《区块链开发工程师》专题
-
 面试复盘-极光公司-后端开发工程师-一面二面hr面
面试复盘-极光公司-后端开发工程师-一面二面hr面一面 3-1 (60min) 2023年3月1日 星期三-19:30 项目亮点 list保存在内存里万一机器重启了怎么办 索引 B+树 如何减少回表 MySql隔离级别 TCP 4次挥手 TCP 为什么TIME_WAIT状态要有2MSL TCP保证可靠性的手段 TCP拥塞控制 多进程和多线程的区别,什么时候多进程什么时候多线程 进程的通信方式 socket和共享内存的好处和缺点 网络安全 SYN攻
-
 2023届秋招正式批-得物APP-前端开发工程师-一面凉经
2023届秋招正式批-得物APP-前端开发工程师-一面凉经1. 前言 笔者非科班出身,投递的是杭州的岗位。关于得物的笔试介绍,请参考我之前的文章 得物APP的笔试 。面试结束后会收到面试评价短信。 2. 内容 做完笔试后四天就到国庆假期了,所以面试约到了 10 月 9 日下午。面试时长约四十分钟,内容: (1)自我介绍。 (2)你简历里提到的项目,在做的过程中有什么难点和亮点吗? (3)了解 JavaScript 的执行栈、Event Loop(事件循环
-
 热乎的测试工程师及测试开发面经来了!交流分享
热乎的测试工程师及测试开发面经来了!交流分享看了这么多牛友的面经,该来回馈了,方向是测试工程师或测试开发工程师(开发能力比较菜鸡,投递策略是大厂卷测试,小厂躺测开)。 写面经,攒好运!希望能对大家的面试之路带来帮助,秋招不易,祝大家早日上岸!我的情况是,目前OC 2个,大疆昨天终面完进池子乖乖泡着。内容包括,个人情况,实习,提前批及秋招投递,后面面经慢慢更新(实验室太忙了,欢迎大家交流,我是菜鸡,大佬勿喷)。 本科双非网络工程,硕士985农
-
 淘天集团前端开发工程师一面面经(实习面试存档
淘天集团前端开发工程师一面面经(实习面试存档自我介绍 为什么选择学习前端开发 前端开发的学习方式 CSS定位方式有哪些 如何用JavaScript实现sticky效果 CSS隐藏元素的方式有哪些 JavaScript的变量类型 JavaScript数组的常用方法 this关键字的指向问题 什么是跨域及其解决方式 跨端开发的方案 axios的二次封装 路由懒加载的实现 项目中Nginx的配置 HTTP缓存流程 最后是反问环节,面试官非常耐心地
-
 三星西安电子研究所测试开发工程师(八成是凉了)
三星西安电子研究所测试开发工程师(八成是凉了)面之前看了@化十可可佬的面经,考到不少 1.英文自我介绍 2.我看你实习是做的后端开发,怎么来投的测试开发 3.介绍一下项目 4.测试的内容了解多少 5.java集合,set和map的实现类。 6.有100万个数据,使用set的子类找到前五个数。(应该是TreeSet类) 7.如何创建线程 8.死锁了解吗 9.有什么解决死锁的方法 10.线程转换为守护线程 11.守护线程和普通线程的区别 12.l
-
多模块工程中的Spring注入接口
spring开发人员的一个问题是: 目录作为父目录 目录-EJB(实现) 目录-API(接口)
-
Android应用程序链接不工作在Android 12总是在浏览器中打开
我已将AssetLink文件托管到我们的域中https://ourdomain/.well-known/assetlinks.json并用计算机进行了验证https://developers.google.com/digital-asset-links/tools/generator通过android studio的应用程序链接Assistant,并通过两种方式获得验证状态。但当我共享调试APK进
-
 Chrome开发工具中的不同数组
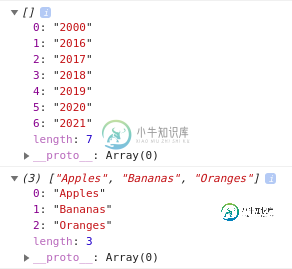
Chrome开发工具中的不同数组为什么 Chrome 开发工具在水果数组前面放了一个“(3)”,而不是年份数组? 第一个是这样获取的结果: 第二个只是这样的测试:
-
JBoss开发人员工作室MAVEN项目
如果我使用 JBoss Developer Studio 创建一个名为 “getting-start” 的 maven-archetype-webapp 类型的新 maven 项目,那么我会收到以下警告: 我安装了Java SE 7,并将系统变量Java_Home设置为jdk目录。我还通过JBoss DS的安装向导设置了jdk目录的路径。
-
Android开发之Adobe flash操作工具类
本文向大家介绍Android开发之Adobe flash操作工具类,包括了Android开发之Adobe flash操作工具类的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Android开发之Adobe flash操作工具类。分享给大家供大家参考,具体如下: 更多关于Android相关内容感兴趣的读者可查看本站专题:《Android开发入门与进阶教程》、《Android多媒体操作技巧汇总
-
如何重新定位Chrome开发工具
默认情况下,这些工具会在chrome窗口的底部打开。对于宽屏幕显示器来说,这是一个相当糟糕的选择,因为右侧有大量的空空间,但没有多少垂直空间可供备用。不幸的是,我没有办法重新定位工具。我想有他们在旁边,类似于Firebug。 与我想要的类似的唯一选项是分离开发工具,并将chrome和工具窗口并排放置。这对于从IDE到浏览器和返回的快速Alt-Tab不是很方便,所以一个“集成”的解决方案会很好。
-
开发命令行工具 - 美化输出
在获得了必要的数据之后,其实已经完成了整个命令行工具的核心功能了。 但是作为一个命令行的工具,还是比较好的输出形式以增强用户体验。 增添色彩 使用colors可以为命令行工具的输出增添色彩。 var colors = require('colors'); console.log('Color'.green); 只需要简单的在字符串之后添加想要输出的颜色即可。具体支持的颜色可以移步其npm或者Git
-
开发命令行工具 - 调用接口
将要开发的这个命令行工具的核心功能就是通过请求有道词典的 API,然后将接口返回的结果通过一些处理之后输出到终端。 使用request request 是 npm 中被使用最多的模块之一,每天有20~30万左右的下载量。 正如前端开发中 jQuery 的 Ajax 方法和 iOS 开发中的 AFNetworking 一样,在 Node.js 应用中被广泛当作请求接口之用。 request 的使用亦
-
7. 贴士与技巧 - 7.5. 开发工具
egghead.io 第2课: 开发者工具 MobX 附带的开发者工具可以用来追踪应用的渲染行为和数据依赖关系。 用法: 安装: npm install mobx-react-devtools 要启用开发者工具,导入 DevTools 组件并在代码库的某个地方进行渲染。 import DevTools from 'mobx-react-devtools' const App = () => (
-
可视化查看器和开发工具
本节将介绍一些对于VR开发很有帮助的工具: A-Frame查看器(Inspector) - 这是一个所见即所得的检查工具以获得场景的不同视图并看到实体调整后的视觉效果,和浏览器的DOM检查器类似。可以在任意的A-Frame场景中用<ctrl> + <alt> + i组合键打开。 运动捕捉(Motion Capture) - 这是一个记录和回放头戴设备和控制器的姿势和事件的工具。点击记录,在VR头戴
