《移动云能力》专题
-
Django-无法使用动态upload_to值为ImageField创建迁移
问题内容: 我刚刚将应用程序升级到1.7(实际上仍在尝试)。 这是我在models.py中拥有的: 当我尝试时,它抛出: 问题答案: 我不确定是否可以回答自己的问题,但我只是想出了(我认为)。 根据此错误报告,我编辑了代码: 然后,在字段定义中: 这对我有用。
-
 基于Vue2的移动端开发环境搭建详解
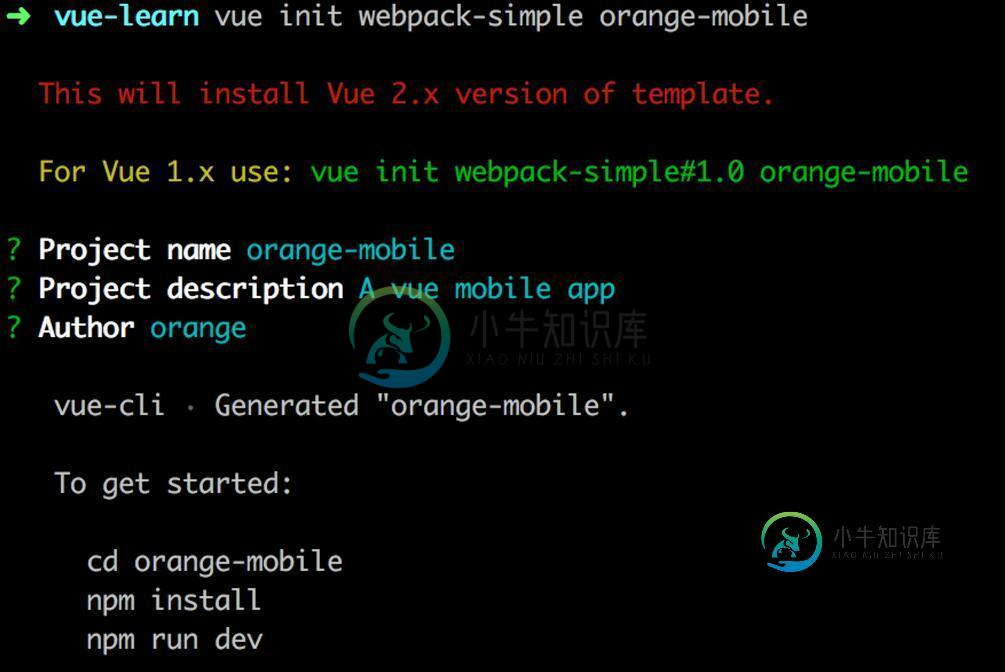
基于Vue2的移动端开发环境搭建详解本文向大家介绍基于Vue2的移动端开发环境搭建详解,包括了基于Vue2的移动端开发环境搭建详解的使用技巧和注意事项,需要的朋友参考一下 前言 vue2.0发布了,那么还在用vue1.x的你,是不是也有所心动呢?下面这篇文章就给大家详细介绍基于Vue2的移动端开发环境搭建的详细步骤,下面来一起看看吧。 一、vue-cli 首先还是介绍我们的脚手架工具,因为它能让我们省去大部分的配置时间,这里只给出简
-
移动端点击态处理的三种实现方式
本文向大家介绍移动端点击态处理的三种实现方式,包括了移动端点击态处理的三种实现方式的使用技巧和注意事项,需要的朋友参考一下 前言 在开发移动端页面的时候,为了提高用户体验,通常会给被触控的元素加上一个效果来对用户的操作进行反馈。这种反馈主要有三种实现方式,有需要的朋友们下面来一起看看吧。 一、伪类:active :active伪类常用于设定点击状态下或其他被激活状态下一个链接的样式。最常用于锚点<
-
 基于zepto的移动端轻量级日期插件--date_picker
基于zepto的移动端轻量级日期插件--date_picker本文向大家介绍基于zepto的移动端轻量级日期插件--date_picker,包括了基于zepto的移动端轻量级日期插件--date_picker的使用技巧和注意事项,需要的朋友参考一下 前言 做过移动Web开发的同学都知道,移动端日期选择是很常见的需求。在PC端,我们有很丰富的选择,比较出名的就有Mobiscroll和jQuery UI Datepicker。个人看来,这些插件存在的两个显而易见
-
Swoole 5将移除自动添加Event::wait()特性详解
本文向大家介绍Swoole 5将移除自动添加Event::wait()特性详解,包括了Swoole 5将移除自动添加Event::wait()特性详解的使用技巧和注意事项,需要的朋友参考一下 前言 在之前的版本中,编写Cli命令行脚本中使用异步或协程功能时,Swoole会自动在脚本末尾检测是否有Event::wait()调用,如果没有,底层会自动调用register_shutdown_functi
-
js移动焦点到最后位置的简单方法
本文向大家介绍js移动焦点到最后位置的简单方法,包括了js移动焦点到最后位置的简单方法的使用技巧和注意事项,需要的朋友参考一下 当输入框(input/textarea)获得焦点时,将焦点移动到最后,在某些情况下用户体验很好。网上的大部分方法都是针对IE浏览器的。 代码如下: 其实可以将moveStart这行删除,因为createTextRange方法创建range后,利用collapse方法,参数
-
需要将docker从一个mac移动到另一个mac
我的mac电脑中没有internet连接。我需要使用docker pull。我的想法是,我将使用docker拉入我的一台连接互联网的mac电脑,然后将其复制到没有互联网连接的mac电脑上。如何复制?
-
 点击菜单将屏幕向右移动;比如脸书
点击菜单将屏幕向右移动;比如脸书在我的应用程序中,我希望有类似facebook应用程序的行为,在点击图标时,我希望将整个屏幕向右移动,并在左侧显示一些菜单,如下所示: 点击菜单按钮前 点击菜单按钮后 一种方法是将这些菜单布局为黑色,并将其可见性设置为 但是在这种情况下,移动动画就不会像脸书上那样存在了。那么我们有什么办法可以做到这一点呢?
-
在PHP中检测移动设备的最简单方法
问题内容: 判断用户是否使用移动设备通过PHP浏览我的网站的最简单方法是什么? 我遇到了许多可以使用的类,但是我希望有一个简单的if条件! 有办法吗? 问题答案: 码:
-
移动端手指放大缩小插件与js源码
本文向大家介绍移动端手指放大缩小插件与js源码,包括了移动端手指放大缩小插件与js源码的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了移动端手指放大缩小的具体代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
移动服务器后出现PHP语法错误[重复]
自从我转到Apache2CentOS之后,就出现了这个语法错误。 [Sat May 02 17:34:46 2015][error][client*]PHP解析错误:语法错误,在/var/www/html/index.PHP联机时出现意外的“[” 源代码可以在下面找到,我已经评论了错误发生的地方: 我已经在我的个人计算机上运行了PHP代码,它工作得非常完美,尽管当我在我的VPS上运行它时,它会出错
-
基于Python文本的游戏房间到房间移动
您好,我是新来的编码和创建一个基于文本的游戏在python中。我正在写代码从一个房间搬到另一个房间。我需要一些人帮我清理目前为止所做的事情。我运行了一个即时反馈程序,得到了以下提示,但不确定如何纠正: 大厅字符串是主字典中的一个关键字。修改代码,使其不是主字典中的关键字。 它说它不能分类我的代码(不确定那是什么意思) 将多个打印命令合并到一个函数中 使用非复杂条件使条件更简单 更好地练习在True
-
移动应用程序的图像大小最佳实践
我正在构建一个针对iPhone/iPad和Android手机的移动应用程序。该应用程序将涉及用户拍照并上传到我的服务器,稍后用户将能够在其移动设备上查看这些照片(尽管不一定是他们自己的照片,所以Android用户可能会查看使用iPhone拍摄的照片)。 我应该保存哪些尺寸的照片才能涵盖大多数用例?iPad是1.333 W/H,大多数手机是1.5或1.333 W/H,其中一些罕见的1.666 W/H
-
使用jQuery Mobile、Django和Phonegap构建移动应用程序
我目前正在开始使用jQuery mobile构建一个移动应用程序,并将其包装为Phonegap以支持本机应用程序,这是对我们已经存在的用Django编写的桌面应用程序的扩展,我的问题是,将用html5/js/css编写的客户端应用程序连接到服务器端的最佳方式是什么,我会使用JSON发送/接收数据吗,有人写过关于这方面的好文章吗?
-
在Angular phonegap应用程序中使用Azure移动服务
我是angularJS的新手,我正在尝试找出在angularJS phonegap应用程序中使用azure移动服务的方法。我找到了这个“angle-azure-mobile-service”https://github.com/TerryMooreII/angular-azure-mobile-service/但卡在了第三步: 这是我的原始代码: 这是我的文件结构:http://1drv.ms/1
