一”输入文本框,则该特定pID的颜色将仅为“绿色”。 2.如果选择一个菜单值被选为“已婚”,输入文本框颜色将仅为该特定pID的“红色”。 3.如果选择一个菜单值被选为“离异”输入文本框颜色将仅为该特定pID的“
-
jQuery getJSON填充选择菜单问题
问题内容: 我正在用getJSON填充选择菜单。我想知道是否有一种方法可以使用jQuery的.each函数引入这些值? 当然,必须有一种更简单的方法来完成此操作……也许吗? PHP文件: jQuery: 我的json输出看起来像这样: 问题答案: 使用@RaYell的方法....这对我有用: 感谢大家在此方面的帮助!
