《菜鸟》专题
-
 js实现下拉菜单效果
js实现下拉菜单效果本文向大家介绍js实现下拉菜单效果,包括了js实现下拉菜单效果的使用技巧和注意事项,需要的朋友参考一下 效果图: 代码如下: 以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持呐喊教程!
-
 python之wxPython菜单使用详解
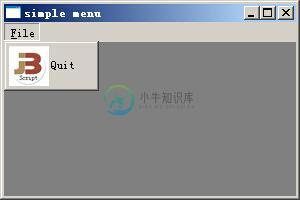
python之wxPython菜单使用详解本文向大家介绍python之wxPython菜单使用详解,包括了python之wxPython菜单使用详解的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了python中wxPython菜单的使用方法,分享给大家供大家参考。具体如下: 先来看看下面这段代码: 运行效果如下图所示: 这里再来解释下几个API,官方文档如下: wxMenuItem* wxMenu::AppendSeparator
-
JavaScript简单下拉菜单特效
本文向大家介绍JavaScript简单下拉菜单特效,包括了JavaScript简单下拉菜单特效的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js下拉菜单特效,供大家参考,具体内容如下 实例1:联动的省市下拉菜单 onchange 事件会在域的内容改变时发生。 实例2:三级联动的省市县下拉菜单 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
如何创建芹菜Windows服务?
问题内容: 我正在尝试创建Windows服务来启动Celery。我碰到了一篇使用Task Scheduler 来做的文章。但是,它似乎启动了许多芹菜实例,并不断消耗内存直到机器死机。有什么方法可以将其作为Windows服务启动吗? 问题答案: 我从另一个网站得到了答案。Celeryd(Celery的守护程序服务)作为粘贴应用程序运行,在这里搜索“ Paster Windows Service”会导
-
WordPress动态页面菜单导航
本文向大家介绍WordPress动态页面菜单导航,包括了WordPress动态页面菜单导航的使用技巧和注意事项,需要的朋友参考一下 在编写了可以在Wordpress中创建给定页面的子页面列表的函数之后,我需要更强大,更自动的功能。为此,我创建了一个插件,该插件将创建一个包含动态创建的页面菜单的小部件。 该小部件可以确定当前正在显示的页面,并将爬到页面树上,直到找到根页面为止。在攀爬页面树的同时,插
-
详解Android中的Menu菜单键
本文向大家介绍详解Android中的Menu菜单键,包括了详解Android中的Menu菜单键的使用技巧和注意事项,需要的朋友参考一下 Android中的设置按钮:长按或点击菜单键 1.长按选项: 布局文件: 实现过程: 2.长按菜单项: 下面给大家补充点Menu的基本用法 使用xml定义Menu 菜单资源文件必须放在res/menu目录中。菜单资源文件必须使用<menu>标签作为根节点。除了<m
-
vue实现树形菜单效果
本文向大家介绍vue实现树形菜单效果,包括了vue实现树形菜单效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue实现树形菜单效果展示的具体代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
 Flutter实现底部菜单导航
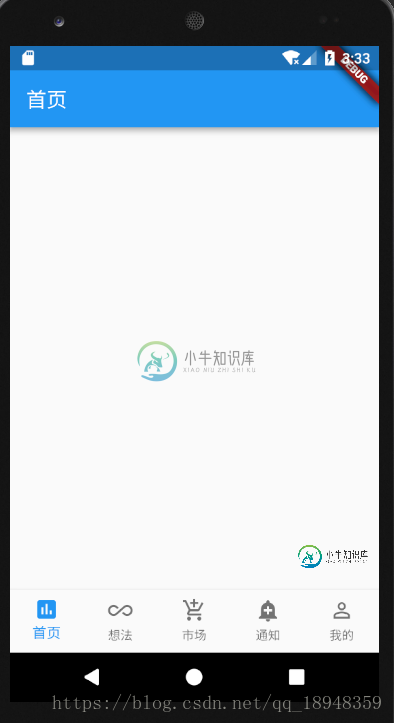
Flutter实现底部菜单导航本文向大家介绍Flutter实现底部菜单导航,包括了Flutter实现底部菜单导航的使用技巧和注意事项,需要的朋友参考一下 简介 现在我们的 APP 上面都会在屏幕下方有一排的按钮,点击不同的按钮可以进入不同的界面。就是说在界面的底部会有一排的按钮导航。可看下面的图示。 完成图示 程序工程目录 梳理下实现步骤 我们需要实现这个底部菜单导航,就需要有底部菜单的那一排图标按钮。图标按钮是固定在一个工具
-
Bootstrap风格的zTree右键菜单
本文向大家介绍Bootstrap风格的zTree右键菜单,包括了Bootstrap风格的zTree右键菜单的使用技巧和注意事项,需要的朋友参考一下 HTML: CSS: JS: 步骤: 1、引入zTree相关js、css文件(以我自己的项目为例:jquery.ztree.all-3.5.min.js,zTreeStyle.css); 2、将上面给出的右键菜单插件另存为js文件引入页面(以我自己的项
-
selenium-子菜单单击“不工作”
我无法单击子菜单。。尝试使用不同的xpath/id。。。。。 下面是html标签,主菜单是演示文稿(用红色箭头标记),子菜单在div下。 您能告诉我如何为此编写xpath吗。我想单击子菜单中的“假设”。 这里主菜单标签位于div(子菜单)的底部。 另附硒代码。请帮帮我。。。。
-
 iOS10 widget实现3Dtouch 弹出菜单
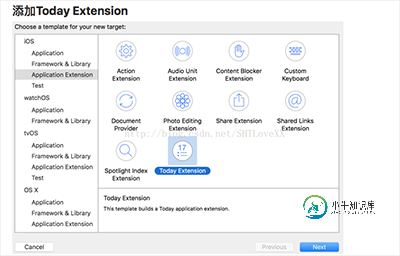
iOS10 widget实现3Dtouch 弹出菜单本文向大家介绍iOS10 widget实现3Dtouch 弹出菜单,包括了iOS10 widget实现3Dtouch 弹出菜单的使用技巧和注意事项,需要的朋友参考一下 文章将依次从以下几个问题着手,进行详细说明: 1、如何为现有的工程添加widget; 2、如何绘制UI; 3、如何调起app; 4、如何与host app共享数据。 图2 添加today的target 图3 添加today之后的工程
-
 Extjs实现下拉菜单效果
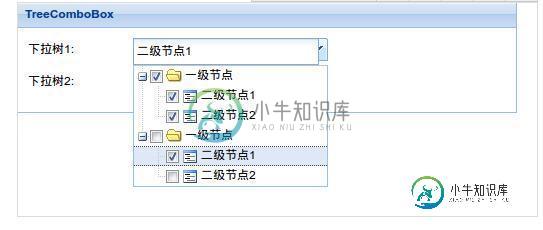
Extjs实现下拉菜单效果本文向大家介绍Extjs实现下拉菜单效果,包括了Extjs实现下拉菜单效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Extjs实现下拉树效果,供大家参考,具体内容如下 问题:当选中复选框时候,如何使全部选中的条目添加显示到combobox中? 效果: 下面是另一个: 效果: 以上就是本文的全部内容,希望对大家学习javascript有所帮助。
-
未调用片段内的菜单
更新:我尝试从fragment的onCreate方法调用此命令,但是菜单没有显示出来。 menu.xml
-
 纯css下拉菜单 无需js
纯css下拉菜单 无需js本文向大家介绍纯css下拉菜单 无需js,包括了纯css下拉菜单 无需js的使用技巧和注意事项,需要的朋友参考一下 再来个今天某人说过的例子:纯css下拉菜单: 效果图 这个的实现很简单,主要是:hover和过渡属性transition的使用。 代码: 因为ul是个伸缩对象,所以要让它脱离文档流,不是在实用时会影响到布局,给它一个绝对定位即可。 以上就是本文的全部内容,希望对大家的学习有所帮助,也
-
 jquery实现右键菜单插件
jquery实现右键菜单插件本文向大家介绍jquery实现右键菜单插件,包括了jquery实现右键菜单插件的使用技巧和注意事项,需要的朋友参考一下 今天开发一个项目的时候需要一个模拟鼠标右键菜单的功能。也就是在网页点击鼠标右键的时候不是弹出系统的菜单而是我们制定的内容。这样可以拓展右键的功能。实现过程不多说了,写出来的代码和效果如下: js部分: css部分代码如下: 创建调用代码如下: 销毁调用代码如下: 效果如下: 调用
