《移卡校招》专题
-
 税友base 杭州 校招三面过程 前端开发实习岗
税友base 杭州 校招三面过程 前端开发实习岗6.8号发的笔试邀请,6.8号晚上做到笔试。6.12号发视频一面邀请,6.13号发的视频二面HR面邀请,6.14号发的视频三面邀请。 一面:一开始自我介绍,题目: 讲一下浏览器从输入url到页面展示给用户的过程、 讲一下TCP三次握手、 DNS域名解析的具体过程、 TCP是如何得知数据发送完毕的、 服务器返回数据之后具体客户端的浏览器解析引擎是如何解析数据并展示的(需要了解解析顺序,css和js是
-
验证信用卡详细信息
问题内容: 我如何验证信用卡。我需要做检查。黑莓中有API可以做到吗? 问题答案: 您可以使用以下方法来验证信用卡号
-
熊猫康卡特产生nan值
问题内容: 我很好奇为什么在熊猫中简单地串联两个数据框: 形状相同且都没有NaN值 如果加入,可能会导致很多NaN值。 如何解决此问题并防止引入NaN值? 试图像复制它 失败,例如,因为没有引入NaN值,所以效果很好。 问题答案: 我认为索引值不同存在问题,因此无法对齐get : 解决方案是如果不需要索引值:
-
 Android复制assets文件到SD卡
Android复制assets文件到SD卡本文向大家介绍Android复制assets文件到SD卡,包括了Android复制assets文件到SD卡的使用技巧和注意事项,需要的朋友参考一下 前言 最近接到一个js文件缓存任务,即通过拦截我们webView的url,首先从文件加载js文件,文件里没有的话就去assets里面Copy过来。感觉这个工具类挺有用的,所以先发上来供大家参考。稍后有时间会把整个项目思路写出来。 项目代码 参数说明 项
-
列表字典的笛卡尔积
问题内容: 我正在尝试编写一些代码来测试一堆输入参数的笛卡尔积。 我看过了,但是它的功能并不是我想要的。有没有一种简单明了的方法来获取一个字典,每个字典中包含任意数量的键 和 每个值中任意数量的元素,然后生成具有下一个排列的字典? 输入: 输出示例: 问题答案: 好的,感谢@dfan告诉我我在错误的位置查看。我现在知道了: 编辑 :经过多年的Python经验,我认为一个更好的解决方案是接受输入,而
-
Bootstrap 4带网格的卡片列
由于stackoverflow上有许多关于的问题和答案,我可以在中设置平铺的,但它看起来像是某种填充或边距,或者破坏了每行12列的“规则”。 在下面的示例中,当我将栏的宽度设置为而不是时,它将位于配置文件图片的下方,而不是旁边: 我该怎么解决这个?我错过了什么?
-
如何用摩卡测试Promise catch
我正在尝试从请求模块测试GET HTTP方法: 下面是我如何测试 部分的: 但是,我没有找到测试catch部分的方法(当它给出错误并且响应状态不是>=400)。 有什么建议吗? 它也将帮助我解决这个问题,一个简单的例子,另一个代码测试一个承诺的catch部分。
-
信用卡付款不起作用
我们已经实施贝宝支付到我的网站。 我们正在用沙箱测试模式进行检查。付款通过登录与贝宝帐户工作罚款,但没有登录贝宝帐户使用卡选项付款不工作。我正在尝试测试卡的详细信息,它会显示这样的错误信息:“您输入的卡不能用于此付款。请输入其他的借记卡或信用卡号码。” 我有用户所有由贝宝提供的卡号仍有错误 https://developer.paypal.com/webapps/developer/docs/cl
-
春云+丝带+假+zuul+尤里卡
应用程序M1:
-
OnScreenRotation与RecyclerView在选项卡activity中
我正在使用一个选项卡activity。在其中一个选项卡中,我有两个按钮和一个RecyclerView。在RecyclerView中,我有两个Spinner和一个EditText。第一个按钮的目的是在RecyclerView中添加一个新项,第二个按钮的目的是在Spinner和EditTexts中保存选定的元素。 我的问题是,当屏幕旋转时,Recyclerview被清空。我尝试使用OnSaveInst
-
Bootstrap 4 tab.js活动状态卡住
4个示例中有2个在CodePen和本地html文件中不适合我。在“导航”示例中,下拉菜单中的项目保持活动状态,单击方式后不能再次访问。垂直选项卡中的所有项也是如此:https://codepen.io/dannyjoris/pen/mvqmew CSS: https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.0.0-alpha.6/c
-
Ubuntu-错误:无法创建SD卡
问题内容: 我看到很多关于写入SD卡的帖子,但是我相信我的问题有所不同。在建立AVD的过程中,我无法创建SD卡。 我最初尝试使用Android SDK和AVD Manager来执行此操作,选择 名称 :my_avd 目标 :Android 2.2-API级别8 SD卡 :大小:1024 MiB 皮肤 :内置:默认(HVGA) 硬件 :属性:抽象的LCD密度,值:160 这会弹出一个窗口,并显示以下
-
开发手册 - 选项卡(bui-tabbar)
选项卡(bui-tabbar) 用法 选项卡的实现使用方式:bui-tabbar + slider,充分利用slider的滑动特性。 实现: bui-tabbar 通过控制 currentTab(v-model)索引来实现选中效果。 slider 通过 @change事件改变 index 和 currentTab 实现联动。 要实现底部选项卡,只需要将 bui-tabbar 和 slide
-
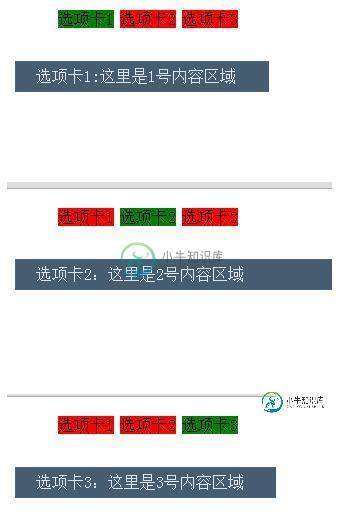
 jQuery制作网页版选项卡
jQuery制作网页版选项卡本文向大家介绍jQuery制作网页版选项卡,包括了jQuery制作网页版选项卡的使用技巧和注意事项,需要的朋友参考一下 网页选项卡可以较好的利用有限的页面来展示更多的元素,而使用JQuery来制作网页选项卡也是一件非常简单的事情。今天就来分享一个网页选项卡的制作小技巧。 ◦引入所需库 ◦选项卡原理 ◦业务核心 ◦完整小例子 引入所需库 这个知识点很基础,但是为了照顾fresh man ,
-
Ubuntu虚拟机多网卡配置
本文向大家介绍Ubuntu虚拟机多网卡配置,包括了Ubuntu虚拟机多网卡配置的使用技巧和注意事项,需要的朋友参考一下 本文为大家分享了Ubuntu虚拟机多网卡配置,供大家参考,具体内容如下 1、场景说明 系统平台:Ubuntu16.04 服务器:VMWare workstation 虚拟机12c 解决问题:添加4块网卡(四个网段、四个网关),第4个网卡nat上网,但是默认路由有问题 2、网卡配
