前端 - Vue 3.3 新增的 defineComponent 第一个参数为函数时,插槽的类型编辑器无法自动补全应如何编写?

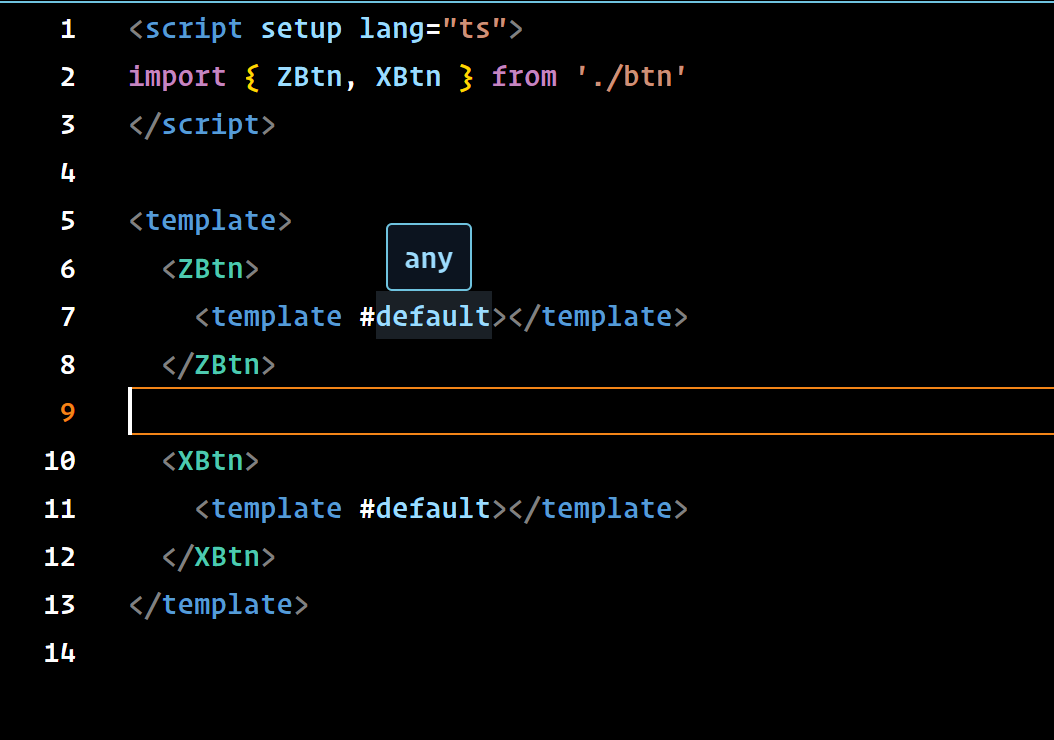
第一个参数为函数的写法时,无法提供插槽类型提示:
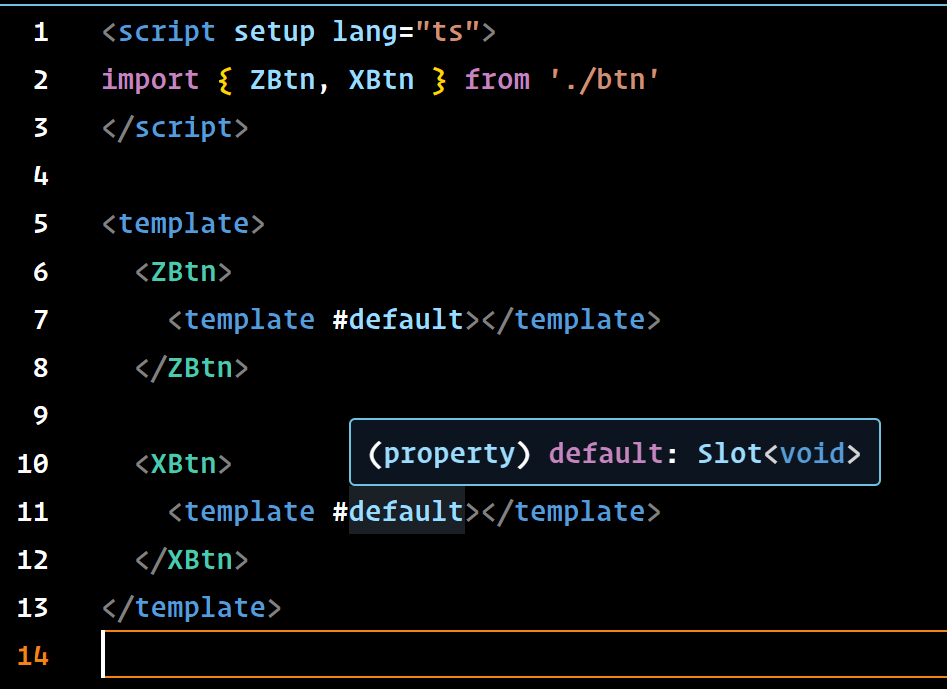
传统的传入一个对象的写法,可以提供插槽类型提示:
求问:第一种写法,如何为插槽定义类型并提供类型提示?
共有1个答案
在 Vue 3.3 中,defineComponent 的第一个参数可以是一个函数,也可以是一个对象。当第一个参数是一个函数时,这是创建一个新的组件,函数的返回值将作为组件的根节点。在这个函数中,你无法像在对象中那样直接定义插槽的类型。
但是,你可以通过在函数参数中引入类型定义来提供类型提示。例如:
import { defineComponent, ref } from 'vue'interface MyComponentProps { someProp: string}export default defineComponent<MyComponentProps>(() => { const someProp = ref('') return { props: { someProp, }, slots: { default: { type: 'div', model: { value: someProp } } } }})在上述代码中,我们定义了一个名为 MyComponentProps 的接口,并在 defineComponent 的函数参数中使用了这个接口。这样,IDE 就可以识别并理解 someProp 属性的类型。在 slots 中,我们也定义了一个类型为 div 的插槽,并设置了它的模型为 someProp。这样就可以为插槽提供类型提示了。
注意,插槽的类型提示只在开发环境中有效,不会影响运行时的代码。这主要是为了帮助开发人员更好地理解和使用插槽。
-
我在Snowflake中创建了一个函数,其中包含两个“日期”参数: 我假设我错过了一些简单的东西。是否因为I已将参数声明为“日期”数据类型,而select语句将我的日期值归类为字符串? 提前致谢
-
问题内容: 在Python中,我想编写一个返回另一个函数的函数。返回的函数应该可以通过参数调用,并返回高度和半径为圆柱的体积。 我知道如何从Python中的函数返回 值 ,但是如何返回 另一个函数 ? 问题答案: 使用Python尝试一下: 这样使用它,例如与和: 注意,返回一个函数很简单,只需在函数内部定义一个新函数,然后在最后返回它- 小心地为每个函数传递适当的参数。仅供参考,从另一个函数返回
-
在用ElementUI做动态表单时,数据的修改都是打开ElDialog(子组件)中进行操作的,但是在修改数据时,正常来说可以直接调用 resetFields() 直接清空,但是这里会出现一个问题: form表单的重置是以第一次打开的数据作为重置标准,如果先打开的是编辑,那么重置之后以第一次更新的数据作为标准,但是添加了nextTick就可以了,这是为什么?来个大牛详细的讲解一下 无
-
问题内容: 我想在Linux终端中编写自动完成代码。该代码应按以下方式工作。 它具有字符串列表(例如,“ hello”,“ hi”,“你好”,“再见”,“很棒”等)。 在终端中,用户将开始输入内容,当有匹配的可能性时,他会提示可能的字符串,供他选择(类似于vim编辑器或google增量搜索)。 例如,他开始输入“ h”,他得到提示 你好” _ “一世” _“你好吗” 更好的是,它不仅可以从字符串的
-
我已经创建了一个2D数组(用作一个游戏板),在另一个类我想采取我的数组,并能够对它执行操作。 我的数组定义(在类中): 现在我想在我的项目中从其他类操纵这个数组。我尝试在未定义它的类中调用此网格 我得到了错误: 不能从静态上下文引用非静态变量 如何从第二个类中引用、编辑和操作?

