《迈普通信》专题
-
微服务通信
我实际上在研究微服务,我面临一个问题。 上下文 我正在开发两个微服务: 用户管理,基于spring,使用MySQL数据库 计划管理,基于ASP.NET与SQL Server数据库。此服务的唯一访问点是列出一些RESTFULendpoint的API,如 计费管理,基于MongoDB的node.js。 问题 > 我该怎么做才能只允许通过用户服务访问规划信息,而不耦合这两个服务?知道以后可以从其他地方访
-
Openshift通信服务
在Openshift中,我有两个需要彼此通信的服务,我想知道您是否知道一种方法来做到这一点,而不公开这两个微服务。 示例: 服务A需要在服务B上请求一个endpoint,为此,我正在使用DNS,但要做到这一点,我需要公开服务B。 有什么方法可以在不公开服务B的情况下完成此场景? 要公开服务A,我运行命令:“oc expose Service/servicea”
-
 Java 线程通信
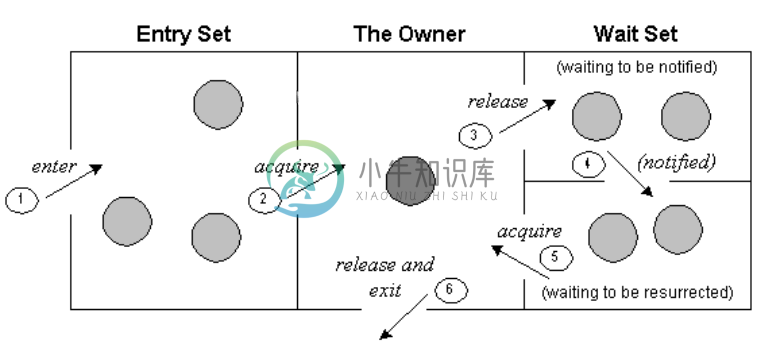
Java 线程通信主要内容:1 什么是Java线程通信,2 线程间通信的过程分析,3 线程间通信的疑问,4 wait()和sleep()的区别,5 Java线程通信的例子1 什么是Java线程通信 线程间通信或协作就是允许同步线程彼此通信。 线程间通信是一种机制,其中一个线程在其关键部分中暂停运行,并允许另一个线程进入(或锁定)在同一关键部分中执行,这是通过以下Object类的方法实现的: wait() notify() notifyAll() 1.1 wait()方法 使当前线程释放锁定,并等待直到另一个线程为
-
进程间通信
进程间通信 IPC全称Interprocess Communication,指进程间协作的各种方法,当然包括共享内存,信号量或Socket等。 管道(Pipe) 管道是进程间通信最简单的方式,任何进程的标准输出都可以作为其他进程的输入。 信号(Signal) 下面马上会介绍。 消息队列(Message) 和传统消息队列类似,但是在内核实现的。 共享内存(Shared Memory) 后面也会有更详
-
应用间通信
连接多个应用程序实例 虽然Spring Cloud Stream使个人Spring Boot应用程序轻松连接到消息传递系统,但是Spring Cloud Stream的典型场景是创建多应用程序管道,其中微服务应用程序将数据发送给彼此。您可以通过将相邻应用程序的输入和输出目标相关联来实现此场景。 假设设计要求时间源应用程序将数据发送到日志接收应用程序,则可以在两个应用程序中使用名为ticktock的
-
WCF通信错误
几天来,我们一直遇到一个WCF通信错误,我不知道是什么导致了这个错误。我最初认为这是一个SSL证书问题,但它不是。我还确保只要在web浏览器上输入URL就可以到达endpoint,并且可以查看。我还确保默认的请求大小不会导致这个问题。我确信这些请求小于默认的30MB。 还有什么东西可以防止这种堆栈跟踪错误? 客户端堆栈跟踪: 由于通信失败,WCFDirector获取失败。 因为表单没有正确加载,所
-
Python TCP/IP通信
这是我的python modbus tcp通信代码,它在这条线路上等待,然后停止连接,这是我的错误: (如果我使用从程序也不工作)在我的客户端,我使用这个代码: 这是主控端:
-
1.3.2 通信机制
freeRTOS使用队列、信号量、互斥量、任务通知完成任务间数据共享和通信。其中任务通知是8.2.0版本新增加的功能。
-
5.3 容器通信
容器与外部网络通信 决定容器是否可以访问外网取决于两个因素: 主机是否会转发IP数据包。这取决于转发系统内的ip_forward这个参数的配置。如果ip_forward值为1,数据包就可以被转发。Docker会使用--ip_forward=true的默认设置,一旦你docker服务启动docker会将系统的ip_forward的值修改为1。使用-ip_forward=false对系统没有改变。通常
-
前后端通信
这里的前后端通信指的是kibana插件server端与client端通信。一般都是http请求,本章讲解angulajs与react两种模式下通信如何编写。 server端 在index.js初始化server端代码 初始化 import serverRoute from './server/routes/server'; init(server, options) {
-
跨进程通信
概览 Chromium有一个多进程架构,这意味着我们有许多需要互相交流的进程。我们的主要跨进程交流元素是命名管道。在Linux和OS X上,我们使用socketpair()。每个渲染器进程可以分配到一个命名管道来跟浏览器进程交流。这些管道是用异步方式使用的,确保没有哪个端会等待另一个端。 想要得到如何编写安全的IPC端点的知识,请查看IPC安全要点. 浏览器中IPC 在浏览器中,与渲染器的交流是通
-
Dorado 通信协议
1.1 OCTO协议 + Thrift协议 美团内部服务间使用OCTO私有协议进行通信,OCTO协议具备良好的扩展性,如下是协议格式: 2Byte 1Byte 1Byte 4Byte 2Byte header length Byte body length Byte 4Byte(可选) magic version protocol total length header length header
-
线程间通信
前面一章讲了线程间同步,提到了信号量、互斥量、事件集等概念;本章接着上一章的内容,讲解线程间通信。在裸机编程中,经常会使用全局变量进行功能间的通信,如某些功能可能由于一些操作而改变全局变量的值,另一个功能对此全局变量进行读取,根据读取到的全局变量值执行相应的动作,达到通信协作的目的。RT-Thread 中则提供了更多的工具帮助在不同的线程中间传递信息,本章会详细介绍这些工具。学习完本章,大家将学会
-
组件间通信
父子组件间通信 这种情况下很简单,就是通过 props 属性传递,在父组件给子组件设置 props,然后子组件就可以通过 props 访问到父组件的数据/方法,这样就搭建起了父子组件间通信的桥梁。 import React, { Component } from 'react'; import { render } from 'react-dom'; class GroceryList exte
-
跨窗口通信
“同源(Same Origin)”策略限制了窗口(window)和 frame 之间的相互访问。 这个想法出于这样的考虑,如果一个用户有两个打开的页面:一个来自 john-smith.com,另一个是 gmail.com,那么用户将不希望 john-smith.com 的脚本可以读取 gmail.com 中的邮件。所以,“同源”策略的目的是保护用户免遭信息盗窃。 同源 如果两个 URL 具有相同的
