《魔门塔》专题
-
一文带你入门JDK8新特性——Lambda表达式
本文向大家介绍一文带你入门JDK8新特性——Lambda表达式,包括了一文带你入门JDK8新特性——Lambda表达式的使用技巧和注意事项,需要的朋友参考一下 Lambda简介 Lambda 表达式是 JDK8 的一个新特性,可以取代大部分的匿名内部类,写出更优雅的 Java 代码,尤其在集合的遍历和其他集合操作中,可以极大地优化代码结构。 JDK 也提供了大量的内置函数式接口供我们使用,使得 L
-
 1.0.1 2015年最新Android基础入门教程目录
1.0.1 2015年最新Android基础入门教程目录主要内容:前言:,后记:前言: 关于《2015年最新Android基础入门教程目录》终于在今天落下了帷幕,全套教程 共148节已编写完毕,附上目录,关于教程的由来,笔者的情况和自学心得,资源分享 以及一些疑问等可戳:《2015最新Android基础入门教程》完结散花~ 下面是本系列教程的完整目录: 1.0 Android基础入门教程 1.1 背景相关与系统架构分析 1.2 开发环境搭建 1.2.1 使用Eclipse +
-
 记录人生第一次技术面—吉联厦门
记录人生第一次技术面—吉联厦门问了十分钟项目 redis持久化 redis的同步锁 垃圾回收的集中算法(很疑惑,怀疑是听错了,面试官说是除了三种常见算法外的另一种,懵) 触发FullGC的条件 类加载机制 内存模型1.7和1.8区别 java基础类型 常见的集合 线程安全的集合 启动线程的几种方式 左外连接和内连接 怎么确定索引是否被用到 Spring常用的注解 MVC的注解 Spring的事务配置(只知道申明式)一共有5种
-
 迟来的腾讯TEG部门-前端三面凉经
迟来的腾讯TEG部门-前端三面凉经可能是做了笔试,二面三面好像没有手撕题目。 一面(2022.6.27):难得是个女面试官,问的内容挺基础的。 自我介绍 学前端多久了,怎么学的 最近在看的东西 问项目 难点 大文件上传技术方案 ajax的封装,取消请求 ts和es6的区别 vue2和vue3,改进 worker除了webworker还有啥类型 es6 let和const http1,http2,http3的改进 css实现小红点,
-
 杭州银行总行信息科技部门-初面
杭州银行总行信息科技部门-初面乌龙:直接给我发了一个终面邀请? 后面又改成初面 时间:9.26 一、第一个面试官 1、进去两个人,首先开始自我介绍 2、问项目的功能,用的什么语言 3、TCP和UDP的区别 二、第二个面试官(有本地口音,问的问题一个没听清) 4、strcpy和strcnpy区别(后面才反应过来) 5、什么定义 6、什么int 最后,可能觉得我这也不会,就说结束了。 挺不好的一次银行面试经历 应该无了。。。 #杭
-
 蔚来前端实习-国际化部门(审批挂)
蔚来前端实习-国际化部门(审批挂)书接上回,蔚来智能汽车部门的面试凉了,但HR后来给我发消息说之前的面试面评还不错,现在国际化部门有个HC,问我要不要去试试,于是我就果断接受了 面试方式:飞书 面试时:11月底 一面(30min,过) 自我介绍,问项目(问的比较细) 实习经历(简单问了问) Vue2和Vue3 区别 diff算法流程,Vue3做了哪些优化? Vue生命周期,父子组件通信方案,父子组件渲染顺序 了解的git指令 了解
-
2.1 React 开发环境设置与 Webpack 入门教学
前言 俗话说工欲善其事,必先利其器。写程式也是一样,搭建好开发环境后可以让自己在后续开发上更加顺利。因此本章接下来将讨论 React 开发环境的两种主要方式:CDN-based、 webpack(这边我们就先不讨论 TypeScript 的开发方式)。至于 browserify 搭配 Gulp 的方法则会放在补充资料中,让读者阅读完本章后可以开始 React 开发之旅! JavaScript 模组
-
 Centos7下安装MySQL8.0.23的步骤(小白入门级别)
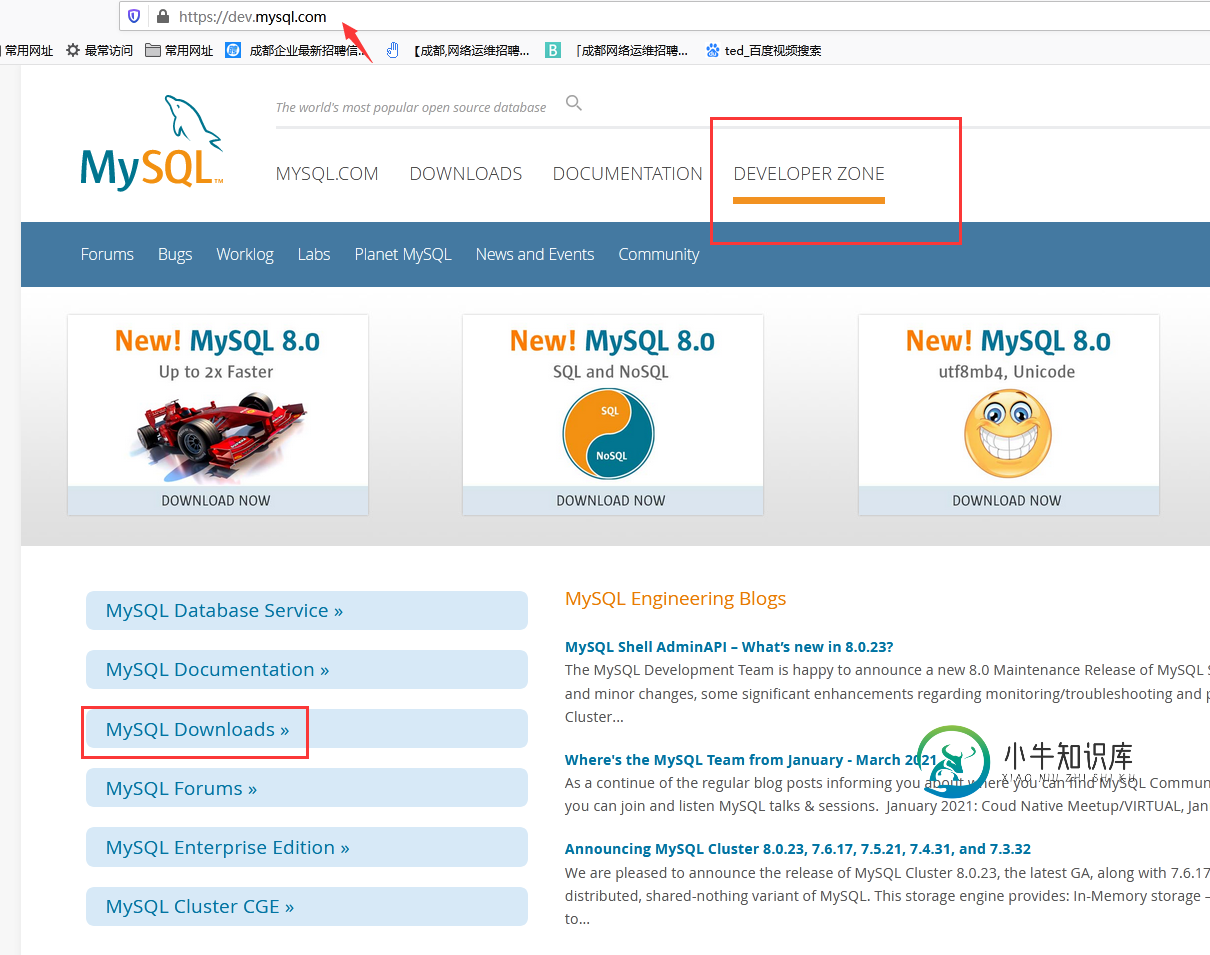
Centos7下安装MySQL8.0.23的步骤(小白入门级别)本文向大家介绍Centos7下安装MySQL8.0.23的步骤(小白入门级别),包括了Centos7下安装MySQL8.0.23的步骤(小白入门级别)的使用技巧和注意事项,需要的朋友参考一下 首先简单介绍一下什么叫MySQL; 数据库简而言之就是存储数据的仓库,为了方便数据的存储和管理,它将数据按照特定的规律存储在磁盘上。是为了实现一定的目的,按照某种规则组织起来的数据的集合; MySQL是一种开
-
 React Native基础入门之初步使用Flexbox布局
React Native基础入门之初步使用Flexbox布局本文向大家介绍React Native基础入门之初步使用Flexbox布局,包括了React Native基础入门之初步使用Flexbox布局的使用技巧和注意事项,需要的朋友参考一下 前言 在上篇中,笔者分享了部分安装并调试React Native应用过程里的一点经验,如果还没有看过的同学请点击《React Native基础&入门教程:调试React Native应用的一小步》。 在本篇里,让我们
-
Python程序设计入门(5)类的使用简介
本文向大家介绍Python程序设计入门(5)类的使用简介,包括了Python程序设计入门(5)类的使用简介的使用技巧和注意事项,需要的朋友参考一下 一、类的定义和使用 python定义一个类的基本语法是: 使用时用: 对象实例名 = 类名(参数列表) 对象实例名.成员函数名(参数列表) 和其它语言不同之处是: (1) python没有new关键字 (2) 成员函数必须带有 self 参数(
-
 BootStrap入门教程(二)之固定的内置样式
BootStrap入门教程(二)之固定的内置样式本文向大家介绍BootStrap入门教程(二)之固定的内置样式,包括了BootStrap入门教程(二)之固定的内置样式的使用技巧和注意事项,需要的朋友参考一下 相关阅读: BootStrap入门教程(一)之可视化布局 HTML5文档类型(Doctype) Bootstrap使用了一些HTML5元素和CSS属性,所以需要使用HTML5文档类型。 移动设备优先 宽度设置为device-width
-
 AngularJS入门教程之表单校验用法示例
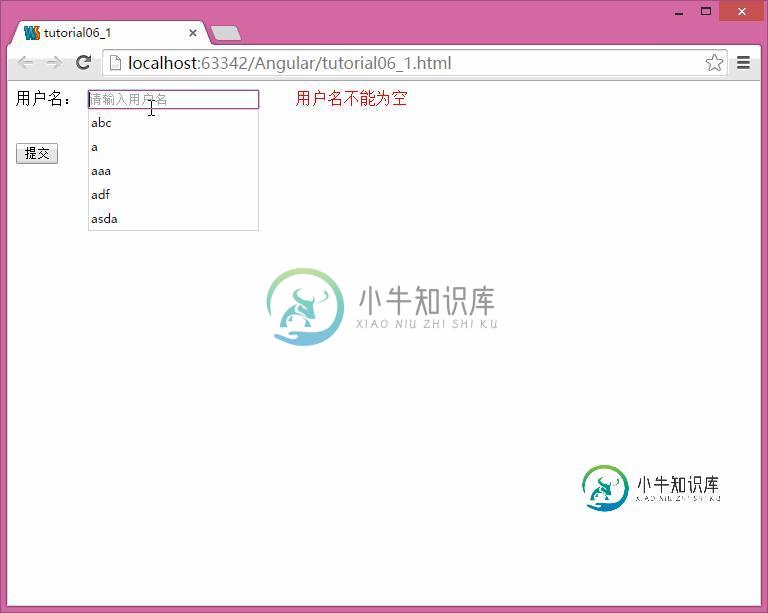
AngularJS入门教程之表单校验用法示例本文向大家介绍AngularJS入门教程之表单校验用法示例,包括了AngularJS入门教程之表单校验用法示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了AngularJS表单校验用法。分享给大家供大家参考,具体如下: 表单数据的校验对于提高WEB安全性意义不大,因为服务器接收到的请求不一定来自我们的前端页面,有可能来自别的站点,黑客可以自己做一个表单,把数据提交到我们的服务器(即跨站
-
Python程序设计入门(1)基本语法简介
本文向大家介绍Python程序设计入门(1)基本语法简介,包括了Python程序设计入门(1)基本语法简介的使用技巧和注意事项,需要的朋友参考一下 Python是当今日趋流行的一种脚本语言,它比Java更简单,比php更强大,并且还适用于做桌面应用的开发,在ubuntu中,更加是必须的一种脚本引擎,所以有必要去学习一下,这里的文章只针对有一定编程基础,最好是比较熟悉php或javascript的用
-
node.js入门教程之querystring模块的使用方法
本文向大家介绍node.js入门教程之querystring模块的使用方法,包括了node.js入门教程之querystring模块的使用方法的使用技巧和注意事项,需要的朋友参考一下 querystring模块 querystring从字面上的意思就是查询字符串,一般是对http请求所带的数据进行解析。querystring模块只提供4个方法,在我看来,这4个方法是相对应的。 这4个方法分别是qu
-
 js实现简洁的TAB滑动门效果代码
js实现简洁的TAB滑动门效果代码本文向大家介绍js实现简洁的TAB滑动门效果代码,包括了js实现简洁的TAB滑动门效果代码的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js实现简洁的TAB滑动门效果代码。分享给大家供大家参考。具体如下: 这是一款滑动门代码,简洁TAB,简单的鼠标导航效果,大家或许经常见到的效果啦,鼠标放在主菜单上,下边框架内的内容会跟着变换,鼠标不需要点击,只需要滑上去就可切换内容,像一扇门,所以有时
