BootStrap入门教程(二)之固定的内置样式
相关阅读:
BootStrap入门教程(一)之可视化布局
HTML5文档类型(Doctype)
Bootstrap使用了一些HTML5元素和CSS属性,所以需要使用HTML5文档类型。
<!DOCTYPE html> <html> .... </html>
移动设备优先
<meta name=”viewport” content=”width=device-width, initial-scale=1.0”>
宽度设置为device-width可以确保它能正确呈现在不同设备上。
initial-scale=1.0确保网页加载时,以1:1的比例呈现。
可以为viewport meta标签添加user-scalable=no来禁止其缩放功能。
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
响应式图像
<img src="..." class="img-responsive" alt="响应式图像">
bootstrap.css里设置了img-responsive的属性:
.img-responsive {
display: inline-block;
height: auto;
max-width: 100%;
}

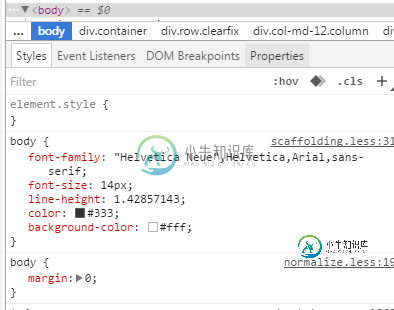
基本的全局显示
body {
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 14px;
line-height: 1.428571429;
color: #333333;
background-color: #ffffff;
}
body {margin:0}

链接样式
a:hover,
a:focus {
color: #2a6496;
text-decoration: underline;
}
a:focus {
outline: thin dotted #333;
outline: 5px auto -webkit-focus-ring-color;
outline-offset: -2px;
}
默认设置有好有坏,难免嘛。
不想要下划线的话可以在a链接上加一个名为btn的class,该class的默认设置如下:
a:hover,
a:focus {
color: #2a6496;
text-decoration: underline;}
a:focus {
outline: thin dotted #333;
outline: 5px auto -webkit-focus-ring-color;
outline-offset: -2px;}
避免跨浏览器的不一致
Normalize.css提供了更好的跨浏览器一致性。
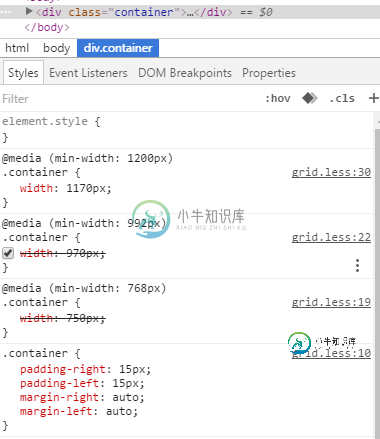
容器(Container)
<div class=”container”> .. </div>
.container的样式:
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
左右外边距交由浏览器决定。
由于内边距是固定宽度,默认情况下容器是不可嵌套的。
.container:before,.container:after {
display: table;
content: " ";
}
设置display为table,会创建一个匿名的table-cell和一个新的块格式化上下文。:before伪元素防止上边距崩塌,:after伪元素清除浮动。content:” ”修复一些Opera bug。
.container:after {
clear: both;
}
另外还有申请相应的媒体查询:
@media (min-width: 768px) {
.container {
width: 750px;
}
}

Bootstrap浏览器/设备支持

* Bootstrap 支持 Internet Explorer 8 及更高版本的 IE 浏览器。
参考:http://www.runoob.com/bootstrap/bootstrap-css-overview.html
以上所述是小编给大家介绍的BootStrap入门教程(二)之固定的内置样式,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
Twitter Bootstrap 是最近最流行的前端框架。它是时尚,直观且功能强大的移动第一前端框架,可实现更快速,更轻松的 Web 开发。
-
本文向大家介绍Bootstrap零基础入门教程(二),包括了Bootstrap零基础入门教程(二)的使用技巧和注意事项,需要的朋友参考一下 什么是 Bootstrap? Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的。 历史 Bootstrap 是由 Twitter 的 Mark Otto 和 Jac
-
本文向大家介绍BootStrap入门教程(三)之响应式原理,包括了BootStrap入门教程(三)之响应式原理的使用技巧和注意事项,需要的朋友参考一下 相关阅读: BootStrap入门教程(一)之可视化布局 BootStrap入门教程(二)之固定的内置样式 Bootstrap网格系统(Grid System) 响应式网格系统随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12
-
本文向大家介绍BootStrap入门教程(一)之可视化布局,包括了BootStrap入门教程(一)之可视化布局的使用技巧和注意事项,需要的朋友参考一下 下载地址:http://v3.bootcss.com/getting-started/#download HTML模板: 在这里,您可以看到包含了 jquery.js、bootstrap.min.js 和 bootstrap.min.css 文
-
本文向大家介绍Bootstrap零基础入门教程(三),包括了Bootstrap零基础入门教程(三)的使用技巧和注意事项,需要的朋友参考一下 什么是 Bootstrap? Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的。 历史 Bootstrap 是由 Twitter 的 Mark Otto 和 Jac
-
本文向大家介绍Nodejs极简入门教程(二):定时器,包括了Nodejs极简入门教程(二):定时器的使用技巧和注意事项,需要的朋友参考一下 setTimeout 和 clearTimeout setTimeout 用于设置一个回调函数 cb,其在最少 ms 毫秒后被执行(并非在 ms 毫秒后马上执行)。setTimeout 返回值可以作为 clearTimeout 的参数,clearTimeout

