《菜鸟》专题
-
CSS下拉菜单悬停效果
问题内容: 我试图做一个简单的CSS下拉菜单。当您将鼠标悬停在链接上时,我无法实现下拉子菜单。以下是我的HTML和CSS规则,谢谢。 问题答案: 尝试这个: 问题是您的菜单ul是可见的(始终),但是由于this规则的选择器,所以li里面的li是(始终)不可见。 请记住,visible:hidden隐藏元素,但仍在DOM中占用空间,而display:none隐藏元素并将其从页面元素流中移除 另外,您
-
选择菜单选项边框无
问题内容: 我正在尝试更改select option边界,但是无法做到这一点,我已经尝试了很多次,但是找不到合适的解决方案。我已经附上了屏幕截图。 问题答案: 选择的下拉列表是所谓的ShadowDOM的一部分。在当前的CSS规范第3级中,无法定位大多数ShadowDOM元素。您可以在此处阅读有关ShadowDOM的规范,尽管关于所需内容的内容并不多。 Chrome有一些专有的选择器可以更改某些 s
-
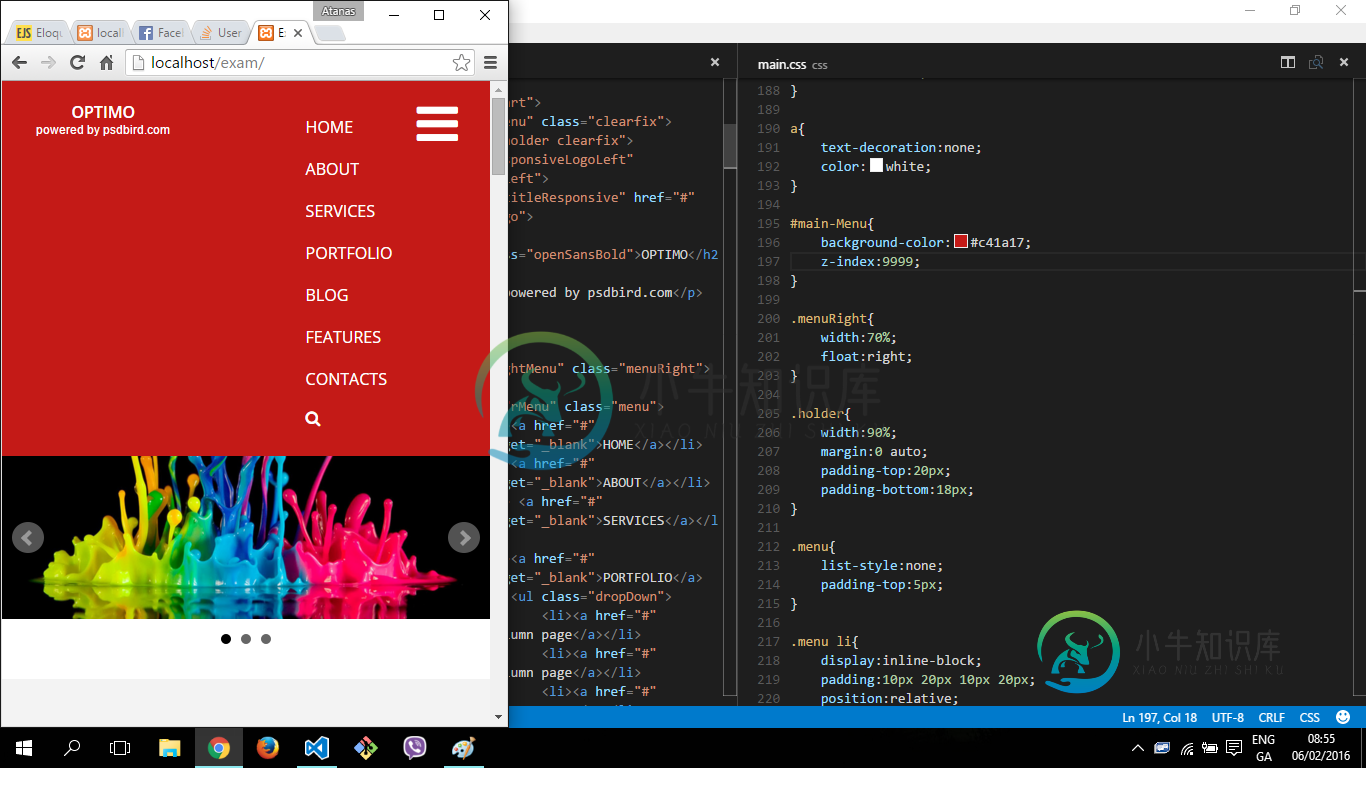
带悬停的Bootstrap下拉菜单
问题内容: 好的,所以我需要的很简单。 我已经在导航栏中设置了一些下拉菜单(使用),并且工作正常。 问题是它可以工作“ ”,而我希望它可以工作“ ”。 有内置的方法吗? 问题答案: 最简单的解决方案是使用CSS。添加类似…
-
AngularJS动态菜单操作指令
本文向大家介绍AngularJS动态菜单操作指令,包括了AngularJS动态菜单操作指令的使用技巧和注意事项,需要的朋友参考一下 前言 在我们创建一个angularJS应用的时候,菜单往往往是不可或缺的元素之一。也许在我们静态菜单的时候不会发现在指令中操作菜单收缩、折叠展开没有任何问题,因为我们在操作之前,页面元素渲染已经完成,所以在指令里面通过element查找目标元素可以成功
-
android实现筛选菜单效果
本文向大家介绍android实现筛选菜单效果,包括了android实现筛选菜单效果的使用技巧和注意事项,需要的朋友参考一下 前言 由于android M的popupwindow与之前版本不一致,笔者找不到能够代码监听物理返回键的方式,故另寻方式实现筛选菜单。5.0及之前的版本可用popupwindow实现,详情请参考popupwindow用法。 本篇采用Dialog实现。 实现步骤 1、设置主题
-
如何在Windows上运行芹菜?
问题内容: 如何在Windows中运行celery worker而不创建Windows Service?有什么比喻吗? 问题答案: 它的完成方式与Linux中相同。将目录更改为包含celery任务的模块并调用效果很好。
-
 vue实现多级菜单效果
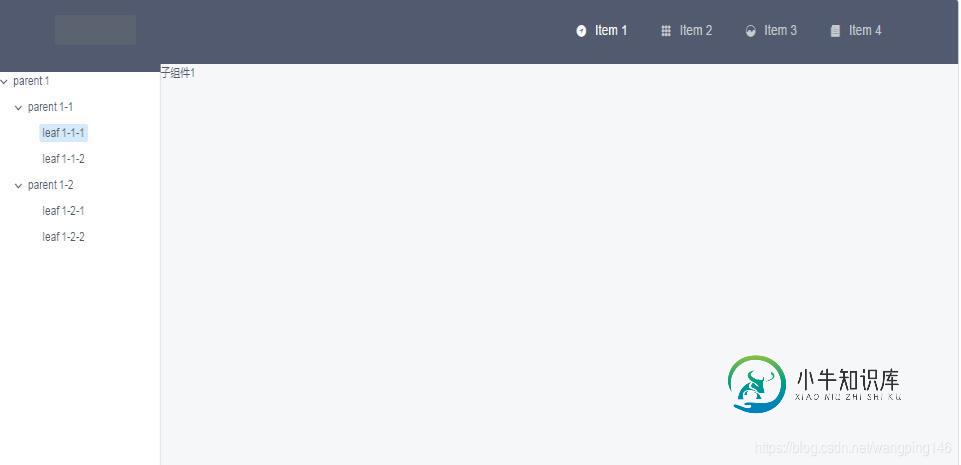
vue实现多级菜单效果本文向大家介绍vue实现多级菜单效果,包括了vue实现多级菜单效果的使用技巧和注意事项,需要的朋友参考一下 本次记录基于iview3框架实现多级菜单+vue router实现页面切换 方法一: 使用Tree 树形控件,官方文档 以官方demo为例,数据中添加URL属性,用于路由跳转,正式项目中该tree控件的数据由后端给出,需要注意的是后端给出的URL跳转地址最前一定要看清有没有"/" ,如果没有
-
vue.js实现三级菜单效果
本文向大家介绍vue.js实现三级菜单效果,包括了vue.js实现三级菜单效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue.js实现三级菜单的具体代码,供大家参考,具体内容如下 html部分 js部分 css部分 更多教程点击《Vue.js前端组件学习教程》,欢迎大家学习阅读。 关于vue.js组件的教程,请大家点击专题vue.js组件学习教程进行学习。 以上就是本文的全部
-
 js实现select下拉框菜单
js实现select下拉框菜单本文向大家介绍js实现select下拉框菜单,包括了js实现select下拉框菜单的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js实现select下拉框菜单的详细代码。分享给大家供大家参考。具体如下: 运行效果截图如下: 具体代码如下: <!DOCTYPE html> 如果大家还想深入学习,可以点击jquery下拉框效果汇总、JavaScript下拉框效果汇总进行学习。 以上就是js实
-
滑动边栏菜单IOS 8 Swift
问题内容: 有没有办法在没有任何第三方库的情况下在IOS Swift中实现Slide Sidebar Menu(像Facebook应用程序)?我在寻找解决方案,但我只建立了在Objective-C中实现的功能。 问题答案: 我相信您可以启动UISplitViewController表单,该表单已在iOS8中进行了大幅更新。观看会话 以了解详细信息,查看iOS8中的Controller Advanc
-
 响应式菜单推送内容
响应式菜单推送内容所以我的问题是,我如何调整移动菜单不把内容往下推?谢谢.
-
Plotly Choropleth贴图的下拉菜单
问题内容: 我正在尝试创建Choropleth贴图。下面是一个有效的示例: 但是,我想创建一个下拉菜单,该菜单将更改不同变量(例如,预期寿命,GDP,人口)之间的绘制值。我相信这是可能的,但尚未在线上看到任何教程。他们中的大多数只使用其他类型的条形图或散点图。 到目前为止,这是我得到的: 但是我不确定如何从这里继续。我是否需要通过fig.update_layout或其他方式更新图形的布局? 问题答
-
 javascript手工制作悬浮菜单
javascript手工制作悬浮菜单本文向大家介绍javascript手工制作悬浮菜单,包括了javascript手工制作悬浮菜单的使用技巧和注意事项,需要的朋友参考一下 有选择性的重复造一些轮子,未必是件坏事。Aaron的博客上加了一个悬浮菜单,貌似显得很高大上了。虽然这类小把戏也不是头一次见了,但是从未自己写过。今天就选择性的拿这个功能写一写。下面是这个轮子的开发过程,也可以当作是一篇需求文档的分析和实现过程。 演示地址:htt
-
 Android PopupMenu弹出菜单的实现
Android PopupMenu弹出菜单的实现本文向大家介绍Android PopupMenu弹出菜单的实现,包括了Android PopupMenu弹出菜单的实现的使用技巧和注意事项,需要的朋友参考一下 Android PopupMenu弹出菜单的实现 (1)布局文件:用于弹出菜单的处罚button: (2)res-menu目录下的main.xml文件: (3)类的文件: 如有疑问请留言或者到本站社区交流讨论,感谢阅读,希望能帮助到大家,谢
-
vue实现菜单切换功能
本文向大家介绍vue实现菜单切换功能,包括了vue实现菜单切换功能的使用技巧和注意事项,需要的朋友参考一下 vue实现菜单切换,点击菜单导航切换不同的内容以及为当前点击的选项添加样式,或者组件。 method里: css: html代码: js代码: methods: css代码: 总结 以上所述是小编给大家介绍的vue实现菜单切换功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及
