《吐槽》专题
-
V槽轴承滑轨496mm
概述 滑轨496表面平滑,一侧V型,滑轨可兼容V型槽轴承,一侧M4螺纹槽可与M4梁连接。方便安装和拓展应用,是适用性很好的结构件。 参数 长度:496mm 宽度:8mm 高度:14mm 材质:6061铝 尺寸 搭建案例
-
V槽轴承滑轨256mm
概述 滑轨256表面平滑,一侧V型,滑轨可兼容V型槽轴承,一侧M4螺纹槽可与M4梁连接。方便安装和拓展应用,是适用性很好的结构件。 参数 长度:256mm 宽度:8mm 高度:14mm 材质:6061铝 尺寸 搭建案例
-
typescript - 如何解决二次封装antdv中select组件的插槽类型错误?
#[item]="data"的item会有如下报错,大佬指点一下这里该怎么写? Element implicitly has an 'any' type because expression of type 'string' can't be used to index type 'Readonly<{ notFoundContent: any; suffixIcon: any; itemIcon
-
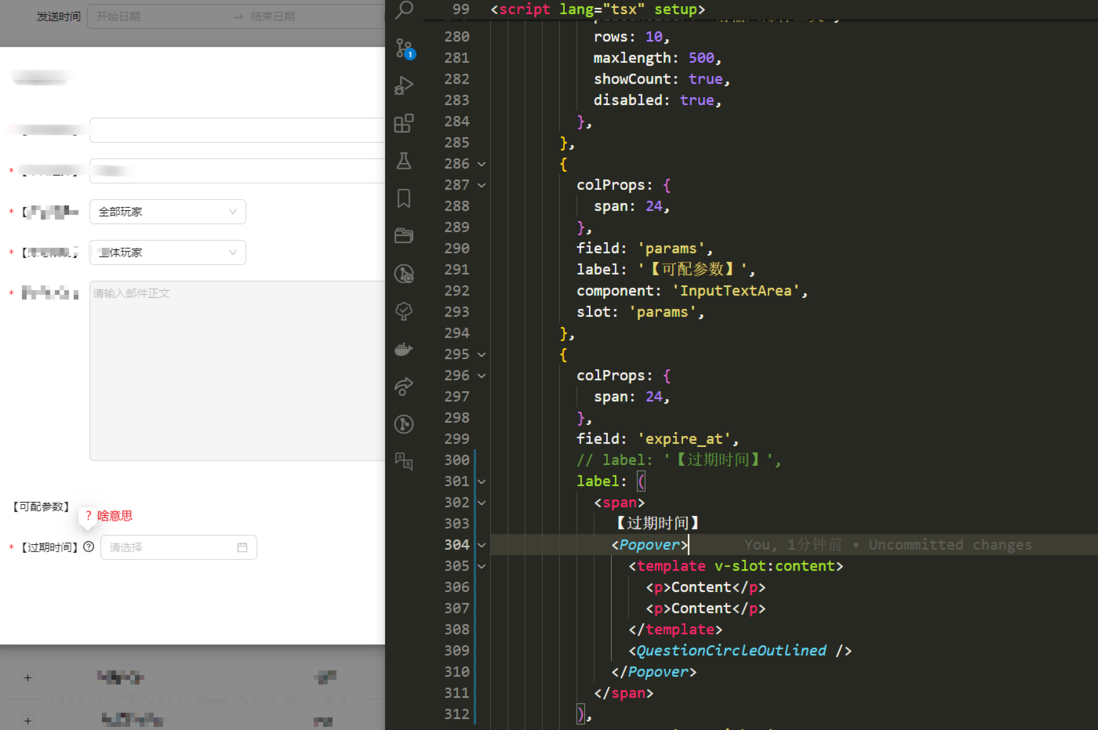
 vue3 - ant-designv-vue的Popover组件的具名插槽为何没生效?
vue3 - ant-designv-vue的Popover组件的具名插槽为何没生效?如题,基本的框架是vben。这里面的具名插槽为何没效果, 搞不明白 那个jsx里面是不能写简写#content的,会影响代码高亮和格式。这为啥popover没有按预期的工作?
-
vue3 - Vue 3中如何正确获取子组件插槽内的DOM实例?
vue3中,怎么获取子组件插槽内的DOM实例或者说ref? 我尝试这样获取,但是获取不到:
-
javascript - web components 不支持作用域插槽吗?
web components 不支持作用域插槽吗,找了半天没发现怎么实现的
-
React前端开发中,如何理解槽(slot)?
React前端开发中,如何理解slot? 我们知道Vue前端项目中,也有slot的概念。 请问:React的开发中我也看到过定义slot,请问如何理解槽(slot)呢?
-
硬件 - 主板的PCI-e插槽和CPU的PCI-e通道有什么对应关系?
我的电脑主板是 MPG Z490M GAMING EDGE WIFI ,设计的PCIE插槽是两个pci-e x1插槽和两个pci-e x16插槽; 主板上的CPU是i7-10700k,最大支持的pcie通道数是16条,支持1x16, 2x8, 1x8+2x4拆分。 我想问一下: CPU这16条通道和主板上的pcie插槽是如何协同工作的呢,有什么对应关系? 我从BIOS中选择1x16,和2x8两个选
-
vue3使用pug时,具名插槽解析错误?
vue: "3.3.4" pug: "3.0.2" 只有具名插槽报错,默认的正常 ToolBar 报错: 网上能找到的方法都试了,没用。如下: 还有一个不知道怎么用:
-
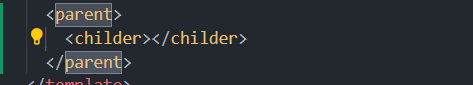
 javascript - vue3获取组件插槽数据?
javascript - vue3获取组件插槽数据?在调用这个组件的地方 接收childer组件作为插槽,在parent中 获取不到默认插槽的属性b,不知道为什么
-
javascript - vue2具名插槽失败?
下面的部分代码 subsidy-rules组件 b组件 为什么页面中无法展示出插槽的内容?
-
javascript - 关于el-table二次封装插槽slot的问题?
先看下面我的el-table二次封装相关代码。 index.vue column.vue 然后在页面中使用: 但是这样使用中间会有很多插槽,而且插槽内还有一些过滤方法,感觉封装还是没有减少代码量,一时不知道该如何解决这种情况,希望大家帮我出出主意。
-
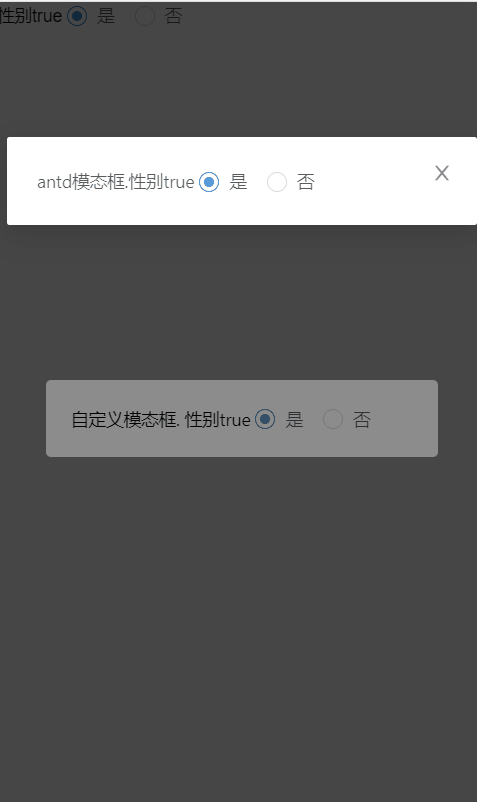
 javascript - antd-vue3,在自定义的模态框组件的插槽中,无法与a-radio-group组件进行双向绑定,感谢?
javascript - antd-vue3,在自定义的模态框组件的插槽中,无法与a-radio-group组件进行双向绑定,感谢?在自定义的模态框组件的插槽中,无法与a-radio-group组件进行双向绑定。但是用antd的a-modal就可以实现a-radio-group的数据双向绑定。有空的大佬帮忙看一下,小弟在此感谢您。 自定义模态框代码: 使用组件代码:
-
 uniapp不支持动态插槽?
uniapp不支持动态插槽?写了一个组件,h5、模拟器能正常显示,但是打包成Android包安装到手机上会导致整个页面都白屏了,没法正常显示,已经定位到就是该组件的问题,把组件改写去掉动态插槽打包后就没问题,但是代价就是组件通用性不高,可能需要根据业务定制不同的组件(绝大部分代码差不多),请问有没有啥办法处理这问题? tags 如下: 使用方式: 更新后的使用方式: 组件: 使用: 仍然不行,显示的始终是组件里面的默认插槽内
-
 前端 - Vue 3.3 新增的 defineComponent 第一个参数为函数时,插槽的类型编辑器无法自动补全应如何编写?
前端 - Vue 3.3 新增的 defineComponent 第一个参数为函数时,插槽的类型编辑器无法自动补全应如何编写?第一个参数为函数的写法时,无法提供插槽类型提示: 传统的传入一个对象的写法,可以提供插槽类型提示: 求问:第一种写法,如何为插槽定义类型并提供类型提示?
