《华测导航面经》专题
-
 使用底部导航和导航组件在按钮单击时切换选项卡
使用底部导航和导航组件在按钮单击时切换选项卡我有一个非常简单的应用程序,由三个片段和一个底部导航栏组成,使用“New Project”创建- 有没有“标准”的方法来做到这一点? 我尝试过: 使用导航组件的,它似乎启动了带有自己的后栈的片段并破坏了底部导航。 以不同的方式使用,这要么导致异常,要么以不同的方式破坏底部导航。 在这篇帖子中,有人问了完全相同的问题,但被标记为重复。我没有找到答案,尤其是关于导航组件。
-
从Jetpack组合导航到片段,以及从片段导航到Jetpack组合屏幕
如何从Jetpack撰写屏幕转到fragment,从fragment转到Jetpack编写屏幕?我用喷气背包组成导航?有什么帮助吗?
-
在React Native中有更多卡组件要导航时,如何刷新导航参数
当我单击一个卡片组件并将数据传递到另一个页面时,当我返回并单击从导航传递的另一个参数时,导航不会更改。这是我导航的第一页:
-
CSS:如何更改活动导航页面菜单的颜色
问题内容: 我正在尝试更改用户在我的网站上选择的活动或当前页面导航链接的颜色。我究竟做错了什么?谢谢。 到目前为止,CSS如下所示: 我的HTML使用include PHP函数调用导航菜单的页面模板: 问题答案: 我认为您对CSS选择器的功能感到困惑。这仅会在您单击链接时更改链接的颜色(并且仅在单击期间,即鼠标按钮保持按下的时间)。您需要做的是在CSS中引入一个新类,例如,当您选择一个链接时,使用
-
Bootstrap2导航栏和下面的行之间的神秘空白
问题内容: 我正在使用Bootstrap的Navbar和Bootsrap的网格来显示带有图像的Navbar,该图像紧靠Navbar下方。但是,由于某些原因,此导航栏和图像之间存在空白。当我使用Firebug调查空白的位置时,导航栏似乎在其contains的顶部对齐。我试图通过使用CSS将导航栏底部对齐来解决此问题,但无济于事。 如何消除此空白? 这是我使用CSS修复此问题的绝望尝试: 问题答案:
-
从页面导航时如何处理jQuery Ajax发布错误
问题内容: 有没有一种方法可以处理来自JQuery中ajax请求的错误,以便当用户离开页面导航时,所产生的错误将被忽略? 我很好奇是否有人知道一种干净的方法来处理此问题?我知道您可以在一种方法中创建一些逻辑,但是我更喜欢是否有一种方法可以解决这种情况,因为Chrome似乎不再支持它。例如,在这种情况下是否返回特定错误? 谢谢。 问题答案: 看起来这的答案是检查jqXHR.status。在XMLHt
-
 简单的jquery左侧导航栏和页面选中效果
简单的jquery左侧导航栏和页面选中效果本文向大家介绍简单的jquery左侧导航栏和页面选中效果,包括了简单的jquery左侧导航栏和页面选中效果的使用技巧和注意事项,需要的朋友参考一下 这里是要实现导航的左侧并选中的,此功能需引用jquery 左侧导航:
-
Angular 8路由:更改URL无法导航到预期页面
我正在创建一个简单的Angular项目,其中包含两个组件:home和convender。我的 app-routing.module.ts 看起来像这样: 在我的浏览器中,如果我将路径更改为/submit,页面看起来会重新加载,然后默认返回到/home。我已经尝试将路径“”更改为路径:“**”。它不会导航到提交组件。知道我做错了什么吗? 角度 8.2.14 谷歌浏览器
-
 中国航信c/c++面经
中国航信c/c++面经hr跟技术一起面的 技术: 进程间通信 哪种进程间通信最快 访问共享内存需要注意什么 c++类和结构体有什么区别 局部变量跟全局变量可以同名吗 想用全局变量应该怎么样 引用和指针的区别 hr问了些北京户口,工作中领导指出你的错误,最大的挫折之类的问题
-
 vue.js - 页面局部滚动,利用`vue-scrollto`做了页面内部导航的功能,如何实现监听滚动页面,自动切换导航菜单?
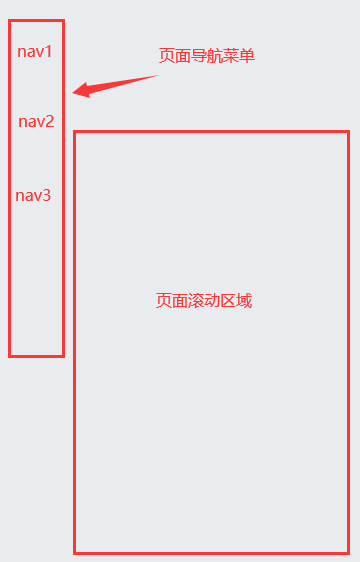
vue.js - 页面局部滚动,利用`vue-scrollto`做了页面内部导航的功能,如何实现监听滚动页面,自动切换导航菜单?页面局部滚动,利用vue-scrollto做了页面内部导航的功能,如何实现监听滚动页面,自动切换导航菜单?点击导航,右侧滚动到锚定位置,同时,右侧滚动时,希望能自定定位导航菜单。 监听滚动页面,自动切换导航菜单
-
 厦航二面-线下
厦航二面-线下家人们谁懂啊,为什么数据分析要手写代码 信息技术岗位分软件和硬件两套卷子,除去产品经理那套。大部分都是这两种 很不幸,数据分析要做软件的卷子 好多408题目,大题还要手写代码。 唯一做的顺畅的是行测和数据库 还有最后一题:Python的基础切片。 面试体验很不错,聊得很happy,还问我你以后的职业发展道路要选项目管理还是数据挖掘。 然后我就问面试官数据挖掘有什么要求嘛? 面试官:可能需要一点技术
-
响应式引导导航栏中的中心内容
问题内容: 我无法将内容集中在引导导航栏中。我正在使用引导程序3。我已经阅读了许多文章,但是所使用的CSS或方法不适用于我的代码!我真的很沮丧,所以这就像我的最后选择。任何帮助,将不胜感激! 问题答案: 我认为这就是您想要的。您需要从内部导航中删除,以使其居中并使其成为嵌入式块。 编辑: 如果只希望在不折叠导航时发生此效果,请将其围绕在适当的媒体查询中。
-
滚动引导时更改导航栏背景[重复]
我试图让我的导航栏在滚动时从透明背景变为黑色背景。与此模板类似:https://www.templatemonsterpreview.com/demo/58900.html?_gl=1*vx82om*\uGA*MTC0odazmti4xNJI3NTCxNdQW*\uGA\uFTPyEGT5LY*MTYyNzYwNzQ4Mi40LjEuMTYyNzYwODA2NC40Nw。。 这是我的html: 这
-
在滚动上设置引导导航栏透明度
我使用了一个名为custom的辅助填充。css覆盖引导代码,我想知道如何创建一个只有当我的网站的访问者不在页面顶部时才激活的代码。 到目前为止,我使用bootstrap提供的默认代码创建了一个透明的导航栏。我唯一要做的就是将其设置为在访问者向下滚动时执行:。 例子:https://www.lyft.com/ 当我在页面顶部时,导航栏是透明的,但当我向下滚动时,它会变得不透明。
-
 挑战华子最晚入池&解决方案测试工程师面经
挑战华子最晚入池&解决方案测试工程师面经面试时间:12-05 面试岗位:解决方案测试 面试问题: 一面: 数据库相关知识(索引机制、事务机制等) 操作系统相关知识(常用命令) python语法(类、对象,装饰器等) 项目相关的内容 一道编程题(简单难度) 二面: 数据库相关知识(深入提问) 操作系统(难度提高,问到了内核、文件系统相关的知识) 项目介绍(自述,根据自述以及简历的介绍提问) 一道编程题(简单题,最后也要求自己写几个case
