bootstrap-select显示两个选择菜单
若要使用Bootstrap-select库在select标记上实现样式化,请执行以下操作。
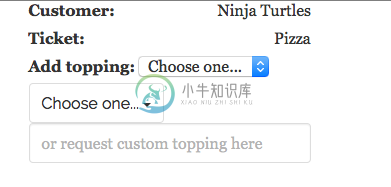
我得到了两个选择,而不仅仅是一个下拉菜单。

我需要在javascript中或其他地方更改什么才能使其正确显示
<select class="selectpicker">
<option data-hidden="true">Choose one...</option>
<option>BBQ Pork</option>
<option>Bacon</option>
<option>Sausage</option>
</select>
-
null
$(document).ready(function(){
$('.selectpicker').selectpicker();
});
共有1个答案
您只需要添加Bootstrap-select CSS文件。
-
选择菜单摒弃了原生的select 元素的样式,原生的select元素被隐藏,并被一个由jquery mobile框架自定义样式的按钮和菜单替代。菜单是ARIA的(即Accessible Rich Internet Applications)并且桌面电脑的键盘也是可访问的。 当被点击时,手机自带的原生的菜单选择器会打开。菜单内某个值被选中后,自定义的选择按钮的值更新为你选择的那一个。 要添加这样的选
-
问题内容: 首先,我讨厌提出一个已经解决的问题,但是您应该知道我在此站点上找到的其他选项对我不起作用。 基本上,我想构造一个简短的表格,其中有两个下拉框。始终显示第一个,默认情况下隐藏第二个。在第一个下拉框中选择某个选项后,我希望第二个下拉框显示。这是我的意思的完美示例: 但是,与上面的示例不同,我有单独的一组选项要显示在下拉框中,以显示在第一个下拉框中选择的每个选项,而不仅是其中一个选项。换句话
-
问题内容: models.py: views.py: 在模板上,当我调用时,我得到而不是。 如何显示值(或)而不是代码()? 问题答案: 看来你走在正确的轨道上- 无疑是你想要的: 在模板中,你不包括方法名称。请执行下列操作:
-
问题内容: 现在,我的脚本转到页面并在出现错误消息之前打开下拉列表“ Vijesti”中的第二个对象。 这是错误: StaleElementReferenceException:消息:在缓存中找不到元素-自查找页面以来,页面可能已更改 从硒站点: 当对元素的引用现在“陈旧”时抛出。陈旧意味着元素不再出现在页面的DOM上。StaleElementReferenceException的可能原因包括但不
-
Select 选择器 当选项过多时,使用下拉菜单展示并选择内容。 基础用法 适用广泛的基础单选 v-model的值为当前被选中的el-option的 value 属性值 <template> <el-select v-model="value" placeholder="请选择"> <el-option v-for="item in options" :key=
-
当选项过多时,使用下拉菜单展示并选择内容。 基础用法 适用广泛的基础单选 v-model的值为当前被选中的el-option的 value 属性值 <template> <el-select v-model="value" placeholder="请选择"> <el-option v-for="item in options" :key="item.value

