《移动云能力》专题
-
移动-开火
Sometimes I just can't get anything done. 总有那么些时候,我啥事也干不了。 Sure, I come into the office, putter around, check my email every ten seconds, read the web, even do a few brainless tasks like paying the Am
-
移动适配
什么是移动适配,移动适配工具的作用 提升搜索用户在百度移动搜索的检索体验,会给对应PC页面的手机页面在搜索结果处有更多的展现机会,需要站点向百度提交主体内容相同的PC页面与移动页面的对应关系,即为移动适配。为此,百度移动搜索提供“移动适配”服务,如果您同时拥有PC站和手机站,且二者能够在内容上对应,即主体内容完全相同,您可以通过移动适配工具进行对应关系提交。 站长通过移动适配工具提交pattern
-
Potion段移动
既然知道了段移动的工作原理,让我们重新映射这些命令来使得它们对于Potion文件起作用。 首先我们要决定Potion文件中"段"的意义。 有两对段移动命令,所以我们可以总结出两套组合,我们的用户可以选择自己喜欢的一个。 让我们使用下面两个组合来决定哪里是Potion中的段: 任何在空行之后的,第一个字符为非空字符的行,以及文件首行。 任何第一个字符为非空字符,包括一个等于号,并以冒号结尾的行。 稍
-
 JS实现移动端在线签协议功能
JS实现移动端在线签协议功能本文向大家介绍JS实现移动端在线签协议功能,包括了JS实现移动端在线签协议功能的使用技巧和注意事项,需要的朋友参考一下 在一个风和日丽的下午,刚准备下班,突然接到需求说要做一个在线签协议功能,当时心里想着不就百度一顿拷贝就完事了吗(因为我没用过canvas,所谓初生牛犊不怕虎 ),谁知做起来如此吃力,下面就来记录下历程。 协议模板 分析 如上图,需要做的就是做一个签字板可以在上面写字,写完后点
-
 Vue.js实现移动端短信验证码功能
Vue.js实现移动端短信验证码功能本文向大家介绍Vue.js实现移动端短信验证码功能,包括了Vue.js实现移动端短信验证码功能的使用技巧和注意事项,需要的朋友参考一下 现在的短信验证码一般为4位或6位,则页面中会相应的显示4个或6个文本框,如图所示 当点击注册进入到输入验证码页面的时候,第一个框自动获取光标,依次输入,不可直接输入第三个或第四个框的值, input输入框是循环出来的,代码如下: 第一第三行不解释,相信聪明的你可以
-
以编程方式移动辅助功能焦点
当按下按钮时,是否可以将可访问性焦点(Voiceover foriOS和Talkback for Android)移动到定义的小部件? 我尝试过在语义包中搜索,但我找不到一种方法来获得它。 让屏幕阅读器从头开始重新启动语义树就足够了。 我有一个包含3个页面和按钮,可以使用向后/向前移动。我想使用按钮(调用)进行更改时,将焦点移动到页面的开头。
-
保护HTTP云功能
我按照本教程创建了一个可公开访问的HTTP云函数。我想用一个简单的API密钥来保护这一点——这可能吗? 关于安全的文档似乎没有涵盖如何限制行为,尽管提到你可以。。。
-
春云流手工偏移管理
我是否可以按以下方式使用Spring Cloud Steam实现手动Kafka偏移管理: 每当我的使用者处理消息时,它都会将其偏移量提交到DB中。不喜欢Kafka 每当我的使用者重新启动时,它就从数据库中读取上次处理的偏移量,查找该偏移量并开始处理下一条消息。
-
C#碰撞,如何使玩家在布尔值说他不能正确移动时不移动
这是我目前正在开发的一个游戏,我在工作和移动时遇到了碰撞,但当我在墙的两侧(从墙列表中)碰撞时,它会停止移动我的玩家,但如果我一直按住键,玩家将完全移动 这是移动和碰撞的代码: 提醒:一切正常,但我的玩家在与物体碰撞并停止几秒钟后,将继续穿过墙壁。
-
将活动存储从本地磁盘服务迁移到gcs云
我试图迁移我的本地主动存储文件到谷歌云存储。我试图只是复制文件的到我的GCS桶-但它似乎不工作。 我发现404未找到错误,因为它正在搜索以下文件: 我的本地存储目录有一个完全不同的文件夹结构,其中包含以下文件夹:。 我检索图像的方法如下: 我错过了什么?
-
为什么Google Firebase云消息服务器返回临时移动?
这是我编写的获取并尝试发送推送通知的内容: 我得到的结果是这样的,为什么 提前感谢您的帮助!
-
jQuery移动滚动事件
在使滚动系列事件正常运行方面存在问题(根本不符合设计)。已经浏览了所有关于此的文章、代码建议和其他帮助主题,但没有人能够解释为什么此示例根本不起作用: 基本页面html: 好的,如果复制粘贴,则需要替换包含文件,并且版本可能不同。对这种行为表示怀疑。当我取出jquery时。移动包含该脚本按预期工作,每当滚动位置改变时,都会将滚动注释记录到控制台中。 当我包含jquery.mobile页面加载时它会
-
 JavaScript, select标签元素左右移动功能实现
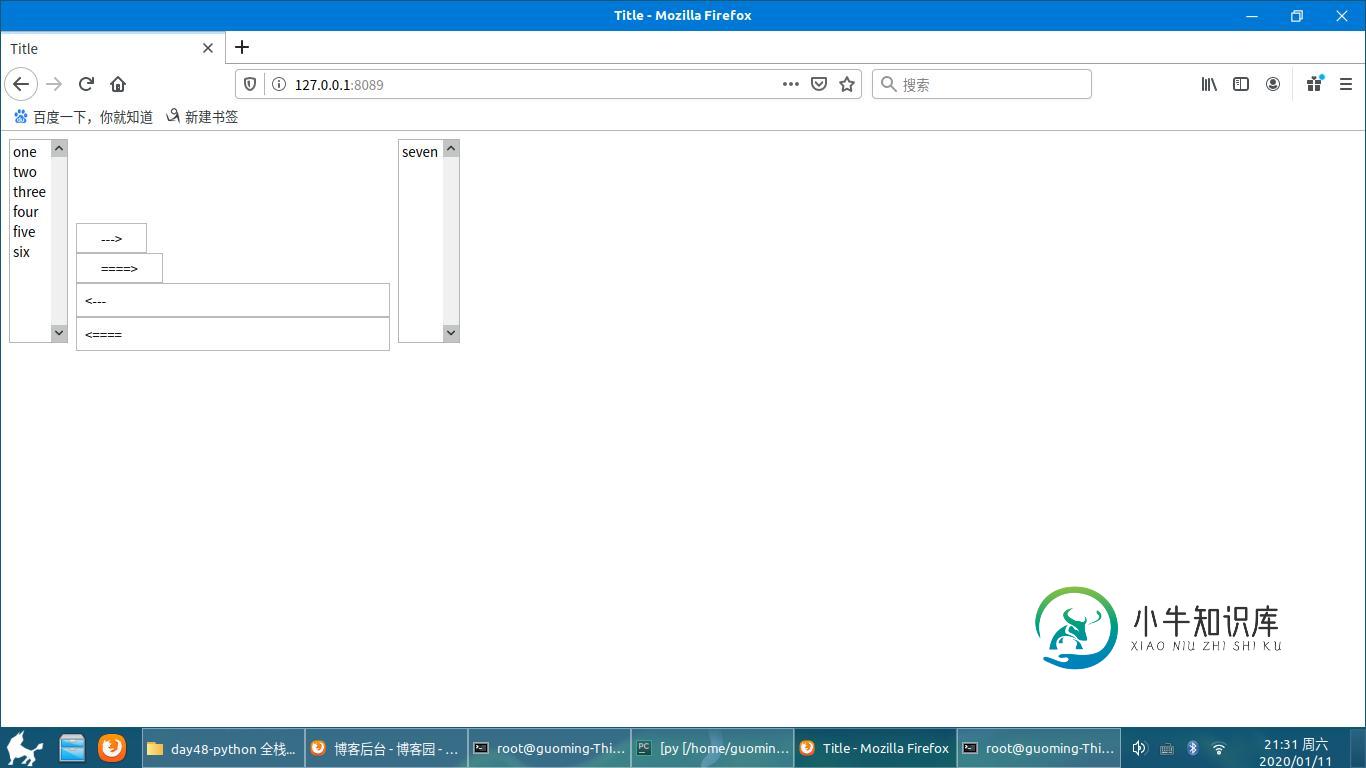
JavaScript, select标签元素左右移动功能实现本文向大家介绍JavaScript, select标签元素左右移动功能实现,包括了JavaScript, select标签元素左右移动功能实现的使用技巧和注意事项,需要的朋友参考一下 通过JavaScript设计一段代码,实现下面的功能.初始界面如下图,选中左面标签中的几个选项后再点-->,则将他们移动到右侧框内,同时左侧选项消失.点击====>后,左侧全部选项移动到右侧.点击右侧几个选项后,再点
-
JS简单实现移动端日历功能示例
本文向大家介绍JS简单实现移动端日历功能示例,包括了JS简单实现移动端日历功能示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS简单实现移动端日历功能。分享给大家供大家参考,具体如下: 只是一个初步的简单的日历,有是否显示上月和下月部分的选项 PS:这里再为大家分享几款本站的在线日期工具供大家参考: 在线万年历日历: http://tools.jb51.net/bianmin/wan
-
 vue实现移动端图片裁剪上传功能
vue实现移动端图片裁剪上传功能本文向大家介绍vue实现移动端图片裁剪上传功能,包括了vue实现移动端图片裁剪上传功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue移动端图片裁剪上传的具体代码,供大家参考,具体内容如下 1.安装cropperjs依赖库 npm install cropperjs 2.编写组件SimpleCropper.vue 3.引用组件 4.示例图 关于vue.js组件的教程,请大家点击
