《咪咕视讯》专题
-
数据透视表
数据透视表显示二维交集的度量值,并在表格视图中表示数据。 图表属性 选择图表类型后,可以更改其属性来自定义图表: 选项 描述 常规 背景颜色 设置图表区域的背景颜色。 不透明度 设置背景颜色的不透明度。 显示边框 显示图表外部边框。 边界颜色 设置图表外部边框的颜色。 显示标题 显示图表的主要标题。 标题 指定图表的标题。 标题字体 设置标题的字体样式。 位置 设置标题的位置。 对齐 设置标题的水
-
实体化视图
实体化视图是模式对象,可以用来总结、计算、复制和分发数据。在主窗口中,点击 “实体化视图”来打开实体化视图的对象列表。 若要重整并完全替换实体化视图的内容,右击对象选项卡中的实体化视图并在弹出式菜单中选择“刷新实体化视图与”->“数据”或“没有数据”。 实体化视图设计器 “实体化视图设计器”是一个用于设计实体化视图的 Navicat 基本工具。你可以在“定义”选项卡中编辑视图的定义为 SQL 语句
-
实体化视图
实体化视图是模式对象,可以用来总结、计算、复制和分发数据。在主窗口中,点击 “实体化视图”来打开实体化视图的对象列表。 若要刷新实体化视图,右击对象选项卡中的实体化视图并在弹出式菜单中选择“刷新实体化视图”。 实体化视图设计器 “实体化视图设计器”是一个用于设计实体化视图的 Navicat 基本工具。你可以在“定义”选项卡中编辑视图的定义为 SQL 语句(实作 SELECT 语句)。若要自定义编辑
-
PostgreSQL 中的视图
视图(view)是 SQL 的一个概念,指的是基于 SQL 语句结果集的可视化表。和表(table)一样,视图也拥有行、列和字段,视图的字段可以来自于一个或多个数据库中的表,因此又称为虚表,支持 SQL 函数、WHERE 以及 JOIN 语句。 视图的定义并不会影响数据库原本的结构设计,但是视图字段是表字段的映射,效果类似于编程语言中的引用类型,对视图的更新(如果允许更新的话)会反过来修改表中的数
-
 旷视——NLP面经
旷视——NLP面经8.28二面 1h 1. 常规实习项目介绍 2. 给一个点的坐标,和一个长方体的中心点,长宽高,和对应的三个角度,如何判断这个点在不在长方体内。 3. 给一个点的坐标,和一个多边形的各个顶点坐标,如何判断在不在多边形内部(二维 4. 给一个点的坐标,和一个凸多面体的各个顶点坐标,如何判断在不在多面体内部(三维 5. 如何判断凸多面体的几个点在不在一个平面 被面试官疯狂拷打 8.22一面 1h 1.
-
 领视测试面
领视测试面感觉他们公司还不错,一层楼都是他们的,测试团队有20多人,也用jira。感慨测试这种低门槛的工作竞争真的很大,看了下签到表,今天5个人去面测试岗,一个人面安卓。觉得还是要干有技术含量的,低门槛的岗位少竞争人数多。 1.jmeter怎么做压测的 (太久没用,没答好,我还说脚本是开发写的😭) 2.购物车功能怎么测 好吧,只看过登录和微信红包,没想到还有这手😭 3.postman测试过程 我答的很简
-
四、视频教程
添加问答 相似问法推荐 批量操作 导入功能 导出功能 问答库分类添加修改 行业问答库导入 素材管理-添加菜单 素材管理-添加图片 素材管理-添加语音 图文消息-富文本 图文消息-链接 图文消息-图文卡片 任务对话 欢迎语 超时回复 未知问题回复 智能转人工 转人工按钮 转人工优先 人工满意度评价 人工坐席分配 分组接待 自动关闭会话
-
2.2 视频入门
目标 学习读取视频,显示视频和保存视频。 学习从相机捕捉并显示它。 你将学习以下功能:cv.VideoCapture(),cv.VideoWriter() 从相机中读取视频 通常情况下,我们必须用摄像机捕捉实时画面。提供了一个非常简单的界面。让我们从摄像头捕捉一段视频(我使用的是我笔记本电脑内置的网络摄像头) ,将其转换成灰度视频并显示出来。只是一个简单的任务开始。 要捕获视频,你需要创建一个 V
-
好物短视频
有uniapp版本(可打包为小程序、H5)、原生ios版、原生android版,服务端使用java开发 IOS版截图(uniapp版本(可打包为小程序、H5)和原生android版效果图都一样)
-
悦视频后台
悦视频后台是采用 PHP(mysql) 和 yii 技术构建的一款专注于电视及移动互联网的视频管理系统。 特性: 为移动互联网智能终端应用提供API接口获取视频数据 全网资源采集。一键采集优酷、乐视、搜狐、PPTV、风行网、新浪等全网最新高清资源,看你想看! 用户反馈管理。通过用户反馈系统,用户可以在后台轻而易举的查看到某部影片存在的具体问题,该功能为开发者节约了大量的人力测试成本。 地址自动解析
-
CALayer_3d透视变换
利用CALayer 实现对视图进行三维变形和变换过渡效果。 [Code4App.com]
-
AVPlayer视频播放
用 AVPlayer 类写的简易视频播放器,可以播放来自互联网的视频,支持手势缩放视频。只能播放iPhone支持的视频格式。 目前有两点不足:一是无法调节音量;二是手势放大缩小之后滑动快进快退也不太正常。希望有其他开发者在此基础上继续改进。 [Code4App.com]
-
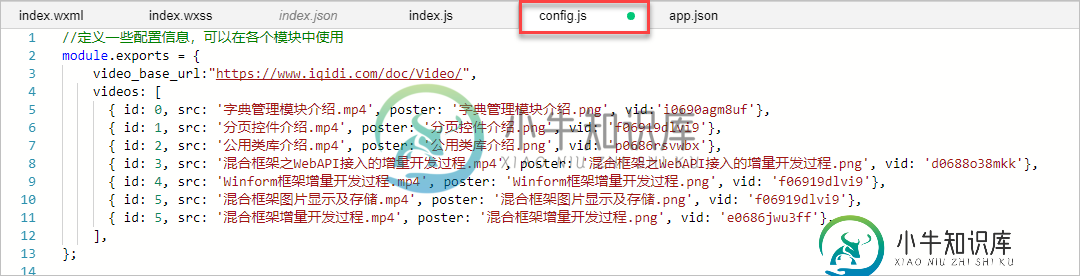
 在小程序中使用腾讯视频插件播放教程视频的方法
在小程序中使用腾讯视频插件播放教程视频的方法本文向大家介绍在小程序中使用腾讯视频插件播放教程视频的方法,包括了在小程序中使用腾讯视频插件播放教程视频的方法的使用技巧和注意事项,需要的朋友参考一下 在我们开发的一个小程序里面,为了给客户了解一些教程内容,我们需要增加一个在线播放视频的模块,考虑过直接使用视频组件播放服务器上的视频不成功,因此使用腾讯视频插件来播放最终测试成功。本篇随笔介绍微信小程序使用视频组件和腾讯视频插件两种方式的解决方式,
-
Rails 3:Ajax更新带有局部视图的视图
问题内容: 以下Ajax请求在做什么错…? 链接/通话: 路线: 控制器: 风景: 部分称为: 错误: 看起来Rails正在寻找一个名为“更新”的视图-为什么以及如何解决此问题? 非常感谢!汤姆 问题答案: 好的,对于任何有类似问题的人,我都找到了解决方案: 问题在于,在Rails3中,Prototype被jQuery取代。因此,以下代码不再有效: 以下2个链接将说明有关如何处理jQuery的详细
-
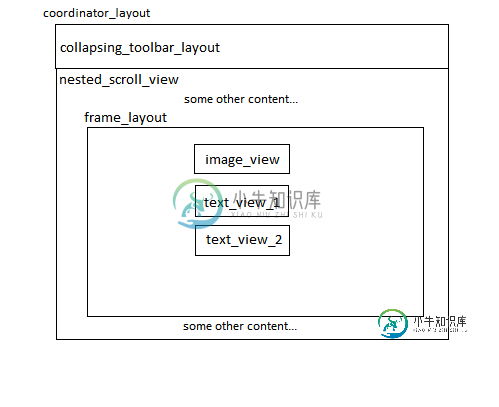
 嵌套布局中指定视图的视差效果
嵌套布局中指定视图的视差效果最好的方法是什么?
