jQuery制作网页版选项卡
网页选项卡可以较好的利用有限的页面来展示更多的元素,而使用JQuery来制作网页选项卡也是一件非常简单的事情。今天就来分享一个网页选项卡的制作小技巧。
◦引入所需库
◦选项卡原理
◦业务核心
◦完整小例子
引入所需库
这个知识点很基础,但是为了照顾fresh man ,我还是写一下吧。
选项卡原理
选项卡出现其实只是某一个div获取到了显示的权限,其他的没有显示而已。
•网页代码
<div class="tab">
<div class="tab_menu">
<ul>
<li class="selected">选项卡1</li>
<li>选项卡2</li>
<li>选项卡3</li>
</ul>
</div><br><br><br>
<div class="tab_box">
<div>选项卡1:这里是1号内容区域</div>
<div class="hide">选项卡2:这里是2号内容区域</div>
<div class="hide">选项卡3:这里是3号内容区域</div>
</div>
</div>
•添加点样式元素
<style>
// 使得UL中的li标签水平排列
ul {
display:inline;
white-space: nowrap;
}
li {
margin:3px;
float:left;
background:red;
// 这样可以防止li标签出现换行的显示
display:inline-block;
}
.tab_menu {
list-style:none; /* 去掉ul前面的符号 */
margin: 0px; /* 与外界元素的距离为0 */
padding: 0px; /* 与内部元素的距离为0 */
width: auto; /* 宽度根据元素内容调整 */
}
.tab_box {
background-color: #465c71; /* 背景色 */
border: 1px #4e667d solid; /* 边框 */
color: #dde4ec; /* 文字颜色 */
display: block; /* 此元素将显示为块级元素,此元素前后会带有换行符 */
line-height: 1.35em; /* 行高 */
padding: 4px 20px; /* 内部填充的距离 */
text-decoration: none; /* 不显示超链接下划线 */
white-space: nowrap; /* 对于文本内的空白处,不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。 */
}
.selected {
background-color: green;
display: block;
}
.hide {
display: none;
}
</style>
•JQuery控制
<script>
// 加上鼠标的点击效果
$(function(){
$("ul li").click(function(){
$(this).addClass("selected").siblings().removeClass("selected");
var index = $("ul li").index(this);
$("div.tab_box > div").eq(index).show().siblings().hide();
})
})
// 加上鼠标悬浮效果
$(function(){
$("div.tab_menu ul li").hover(function(){
$(this).addClass("selected").show();
// 下面的这个可以实现选项卡的联动效果
var index = $("ul li").index(this);
$("div.tab_box > div").eq(index).show().siblings().hide();
},function(){
$(this).removeClass("selected").show();
// 下面的这个可以实现选项卡的联动效果
var index = $("ul li").index(this);
$("div.tab_box > div").eq(index).show().siblings().hide();
})
})
</script>
业务核心
里面最关键的其实还是最为基础的JQuery选择器的使用,然后我们就可以动态的改变页面上的元素,从而实现我们想要的效果。这也是JQuery的强大之处。
这里比较有技巧性的就是通过对ul li样式的变换,实现了类似于导航栏的效果。我们可以借鉴到今后的开发之中。这是一个非常实用的小技巧。
// 使得UL中的li标签水平排列
ul {
display:inline;
white-space: nowrap;
}
li {
margin:3px;
float:left;
background:red;
display:inline-block;
}
完整小例子
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Tab Host Demo</title>
<script type="text/javascript" src="jquery-2.2.4.min.js"></script>
<style>
// 使得UL中的li标签水平排列
ul {
display:inline;
white-space: nowrap;
}
li {
margin:3px;
float:left;
background:red;
display:inline-block;
}
.tab_menu {
list-style:none; /* 去掉ul前面的符号 */
margin: 0px; /* 与外界元素的距离为0 */
padding: 0px; /* 与内部元素的距离为0 */
width: auto; /* 宽度根据元素内容调整 */
}
.tab_box {
background-color: #465c71; /* 背景色 */
border: 1px #4e667d solid; /* 边框 */
color: #dde4ec; /* 文字颜色 */
display: block; /* 此元素将显示为块级元素,此元素前后会带有换行符 */
line-height: 1.35em; /* 行高 */
padding: 4px 20px; /* 内部填充的距离 */
text-decoration: none; /* 不显示超链接下划线 */
white-space: nowrap; /* 对于文本内的空白处,不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。 */
}
.selected {
background-color: green;
display: block;
}
.hide {
display: none;
}
</style>
</head>
<body>
<div class="tab">
<div class="tab_menu">
<ul>
<li class="selected">选项卡1</li>
<li>选项卡2</li>
<li>选项卡3</li>
</ul>
</div><br><br><br>
<div class="tab_box">
<div>选项卡1:这里是1号内容区域</div>
<div class="hide">选项卡2:这里是2号内容区域</div>
<div class="hide">选项卡3:这里是3号内容区域</div>
</div>
</div>
<script>
// 加上鼠标的点击效果
$(function(){
$("ul li").click(function(){
$(this).addClass("selected").siblings().removeClass("selected");
var index = $("ul li").index(this);
$("div.tab_box > div").eq(index).show().siblings().hide();
})
})
// 加上鼠标悬浮效果
$(function(){
$("div.tab_menu ul li").hover(function(){
$(this).addClass("selected").show();
// 下面的这个可以实现选项卡的联动效果
var index = $("ul li").index(this);
$("div.tab_box > div").eq(index).show().siblings().hide();
},function(){
$(this).removeClass("selected").show();
// 下面的这个可以实现选项卡的联动效果
var index = $("ul li").index(this);
$("div.tab_box > div").eq(index).show().siblings().hide();
})
})
</script>
</body>
</html>
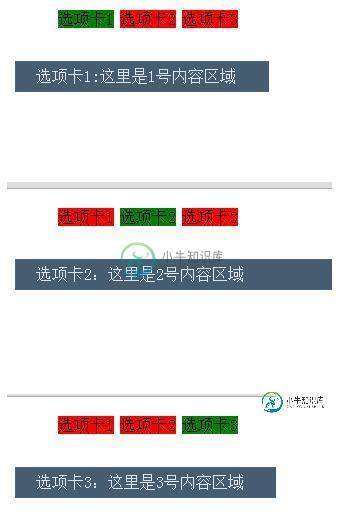
实现的效果如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍jQuery UI制作选项卡(tabs),包括了jQuery UI制作选项卡(tabs)的使用技巧和注意事项,需要的朋友参考一下 先看一下效果: Jquery-UI 选项卡的制作实际上是利用锚点链接的原理,实现起来非常的简单。 第一步:引入 jquery 和 jquery-ui 文件。 以下是我的head部分的代码: 第二步:写面板布局。 其中 id="tab"的div用来包裹我们的
-
本文向大家介绍JavaScript仿网易选项卡制作代码,包括了JavaScript仿网易选项卡制作代码的使用技巧和注意事项,需要的朋友参考一下 如果你的页面只有一个tab(选项卡)切换的地方,需要调用js效果,如果单独为了它,还要为页面加载一个jQuery插件,想必是极痛苦的。所有很多时候,jQuery特效也不是万能的,偶尔来个原生的js效果也是必须的。今天闲着无聊,用js和jquery分别写了一
-
本文向大家介绍jQuery网页选项卡插件rTabs用法实例分析,包括了jQuery网页选项卡插件rTabs用法实例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery网页选项卡插件rTabs用法。分享给大家供大家参考。具体如下: 这里介绍jQuery网页选项卡插件rTabs用法,一共演示了4种TAB选项卡样式,第一种:默认样式:自动运行、无动画效果、Hover事件;第二种:自动
-
欢迎使用幕布网页版,幕布网页版的访问地址为 mubu.com。 页面右上角的选项分别为: 首页:点击「首页」或左上角的「幕布」可回到网站第一页 高级版:高级版功能介绍,可在此升级为高级版 下载:所有平台的幕布都可以在此下载 新功能:用幕布写的幕布更新文档,可以看到幕布从上线以来每个功能的更新时间和说明 登录:如果已有幕布账号,可以点此登录 注册:如果还没有幕布账号,可以点此注册
-
本文向大家介绍jQuery快速高效制作网页交互特效,包括了jQuery快速高效制作网页交互特效的使用技巧和注意事项,需要的朋友参考一下 jQuery中的事件 1,基础事件 基础事件又包括 a:window事件 在javaScript中的window事件又 window onload = fn(); 和onclick 在jQuery中常用的事件有文档就绪事件,对应的方法ready() $(do
-
本文向大家介绍Vue制作Todo List网页,包括了Vue制作Todo List网页的使用技巧和注意事项,需要的朋友参考一下 Vue学习完成Todo List网页,供大家参考,具体内容如下 跟着老师学习Vue,我喜欢清爽的界面,就自己改了样式,看起来还不错,以后就用来记录要做的事情,实用性还蛮强。 Vue非常容易上手,运用到了双向绑定机制,即HTML里的DOM元素与JS里的Vue实例进行双向绑定

