《水滴筹》专题
-
drl型和pkg型之间的口水差
我不习惯用口水和口水 我部署了一个服务于业务规则的tomcat服务器 问题是,如果我使用与服务器类型DRL或PKG相反的代码,我会得到两个不同的答案 如果我反对DRL类型的服务器,我会得到一个结果 http://localhost:8180/guvnor/org.drools.guvnor.Guvnor/package/PkgDinamicoBV/LATEST.drl 属性名称="type"val
-
在流口水时停用规则流组
我有一个drl文件,它在两个规则流组中包含规则:“第一个规则流组”和“第二个规则流组”。这些组的激活取决于“规则A”和“规则B”。是否有任何方法可以停用规则B,以便在规则A条件匹配时触发,从而仅将焦点设置为“第一个规则流组”?
-
JavaFX tableview中水平网格线的消失
提前感谢!
-
黄瓜中的胶水是什么意思?
本文向大家介绍黄瓜中的胶水是什么意思?,包括了黄瓜中的胶水是什么意思?的使用技巧和注意事项,需要的朋友参考一下 胶水是Cucumber选项的一部分,它描述了步骤定义文件的位置和路径。 示例 测试运行器文件。
-
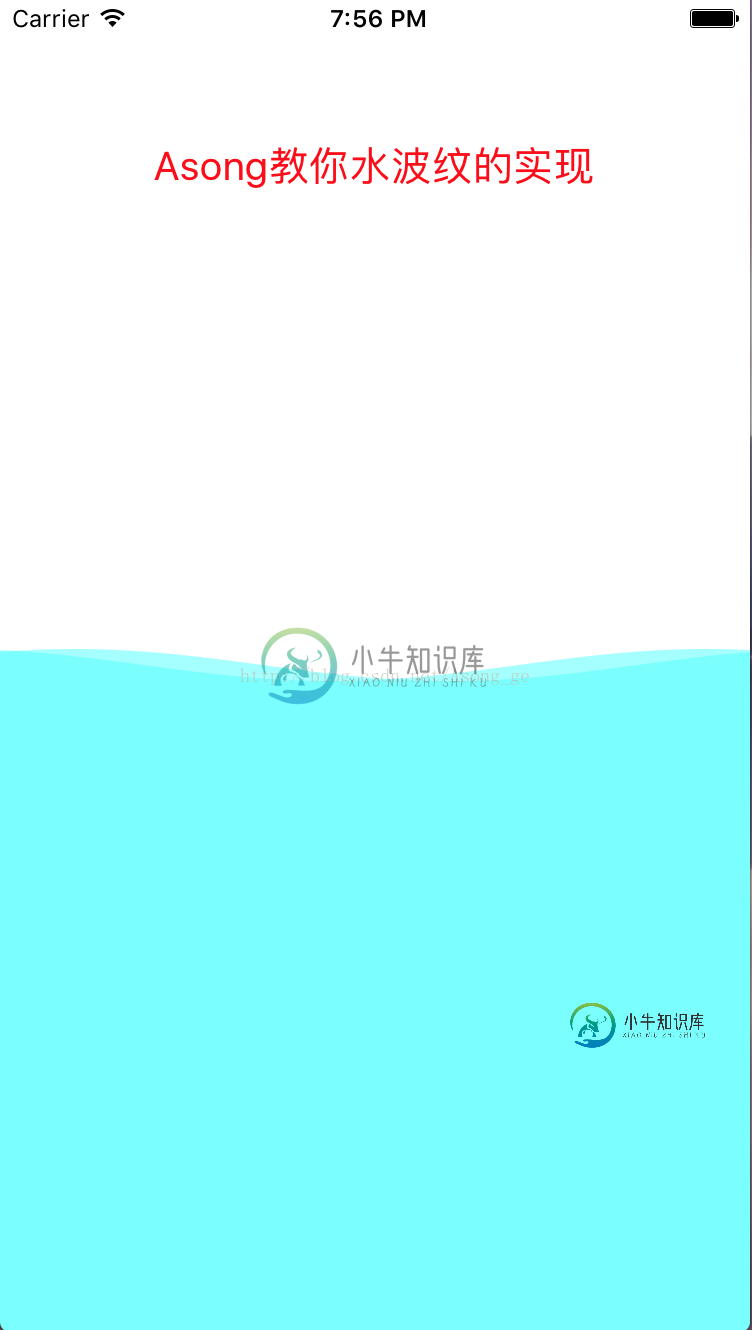
 iOS 水波纹动画的实现效果
iOS 水波纹动画的实现效果本文向大家介绍iOS 水波纹动画的实现效果,包括了iOS 水波纹动画的实现效果的使用技巧和注意事项,需要的朋友参考一下 本人最近在研究iOS动画,至于原理,我不在这里说了。毕竟这里的标题:水波纹的实现。 在这里,要学习水波纹的实现,首先要知道以下几点知识: 1.正弦函数:y = Asin(wx +b) + c。相信大家都比较熟悉。 2.CAShapeLayer的简单实用,相信看一下,就是知道其大概
-
 Vue实现可移动水平时间轴
Vue实现可移动水平时间轴本文向大家介绍Vue实现可移动水平时间轴,包括了Vue实现可移动水平时间轴的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Vue实现可移动水平时间轴的具体代码,供大家参考,具体内容如下 里程碑时间轴具体实现 效果图 编辑里程碑效果图 编辑里程碑 stonedetail.vue 关于vue.js组件的教程,请大家点击专题vue.js组件学习教程进行学习。 以上就是本文的全部内容,希望对
-
使用流水线理解MIPS程序集
对于MIPS架构的标准5级管道,并假设一些指令相互依赖,如何将管道气泡插入到以下汇编代码中? 首先我们插入一个气泡,我们 如您所见,当I3暂停时,I4可以继续解码。对不对?下一个 我认为这在MIPS的标准管道中是可能的,但有人说,每当插入气泡时,整个管道都会停顿。如何才能解决这个问题?
-
Kafka提供生产者水平偏移吗?
假设,我有多个Kafka制作者同时为单个Kafka主题生成数据。 有可能得到哪个是给定生产者生产的最后一个偏移吗? 例如: 生产者: 我想找出分别由P1和P2发布的最后一条记录的偏移量。 请注意,我不是在要求全局主题分区偏移量。
-
洪水填充算法需要几秒钟
我正在编写一个非常基本的油漆应用程序。 我的应用程序有一个图像,当我触摸任何地方时,这个地方会填充一种颜色。 我使用洪水填充算法(http://en.wikipedia.org/wiki/Flood_fill),特别是第二种替代实现方法。 我使用像素图来更新纹理。 这在我的电脑上运行得很好,问题是在我的android(分辨率为720p的摩托罗拉moto G,android 4.4)上执行应用程序时
-
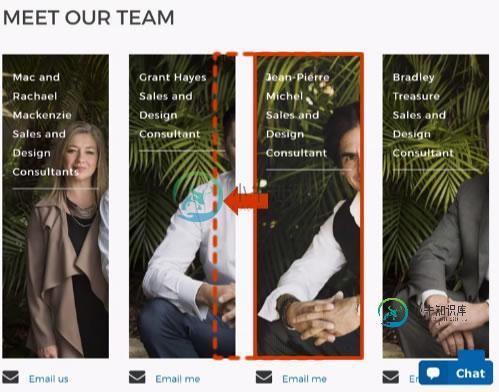
 如何将图像水平居中对齐
如何将图像水平居中对齐在这个页面上,有一些员工的照片。 在肖像模式的iPad上,员工照片在右手边被切断。 我不介意他们被切断,但我希望他们对齐中心,而不是左对齐。 注意,我希望图像的尺寸是相同的,只是对齐向左移动,变成中心,这样脸就显示在图像边界的中间。 我尝试了以下解决这个问题的方法: 和 和 但这些都不起作用。
-
Apache Flink TwoInputStreamOP运算符的水印行为
有2个指定了时间戳的数据流和定义如下的水印生成器。 当这两个流在一个操作符中连接时,来自streamA或streamB的最小水印作为连接操作符的水印。 组合B运算符的水印是A或B中的最小值。基于C类元素是否标记为延迟。 但是,由于我们没有附加任何分配给的时间戳,这是否意味着运算符中的任何元素都没有被标记为延迟?因此在C上窗口不会有任何延迟记录被删除? 假设我们将分配的时间戳和水印生成器附加到C,如
-
浏览页面,仅限制水平滚动?
我已经在我的应用程序中实现了SwipeRefreshLayout和ViewPager,但有一个大问题:每当我要向左/向右滑动以在页面之间切换时,滚动太敏感了。向下轻扫将触发SwipeRefreshLayout刷新。 我想设置水平滑动开始的时间限制,然后仅强制水平滑动,直到滑动结束。换句话说,当手指水平移动时,我想取消垂直切换。 此问题仅发生在查看页面上,如果我向下滑动并触发刷新功能(显示条),然后
-
了解netty通道缓冲区和水印
我试图理解netty缓冲区和水印。 作为一个测试用例,我有一个netty服务器,它向客户端写入数据,客户端被阻塞(每次读取之间的睡眠时间基本上为10秒) > 它是否正在写入操作系统或TCP缓冲区,netty通道是否也有内部缓冲区?如果是这样,我如何配置它? 我跟踪bytesBeforeUnWritable,但它们似乎没有减少 代码如下: 使用端到端源代码重新创建的详细步骤: > 具体来说,代理代码
-
Python绘图散点图中的水平线
我正在寻找一种方法来画两条水平线在一个PlolyScatter图。我的x轴指数不固定,每次都在变化。所以我要找一条在y=5和y=18水平穿过图表的水平线 我在这里寻找解决方案,但不确定如何将布局与Plotly express一起使用 我的散点图代码:
-
 Android:自定义水平进度条动画
Android:自定义水平进度条动画我试图创建一个进度条,当它水平前进时,进度条本身会以垂直旋转的方式进行动画。我通过以下方式成功地使用了我的进度绘图功能: 这是我的画: 但我希望它在前进的过程中有一个微妙的滚动效果。所以看起来垂直线在向后移动。你明白了吗?非常感谢您的帮助。谢谢 编辑:我尝试创建一个动画列表作为我的进度绘图,但我仍然不能看到动画。动画列表可以在进度项目的剪辑中吗?
