《移动研究院》专题
-
从一个片段移动到一个新的活动
我已经完成了导航,现在进入第一个片段。在第一个片段中有两个按钮,我需要通过按下这些按钮来切换到一个新的活动。我不明白如何正确地实施它。我犯了一个错误。 代码,eror
-
学习使用jquery iScroll.js移动端滚动条插件
本文向大家介绍学习使用jquery iScroll.js移动端滚动条插件,包括了学习使用jquery iScroll.js移动端滚动条插件的使用技巧和注意事项,需要的朋友参考一下 大家在日常工作中最常用的插件是什么,jQurey?Lazyload?但是这些都是在PC端,但是在移动端最常用的插件莫过于iScroll了,iScroll到底是什么东西,应该怎么用?iScroll是个很强大的插件,我也只是
-
 swiper4实现移动端导航栏tab滑动切换
swiper4实现移动端导航栏tab滑动切换本文向大家介绍swiper4实现移动端导航栏tab滑动切换,包括了swiper4实现移动端导航栏tab滑动切换的使用技巧和注意事项,需要的朋友参考一下 swiper4移动端导航栏tab滑动切换效果,供大家参考,具体内容如下 效果如图: 首先引入swiper的css和js文件 官网下载地址 html结构部分 js部分 css部分 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐
-
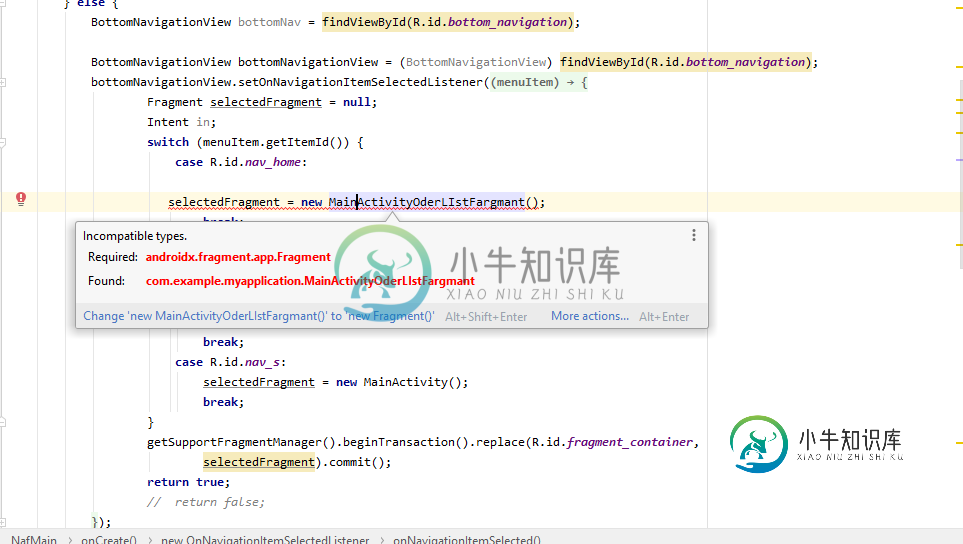
 如何从底部导航栏移动到活动android
如何从底部导航栏移动到活动android我将其添加到我的应用程序底部导航栏中,但现在的问题是,我想从底部导航栏中的一个按钮移动到活动必须分段才能查看的活动(TabLayout,ViewPager)。当我尝试将其设置为selectedFragment=newmainActivityoderlistfargmant()时;“显示我”这样的错误。。也是这样,也不管用。。startActivity(新意图(NafMain.this,MainAc
-
写一个动画,向上匀速移动100px,向下以1.5倍速度移动200px,一直反复循环
本文向大家介绍写一个动画,向上匀速移动100px,向下以1.5倍速度移动200px,一直反复循环相关面试题,主要包含被问及写一个动画,向上匀速移动100px,向下以1.5倍速度移动200px,一直反复循环时的应答技巧和注意事项,需要的朋友参考一下
-
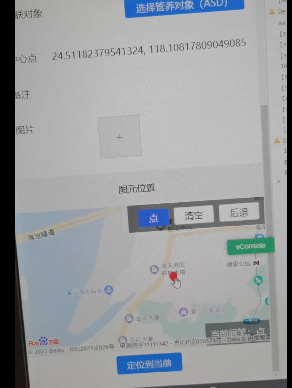
 javascript - 百度地图sdk移动端坐标偏移(pc端不会)?
javascript - 百度地图sdk移动端坐标偏移(pc端不会)?用百度地图sdk实现简单的点击创建marker的功能。 在pc端实现了,并且无偏移(点击哪里就能哪里生成),但h5点击生成会有很大的偏移(无论是真机预览,还是f12的手机预览效果) 有大会知道怎么解决吗? pc 手机模拟(真机测过一样)
-
MyBatis拦截器原理探究
本文向大家介绍MyBatis拦截器原理探究,包括了MyBatis拦截器原理探究的使用技巧和注意事项,需要的朋友参考一下 MyBatis拦截器介绍 MyBatis提供了一种插件(plugin)的功能,虽然叫做插件,但其实这是拦截器功能。那么拦截器拦截MyBatis中的哪些内容呢? 我们进入官网看一看: MyBatis 允许你在已映射语句执行过程中的某一点进行拦截调用。默认情况下,MyBatis 允许
-
究竟谁违背了道德
实际上,恰恰是专有软件的理念--不允许共享或改动软件--是反社会的,也是不道德的,而且也是完全错误的。但是长期以来,软件出版商使人们相信:软件天生就该如此。这种片面的认识禁锢了人们的思维。当他们在谈论如何加强版权或打击盗版时,他们也认定这是天经地义,人们也会毫无异议地接受。 他们的第一个假设就是:软件公司对自己的软件拥有毫无疑问的天然权力,因而可以将权利施加到所有用户身上。(因为如果是天然权力,那
-
oracle究竟比mysql快在哪?
同样一个1000w的表,都有业务字段所索引 为什么oracle查起来很轻松,mysql就建议分库分表了。 是索引实现的区别导致的吗?还有底层IO读取的优化上的区别?还有哪些区别? 网上查的资料,讲的都太虚了,没讲到本质上
-
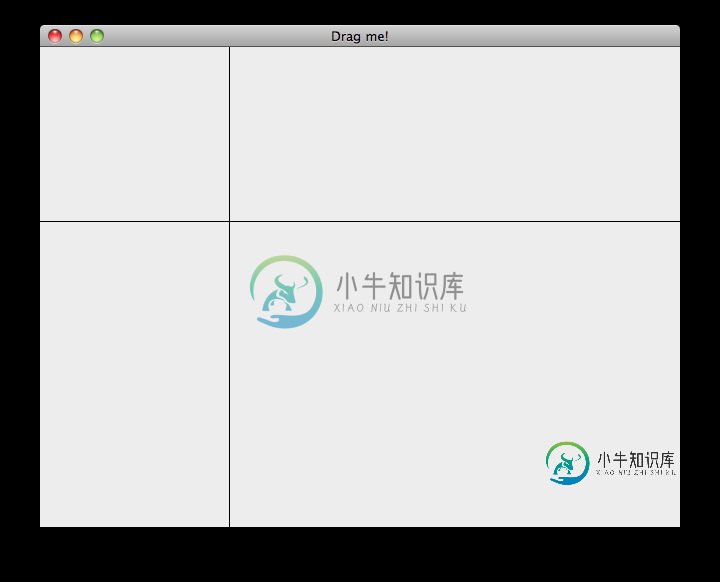
 Java:mouseDragged并在图形界面中移动
Java:mouseDragged并在图形界面中移动问题内容: 新手程序员在这里。 我正在制作一个在笛卡尔坐标系中呈现用户输入方程式的程序。目前,让用户在坐标中自由移动视图时遇到一些问题。当前,在使用mouseDragged的情况下,用户可以拖动视图一点点,但是一旦用户释放鼠标并尝试再次移动视图,原点就会恢复到鼠标光标的当前位置。让用户自由移动的最佳方法是什么?提前致谢! 这是绘图区域的代码。 问题答案: 基于该示例,以下程序允许用户将轴的交点拖动
-
移动手指时看不到路径
问题内容: 嘿,我在应用程序中实现了涂鸦功能。画线时,移动手指时看不到线路径。我可以看到线条向上的时间,例如TouchUp,有人可以帮助我,以便我可以看到沿着路径移动手指时绘制的线条。 问题答案:
-
移动设备上的字体很小
问题内容: 我的html主体中有一个巨大的块,其中占80%,并且我的下部还有一个页脚。 页脚中的文本也有80%,如果我在PC上测试它是相等的,但是如果我在移动设备上对其进行测试,则页脚中的文本非常小,无法读取。 这怎么可能?解释是什么,如何避免? 我的主要文字: 我的页脚: 我的CSS: 问题答案: 您是否已将 视口元标记添加 到文档中? 如果没有,请将其添加到您的头部: 移动浏览器自然会尝试缩小
-
VS+opencv实现鼠标移动图片
本文向大家介绍VS+opencv实现鼠标移动图片,包括了VS+opencv实现鼠标移动图片的使用技巧和注意事项,需要的朋友参考一下 基于控制台应用程序+opencv,实现点击鼠标左键,可以拖动图片以显示感兴趣区域 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
Unity3D实现控制摄像机移动
本文向大家介绍Unity3D实现控制摄像机移动,包括了Unity3D实现控制摄像机移动的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Unity3D实现控制摄像机移动的具体代码,供大家参考,具体内容如下 最近公司的几个项目开发内容基本相同,很多脚本直接复制过来就可以拼接项目。之前一直是代码爱好者,能自己敲的绝对不去复制粘贴。但是开发速度确实是被耽误了,所以接下来打算把开发中常用的脚本
-
javascript DIV实现跟随鼠标移动
本文向大家介绍javascript DIV实现跟随鼠标移动,包括了javascript DIV实现跟随鼠标移动的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了javascript DIV实现跟随鼠标移动的具体代码,供大家参考,具体内容如下 首先介绍的是一个div跟随鼠标移动的效果,具体代码如下 javascript div跟随鼠标移动 现在为大家分享的是javascript 一串DI
