《牧原股份》专题
-
ucenter通信原理分析
本文向大家介绍ucenter通信原理分析,包括了ucenter通信原理分析的使用技巧和注意事项,需要的朋友参考一下 1、用户登录discuz,通过logging.php文件中的函数uc_user_login对post过来的数据进行验证,也就是对username和password进行验证。 2、如果验证成功,将调用位于uc_client下client.php文件中的函数uc_user_synlogi
-
在C ++中还原阵列
本文向大家介绍在C ++中还原阵列,包括了在C ++中还原阵列的使用技巧和注意事项,需要的朋友参考一下 假设有一个用于打印数组A的数组元素的程序,但是该程序中存在一些错误。在该程序中,每个元素后面没有空格,因此,如果我们有一个打印的字符串,是否可以再次重新生成数组?我们知道数组元素的范围是1到k。 给定字符串s和整数k。我们必须找到多少种方法可以还原数组。答案可能非常大,因此以10 ^ 9 + 7
-
.net原生的node.js扩展
问题内容: 我想在node.js中使用.net dll。这是否意味着我需要使用“ CLR托管”(LA)使这些DLL在C / C ++中可用 .NET Framework 4托管接口或 托管公共语言运行时 不幸的是, 在github上创建一个nodejs本机.Net扩展的示例有点令人失望,只需向下滚动到最后一步 将“公共语言运行时支持”选项更改为“无公共语言运行时支持” 你知道我的意思。更正此条款的
-
 再谈javascript原型继承
再谈javascript原型继承本文向大家介绍再谈javascript原型继承,包括了再谈javascript原型继承的使用技巧和注意事项,需要的朋友参考一下 真正意义上来说Javascript并不是一门面向对象的语言,没有提供传统的继承方式,但是它提供了一种原型继承的方式,利用自身提供的原型属性来实现继承。 原型与原型链 说原型继承之前还是要先说说原型和原型链,毕竟这是实现原型继承的基础。 在Javascript中,每个函数都
-
 ReentrantLock实现原理详解
ReentrantLock实现原理详解本文向大家介绍ReentrantLock实现原理详解,包括了ReentrantLock实现原理详解的使用技巧和注意事项,需要的朋友参考一下 以下是本篇文章的大纲 1 synchronized和lock 1.1 synchronized的局限性 1.2 Lock简介 2 AQS 3 lock()与unlock()实现原理 3.1 基础知识 3.2 内部结构 3
-
 AngularJS 工作原理详解
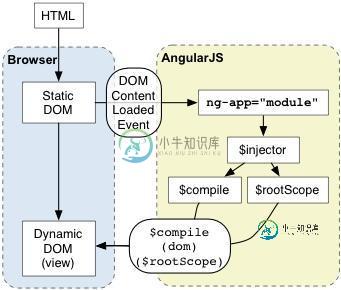
AngularJS 工作原理详解本文向大家介绍AngularJS 工作原理详解,包括了AngularJS 工作原理详解的使用技巧和注意事项,需要的朋友参考一下 个人觉得,要很好的理解AngularJS的运行机制,才能尽可能避免掉到坑里面去。在这篇文章中,我将根据网上的资料和自己的理解对AngularJS的在启动后,每一步都做了些什么,做一个比较清楚详细的解析。 首先上一小段代码(index.html),结合代码我们来
-
在React.js中使用原型
本文向大家介绍在React.js中使用原型,包括了在React.js中使用原型的使用技巧和注意事项,需要的朋友参考一下 道具的使用可确保在组件上接收道具的类型安全,还有助于进行正确的计算。 示例 -如果我们以字符串形式接收名称,以数字形式接收年龄,则应以相同的类型接收它。如果我们以字符串形式接收年龄,则可能导致计算错误。 要使用原型,我们必须安装以下软件包。 这个包由React Team提供。要在
-
 java DelayQueue的原理浅析
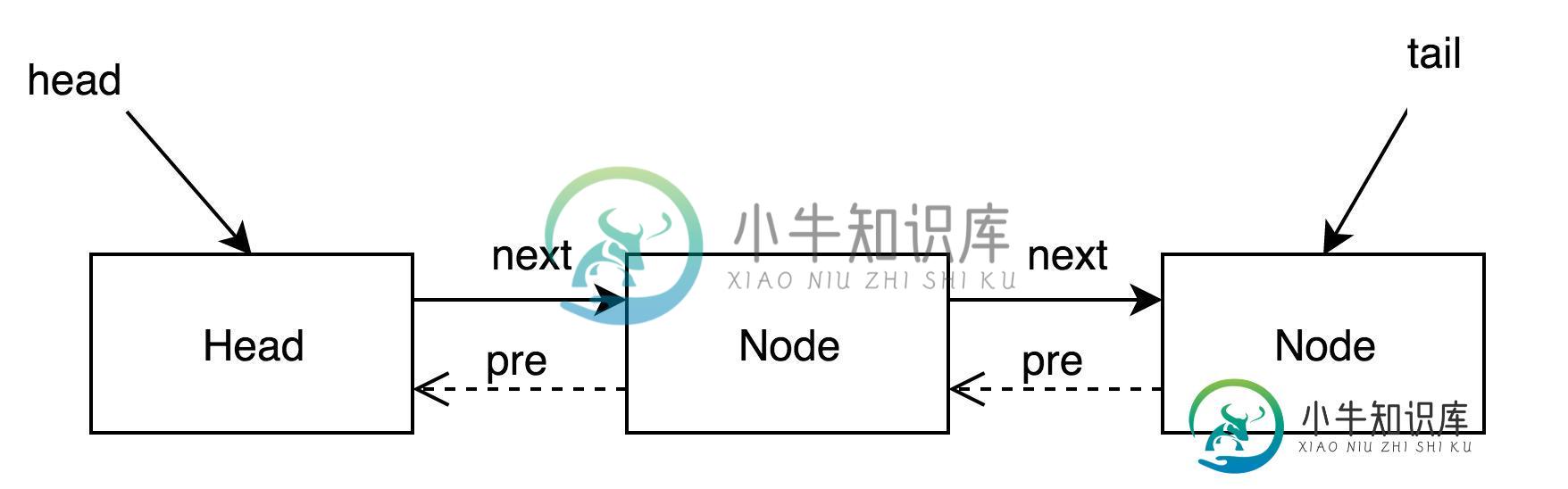
java DelayQueue的原理浅析本文向大家介绍java DelayQueue的原理浅析,包括了java DelayQueue的原理浅析的使用技巧和注意事项,需要的朋友参考一下 在对DelayQueue延迟功能的使用上,很多人不能后完全理解延迟的一些功能使用,这里我们深入来挖掘一下DelayQueue的原理。 下面将从构造方法、接口、继承体系三个方面进行分析,需要注意的是,相较于其它的阻塞队列,DelayQueue因为延迟的功能多
-
原因:元素未绑定
如何在JavaSpringBoot应用程序中从配置yml文件加载对象列表? 我已经尝试了几个来源: 配置-属性-在-Spring-引导 Spring Boot配置属性示例 SpringBoot 2的元素没有绑定 堆栈:Java11,SpringBoot 2.1.4,Lombok,. yml格式的配置文件。 我尝试实现简单的@Component,它将从配置文件加载数据。 配置值为: 用于数据加载的J
-
已定义对象原型
我正在使用Scala 2.11.8并尝试添加protobuf。 这是我的日志: [信息]协议目标目录:/home/user/Git/tortle/target/src\u managed/main [信息]协议目标目录:/home/user/Git/tortle/target/src\u managed/main [...] [错误]/home/user/Git/tortle/target/src
-
 vue 虚拟DOM的原理
vue 虚拟DOM的原理本文向大家介绍vue 虚拟DOM的原理,包括了vue 虚拟DOM的原理的使用技巧和注意事项,需要的朋友参考一下 为什么需要虚拟DOM? 如果对前端工作进行抽象的话,主要就是维护状态和更新视图,而更新视图和维护状态都需要DOM操作。其实近年来,前端的框架主要发展方向就是解放DOM操作的复杂性。 运行js的速度是很快的,大量的操作DOM就会很慢,时常在更新数据后会重新渲染页面,这样造成在没有改
-
Python原生协程和send()
问题内容: 基于生成器的协程具有一种方法,该方法允许调用方和被调用方之间进行双向通信,并从调用方恢复生成的生成协程。这是将生成器变成协程的功能。 尽管新的本机协程为异步I / O提供了出色的支持,但我看不出如何获得与之等效的协程。明确禁止使用in函数,因此本机协程只能使用一条语句返回一次。尽管表达式将新值带入协程中,但这些值来自被调用方,而不是调用方,并且等待的调用从每次开始就进行评估,而不是从中
-
MaxTenuringThreshold-工作原理如何?
问题内容: 我们知道,主要的内存域很少:Young,Tenured(Old gen)和PermGen。 年轻领域分为伊甸园和幸存者(两个)。 OldGen用于保留对象。 MaxTenuringThreshold可以防止将对象最终过早地复制到OldGen空间。这很清楚而且可以理解。 但是它如何工作?垃圾收集器如何处理这些仍存活到MaxTenuringThreshold的对象,并且以什么方式处理?他们
-
vue双向绑定原理?
本文向大家介绍vue双向绑定原理?相关面试题,主要包含被问及vue双向绑定原理?时的应答技巧和注意事项,需要的朋友参考一下 参考回答: vue数据双向绑定是通过数据劫持结合发布者-订阅者模式的方式来实现的。利用了 Object.defineProperty() 这个方法重新定义了对象获取属性值(get)和设置属性值(set)。
-
 LSTM原理,与GRU区别
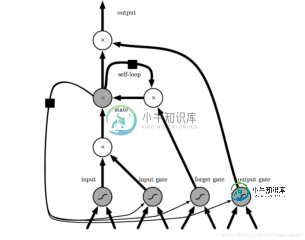
LSTM原理,与GRU区别本文向大家介绍LSTM原理,与GRU区别相关面试题,主要包含被问及LSTM原理,与GRU区别时的应答技巧和注意事项,需要的朋友参考一下 参考回答: LSTM算法全称为Long short-term memory,是一种特定形式的RNN(Recurrent neural network,循环神经网络),而RNN是一系列能够处理序列数据的神经网络的总称。 RNN在处理长期依赖(时间序列上距离较远的节点
