《鼎捷软件》专题
-
 敏捷发布计划
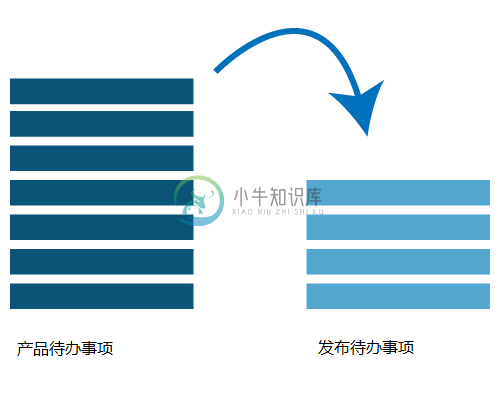
敏捷发布计划发布计划的主要目的是制定计划以向产品提供增量。它是在每2至3个月的间隔内完成的。 谁参与发布计划? 以下人员参与产品发布计划 - Scrum Master,产品负责人,敏捷开发团队,利益相关者。 Scrum Master:Scrum Master是一个团队领导和设施提供商,帮助团队成员遵循敏捷实践,以便他们能够满足他们的承诺和客户要求。 产品负责人:产品负责人是从业务角度运行产品的人。他定义了要求
-
 敏捷开发看板
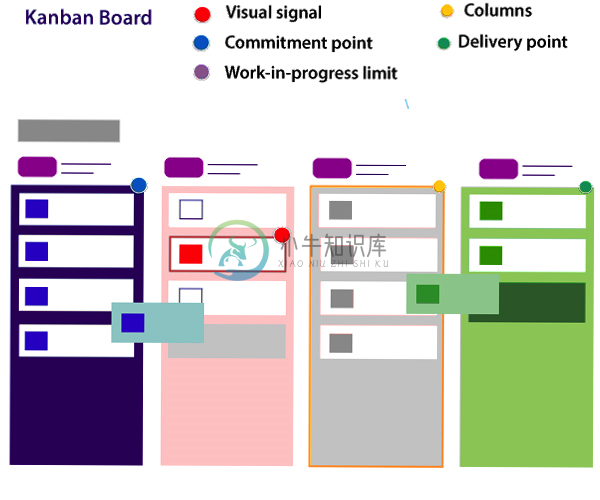
敏捷开发看板看板是一种流行的框架,用于实现敏捷软件开发。它需要实时的能力沟通和完全透明的工作。工作项目在看板上以视觉方式呈现,允许团队成员随时查看每个工作成果的状态。 主板 看板是灵活的项目管理工具,它设计了必要的可视化工作,有限的工作进度,并最大化流量(或效率)。它使用卡片,列,并提供持续改进,以帮助技术和服务团队做出适当的工作量并完成工作。 看板主板的元素 一个名叫大卫安德森的人将看板主板划分为五个不同的
-
敏捷项目管理
主要内容:敏捷项目管理的历史,敏捷项目管理的工作原理敏捷项目管理是一种管理软件开发的交互方法。敏捷项目管理侧重于持续发布,并涵盖每次迭代的客户反馈。 传统上,敏捷项目管理分为两个框架:Scrum和看板。Scrum框架侧重于固定长度的项目迭代,而看板框架则侧重于持续发布。在项目第一次迭代(或步骤)的竞争之后,项目管理活动立即转移到下一个。 敏捷项目管理的历史 敏捷项目管理在21世纪迅速崛起,它用于软件开发项目和其他IT计划。 然而,从20世纪中叶开始
-
 敏捷方法特征
敏捷方法特征在敏捷方法下开发的产品,以下面几个重要特征。 敏捷开发版本和固定长度迭代 敏捷软件开发方法基于两个中央交付单元:发布和迭代。单个版本包含多个迭代阶段。每次迭代都包含微观项目。敏捷开发的不同功能(如缺陷,增强请求和其他工作项)的组织,估计和优先级排序,然后分配给发布。 敏捷开发提供工作,经过测试的软件 敏捷开发团队的主要措施是提供工作,进度和测试功能软件。工作特征是实现和改进客户反馈的基础。它还可以
-
 Goland常用快捷键
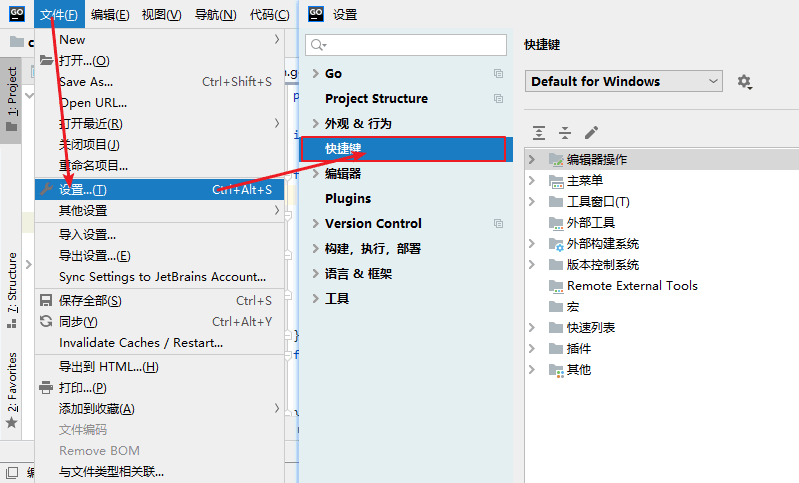
Goland常用快捷键主要内容:Goland 快捷键设置,Goland 常用快捷键本节来介绍一下 Goland 中快捷键的设置以及一些常用的快捷键。 Goland 快捷键设置 Goland 可以模拟各种编辑器的快捷键,例如 Eclipse、Sublime Text 等。 大家可以在“文件”菜单中找到“设置”,然后在新弹出的窗口选择“快捷键”选项,就可以对快捷键进行编辑了,如下图所示。 编辑快捷键 Goland 常用快捷键 下面列举了一些 Goland 中经常使用到的快捷键。 1
-
Eclipse快捷键大全
熟悉以下这些 Ecplise 快捷键可以帮助开发事半功倍,节省更多的时间来用于做有意义的事情。 编辑类快捷键 Ctrl+1 快速修复(最经典的快捷键,可以解决很多问题,比如 import 类、try catch 包围等) Ctrl+Shift+F 格式化当前代码 Ctrl+Shift+M 添加类的 import 导入 Ctrl+Shift+O 组织类的 import 导入(既有 Ctrl+Shi
-
Fiddler2 快捷键参考
System-wide —— Windows 系统级快捷键 Ctrl + Alt + F —— 激活 Fiddler 窗口 App-wide —— Fiddler 快捷键 Alt + Q —— 光标聚焦到 QuickExec 命令行 Ctrl + F —— 查找 session 对话框 Ctrl + H —— 切换到 Inspector 页签的 Header 视图 Ctrl + T —— 切换到
-
PHPstorm快捷键(分享)
本文向大家介绍PHPstorm快捷键(分享),包括了PHPstorm快捷键(分享)的使用技巧和注意事项,需要的朋友参考一下 如下所示: Eclipse快捷键 Ctrl+1 快速修复 Ctrl+D: 删除当前行 Ctrl+Alt+↓ 复制当前行到下一行(复制增加) Ctrl+Alt+↑ 复制当前行到上一行(复制增加) Alt+↓ 当前行和下面一行交互位置 Alt+↑ 当前行和上面一行交互位置 Alt
-
解密有捷径吗
在这个答案中,我编写了C 17代码: 这收到了一些关于C型联想性质的负面评论,我很遗憾地说,我同意:( <代码>衰减\t 数字元素的零初始化类型 是否可以保持与数字元素类型的关联,但不能键入30个字符来获取它? 编辑: 我有很多关于或从中提取类型的包装器的答案。问题是它们需要阅读器导航到辅助位置以读取不亚于初始化代码 仍然只是对数字元素的引用。因此,最终,这些答案可能会尽可能地简化初始化:(
-
 锐捷网络面经
锐捷网络面经一面 hr电话面试 问问基本情况 宝洁八大问 二面 群面 8个人 自我介绍 随机抽取产品 介绍产品 互相评价 三面 主管面 宝洁八大问 对公司了解等 总体评价 效率高 基本第二天出面试结果 整体轻松愉悦 #锐捷# #校招# #面经#
-
Markdown编辑快捷键
MinDoc 使用的Markdown编辑器是基于 editor.md 改造而来,大部分功能都和原版保持一致。常用的快捷键如下: Keyboard shortcuts (键盘快捷键) 说明 Description F9 切换实时预览 Switch watch/unwatch F10 全屏HTML预览(按 Shift + ESC 退出) Full preview HTML (Press Shift +
-
自定义快捷键
上面是基本的操作,下面看点高效的使用:自定义快捷键 查看快捷键 菜单view里找 Command Palette项 view -> Command Palette(调色板) 对应的快捷键是shift + command + p 敲完后,输入tri 修改快捷键 但是CTRL+SPACE在我的电脑里已经占用了,所以还是需要修改一下的,见下图 打开快捷键配置 修改如下 即把 // Place your
-
快捷方式对象
target String - 从这个快捷方式启动的目标。 cwd String(可选) - 工作目录。默认值为空。 args String(可选) - 从此快捷方式启动时应用于`target'的参数。默认值为空。 description String(可选) - 快捷方式的描述。默认值为空。 icon String(可选) - 图标的路径,可以是DLL或EXE。 icon和iconIndex必须
-
快捷键字符串
本文介绍:快捷键字符串 使用globalShortcut中的register绑定快捷键. 快捷键字符串 多个则采用 + 连接,例如: CommandOrControl+A CommandOrControl+Shift+Z 例子: 1 const {app, globalShortcut} = require('electron') 2 3 app.on('ready', () => { 4 /
-
显示器是32:9的,linux什么软件可以快捷键控制窗口16:9且水平居中?
苹果系统我用的sizeUp,很好用,linux用什么?
