《移动云能力》专题
-
iOSWeb应用程序调用移动Safari共享功能?
这是一个很长的问题,但是否可以通过HTML/JavaScript(例如,独立iOS web应用程序)调用mobile safari中的共享功能? 例如,在一个网页上,用户点击一个链接,然后调用共享到fb、twitter、电子邮件屏幕弹出。
-
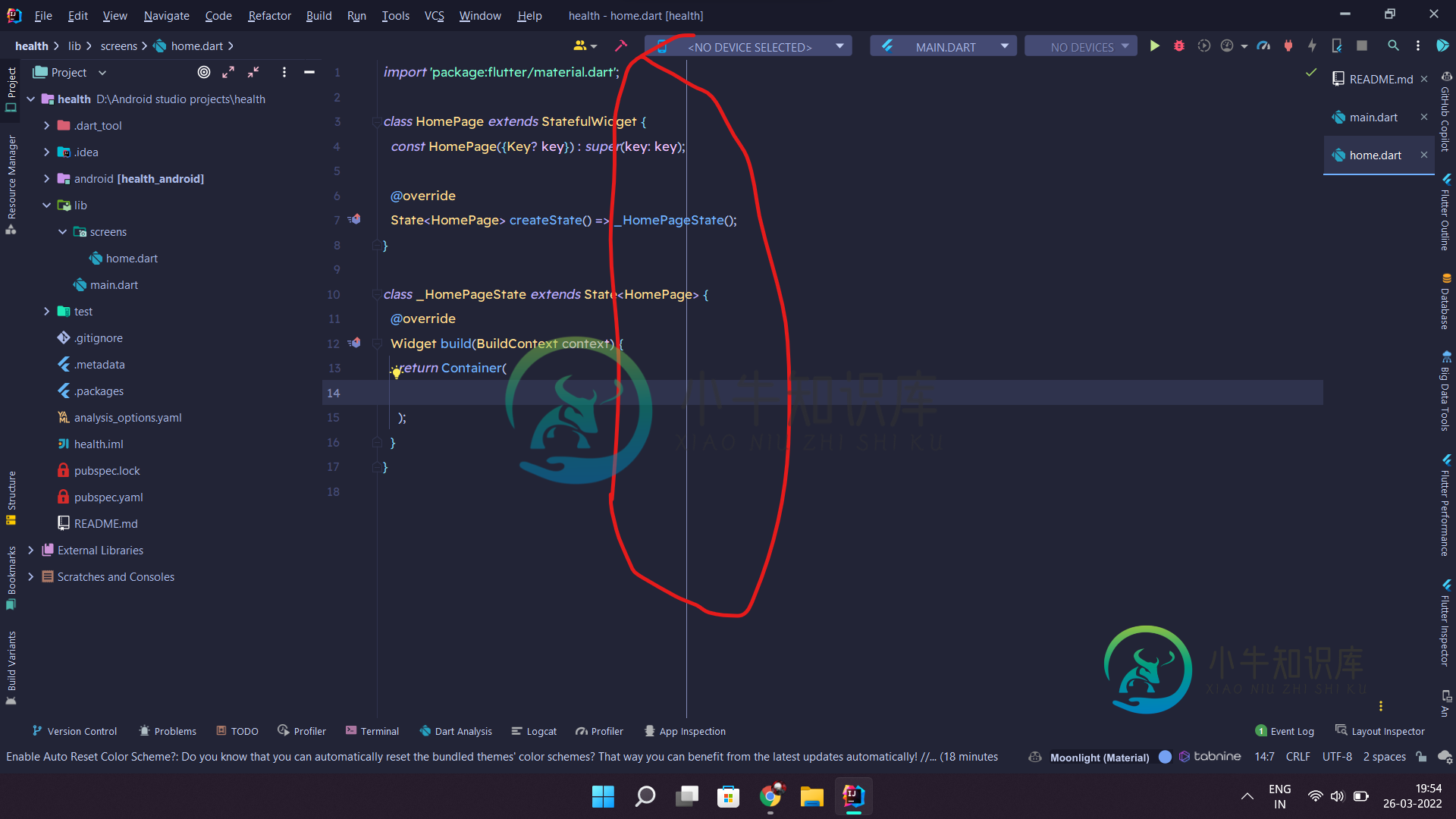
 Flutter:我怎样才能把这条线移动一点?
Flutter:我怎样才能把这条线移动一点?我怎么能把这条线移到右边。我正在使用智能的想法,我使用了导致问题的自定义字体。
-
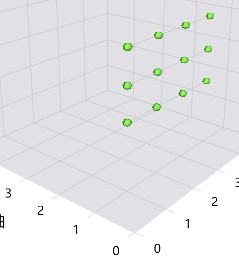
 如何实现移动端的3D图表tooltip功能?
如何实现移动端的3D图表tooltip功能?在移动端h5页面中如何使用3d图表,这边想要对应的点在tooltip那显示点位的详细内容,在pc端已经使用triggerOn配置实现没问题,但是切换到移动端就完全失效了,完全触发不了点击事件,不知道该如何展示tooltip triggerOn也试过配置touch,touchstart,tap什么的移动端事件,但是都没有生效,另外在谷歌浏览器和微信小程序的模拟器中可以实现,应该是这两个还有保留着pc
-
javascript - 移动端h5怎么实现pdf打印功能?
在移动端怎么实现pdf打印功能 尝试使用window.print() ios手机浏览器支持window.print,但是在企业微信里面不支持 安卓手机h5不支持window.print 有没有移动端h5实现打印功能的 还是说必须原生app来实现打印。
-
高效的“滚动/移动哈希”计算(如移动平均)
我正在尝试优化一个程序,该程序需要在数据流的每个位置(字节)为数据流中的恒定大小窗口计算哈希。在比可用RAM大得多的磁盘文件中查找重复时需要它。目前我为每个窗口计算单独的md5哈希,但它花费了很多时间(窗口大小为几千字节,因此每个数据字节被处理几千次)。我想知道是否有一种方法可以在恒定(与窗口大小无关)时间内计算每个后续哈希(例如移动平均中1个元素的加减)?哈希函数可以是任何东西,只要它不提供长哈
-
钉钉智能云打印-P1打印云盒
简单、省钱、安全! 手机打印/免装驱动/全员共享/远程打印/用量统计/省钱经济 产品清单 包材产品清单配图 包材产品清单 包材产品清单 产品结构 产品结构 配置流程 配置前准备 扫描二维码 连接蓝牙 云盒连网 绑定团队 使用流程 1.钉钉内云打印(钉钉客户端4.3.7及以上版本) 1.1 聊天对话内的文件、图片等,可发起云打印 手机端钉钉 电脑端钉钉 1.2 钉盘内的文件、图片等,可发起云打印 手
-
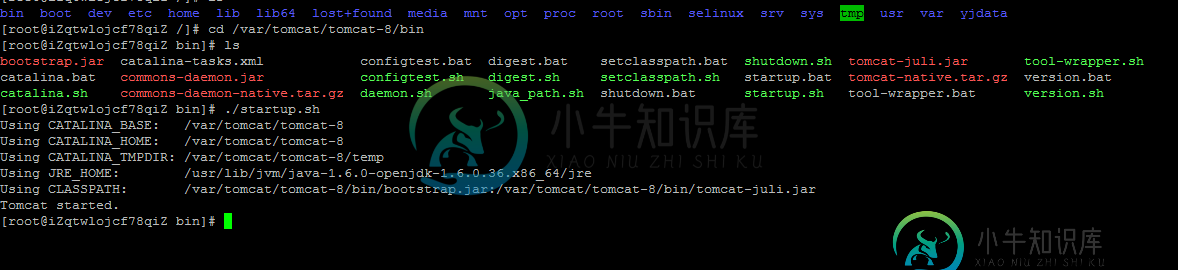
 详解阿里云Linux启动tomcat并能外网访问
详解阿里云Linux启动tomcat并能外网访问本文向大家介绍详解阿里云Linux启动tomcat并能外网访问,包括了详解阿里云Linux启动tomcat并能外网访问的使用技巧和注意事项,需要的朋友参考一下 问题描述: 先描述一下我的心路历程吧,新买了阿里云服务器,由于需求不是很大,只是为了备案,所以买了个最低配的,而且是Windows server2012的。那现在需要做的是在这个乞丐版的server上,第一个比较恶心的问题,阿里云能卖个Wi
-
onOffsetsChanged:移动位图
问题内容: 我希望我的位图具有屏幕的高度,并且具有比屏幕大的宽度,如果用户更改桌面,则可以向右或向左或向左移动一点,以便他可以看到整个图像。 这是我的代码,仅部分起作用: 谢谢! 问题答案: 您可以通过onOffsetsChanged()中的变量xPixels和yPixels获得准确的像素值。在这里查看我的答案:android动态壁纸缩放 例如,在onOffsetsChanged()中,您可以设置
-
Git移动操作
顾名思义,移动操作将目录或文件从一个位置移动到另一个位置。例如,我们想要将源代码移动到src目录中。修改后的目录结构将显示如下: 为了使这些更改永久性,必须将修改的目录结构推送到远程存储库,以便其他开发人员可以看到这些更改。 在其它开发人员的本地存储库中,在执行操作之前,它将显示旧的目录结构。在另外一台开发者机器上,执行以下命令 - 但是在执行操作之后,目录结构将被更新。 现在,假设在另外一个开发
-
OrientDB移动顶点
在OrientDB中移动顶点命令是将一个或多个顶点从当前位置移动到不同的类或群集。 如果您在特定顶点上应用移动命令,则会更新连接到此顶点的所有边。 如果指定一个集群来移动顶点,那么它会将顶点移动到目标集群的服务器所有者。 以下语句是移动顶点()命令的基本语法。 以下是有关上述语法中选项的详细信息。 - 定义想要移动的顶点。 它接受顶点的特定顶点或记录ID数组的记录ID。 - 定义想要移动顶点的位置
-
ReactTestUtils已被移动
问题内容: 我开始学习React,在做一些测试时,我注意到了两条警告消息: 警告:ReactTestUtils已移至react-dom / test-utils。更新引用以删除此警告。 警告:浅层渲染器已移至react-test-renderer / shallow。更新引用以删除此警告。 它们不会阻止测试运行或无法正确验证,但是始终会出现此错误。 通过查看文档,我找到了此页面,即使在我添加了他们
-
移动数据库
本文向大家介绍移动数据库,包括了移动数据库的使用技巧和注意事项,需要的朋友参考一下 移动数据库与主数据库是分开的,可以轻松地传输到各个地方。即使它们没有连接到主数据库,它们仍然可以与数据库通信以共享和交换数据。 移动数据库包括以下组件- 存储所有数据并链接到移动数据库的主系统数据库。 移动数据库,允许用户即使在移动中也可以查看信息。它与主数据库共享信息。 使用移动数据库访问数据的设备。该设备可以是
-
Django 手动迁移
本文向大家介绍Django 手动迁移,包括了Django 手动迁移的使用技巧和注意事项,需要的朋友参考一下 示例 有时,由Django生成的迁移是不够的。当您要进行数据迁移时尤其如此。 例如,让我们拥有这样的模型: 该模型已经有现有数据,现在您想添加一个SlugField: 您创建了迁移以添加字段,但是现在,根据它们的,您想为所有现有文章设置标签title。 当然,您可以在终端中执行以下操作: 但
-
硒:移动鼠标
任务是将物理光标移动到元素。 尝试以下操作: 和以下内容:
-
JCR移动内容
我在Jackrabbit节点内容从一个路径移动到另一个路径时遇到了问题。 尝试将节点下的文档列表(从jcr中的临时节点)移动到新路径(新节点,不包含任何文档)。 节点是混合类型的。 以下是创建文档节点的部分代码片段: 节点类型说明: 希望使用jcr api本身移动内容,而不是让所有子节点迭代并移动到目标文件夹。 使用Jackrabbit core 2.6.0和JCR 2.0。
