《中控》专题
-
是否可以在控制台中重写上一行?
我试图在我的控制台应用程序中创建流程动画。有没有可能为此需求重写之前的台词?我知道< code>\r但它只对当前行有效。 如果不可能,我怎么能达到动画效果?谢谢。 我的主机是标准的Ubuntu 12.04终端模拟器。 感谢@MrSmith42,我制作了这个简单的演示,它展示了改写行的方法:
-
使用Vistio监控Istio服务网格中的流量
Vistio GitHub地址:https://github.com/nmnellis/vistio Vizceral是Netflix发布的一个开源项目,用于近乎实时地监控应用程序和集群之间的网络流量。Vistio是使用Vizceral对Istio和网格监控的改进。它利用Istio Mixer生成的指标,然后将其输入Prometheus。Vistio查询Prometheus并将数据存储在本地以允许
-
在视图中为控制器和方法指定 URI
-
如何在dat.gui.js中同时控制多个three.js的mesh?
dat.gui.js如何同时控制多个three.js的mesh。新人不太会用three.js 现在页面有多个mesh同时生成了多个控制面板,有办法一个控制面板控制所有Mesh吗
-
IntelliJ 2021.2.3中的静态编程语言控制台应用程序->无法在运行/调试配置中添加主类“MainKt”
我使用JDK openjdk项目在IntelliJ中创建了一个新的Kotlin控制台应用程序。17 我在文件gradle/gradle-wrapper.properties中将gradle版本更改为7.3: 当我在IntelliJ中创建Kotlin控制台应用程序项目时,它会创建一个名为“Main.kt”的文件。文件不是类,而是函数: 在我家的一台电脑上,我可以通过单击IntelliJ中的运行按钮(
-
当我要在Android Studio中构建android项目时,它显示在gradle控制台中构建成功。但它报告错误
当我打算在android Studio中构建android项目时,它显示了在gradle控制台中构建的成功。但它报告了以下问题。
-
Spring MVC3:在不同的控制器中使用相同的@RequestMapping,使用集中的XML URL映射(混合XML/注释方法)
我喜欢把所有的映射都放在同一个地方,所以我使用XML配置: 如果我在不同的控制器中创建了具有相同名称的第二个请求映射, 应用程序的其余部分工作完美。
-
收到警告消息:列表中的每个孩子都应该有一个唯一的“键”道具。仅在浏览器中显示,不在文本编辑器控制台中显示。-React.js[重复]
昨天面临下一个问题,不知道如何解决。如我所见,我所有的钥匙都是独一无二的...有人看到解决办法了吗?P. S.我已经在一个类似的问题上阅读了不同的解决方案,但仍然不知道如何让钥匙“独一无二”。 我的Navbar.js如下所示: 说问题就在下面的某个地方。。确切错误消息:警告:列表中的每个子项都应该有一个唯一的“键”属性。 检查的渲染方法。有关更多信息,请参阅https://reactjs.org/
-
 Android中GridView中的记录在2列中无序排列?
Android中GridView中的记录在2列中无序排列?我正在使用Custom GridView,其中我有2列图像。当我将网格向下滚动到下一条记录并返回到第一行记录时,我的记录从它的位置移到一行。 意味着,当视图在getview()中重新生成时,GridView记录会从一列洗牌到另一列记录。 请推荐我。 如图所示:
-
在Perl 6中将中间数据存储在文件中
我的一些程序由两部分组成。首先,他们从文件中读取大数据并进行转换,生成数组、哈希、对象等。;其次,他们使用(总是不同的)用户定义的条件分析这些数据。第一部分保持不变(只要源数据不变),但有时每次运行程序都需要相当长的时间,而且通常必须使用相同的源数据多次运行。最好有两个程序——其中一个(一次)读取数据并进行转换,而另一个(多次)分析数据。 我的问题是:存储这些数组、哈希和对象的最佳方法是什么,这样
-
静态编程语言中'foreach'中的'中断'和'继续'
Kotlin 具有非常好的迭代函数,例如 或 ,但我无法(本地和非本地): 目标是尽可能接近函数语法来模仿通常的循环。这在一些旧版本的静态编程语言中肯定是可能的,但我很难重现语法。 问题可能是标签(M12)的错误,但我认为第一个示例无论如何都应该可以工作。 在我看来,我在某处读到过一个关于特殊技巧/注释的内容,但我找不到任何关于这个主题的参考资料。可能如下所示:
-
Java9中的Maven更新,Eclipse中的Java8中的Maven编译
我有一个使用Java Version8的Spring和Maven的项目。当我运行maven update时,它适用于Java9或更高版本,当我编译它时,它适用于Java8。我注意到了这一点,因为用Maven更新会将一个特定的类更改为Java9,而我无法导入这个类。 这个类是:javax.annotation.generated(Java8)。 这是要导入的类。但是,当我进行maven更新时,文件的
-
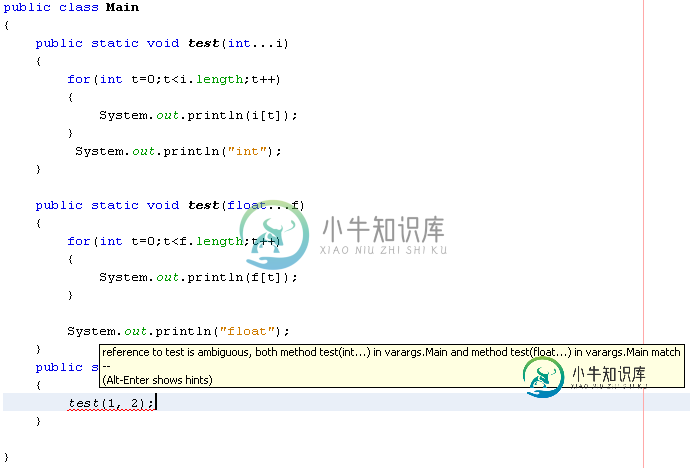
 Java中方法重载中的Varargs
Java中方法重载中的Varargs问题内容: 以下代码无法编译。 发出编译时错误。 对test的引用是模棱两可的,varargspkg.Main中的方法test(int …)和varargspkg.Main中的方法test(float …) 这似乎很明显,因为方法调用中的参数值可以提升为 如果任何一个或两个参数都带有或作为后缀,则会进行编译。 但是,如果我们用相应的包装器类型表示方法签名中的接收参数,如下所示 那么对该方法的调用不
-
在div中居中放置图像
问题内容: 我已经将图像内的边框设置为none。我现在想将该图像放在其包含div的中心。我曾尝试使用,但没有用。 我敢肯定,我忽略了一些愚蠢的事情,但是我想得到stackoverflow社区的帮助,所以这并不需要我花一个小时盯着屏幕来弄清楚。非常感谢。 这是CSS … 问题答案: 尝试将图片的属性设置为:
-
CSS中垂直居中的元素
问题内容: 我有两个要素并列。元素2小于元素1。两个元素都不具有固定的高度。我需要将元素2垂直居中。如何使用CSS做到这一点? 编辑: 这是我到目前为止的内容: img1的高度将始终大于img2的高度。我希望img2垂直居中对齐。希望这可以澄清我要完成的工作。 问题答案: 最简单,最干净的方法是使用并垂直对齐。但是,IIRC(自从我开始浏览器兼容性问题以来已经有一段时间了)……也许某些普通版本的I
