《美图实习》专题
-
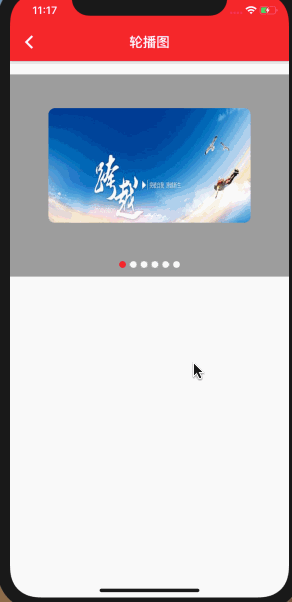
 flutter实现轮播图效果
flutter实现轮播图效果本文向大家介绍flutter实现轮播图效果,包括了flutter实现轮播图效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android九宫格图片展示的具体代码,供大家参考,具体内容如下 1 添加依赖库 2 普通常用 圆点指示器自动轮播图 3 自定圆点分页指示器 效果 4 自定数字 分页指示器 效果 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
 QML用PathView实现轮播图
QML用PathView实现轮播图本文向大家介绍QML用PathView实现轮播图,包括了QML用PathView实现轮播图的使用技巧和注意事项,需要的朋友参考一下 轮播图是一个常见的功能,在QML中,可以使用PathView来实现一个循环播放的轮播图组件。 默认情况,如果限制了加载个数,切换时第一帧会马上消失,第二帧才进入,这样会有断档的感觉。通过设置PathView中preferredHighlightBegin/End为0.
-
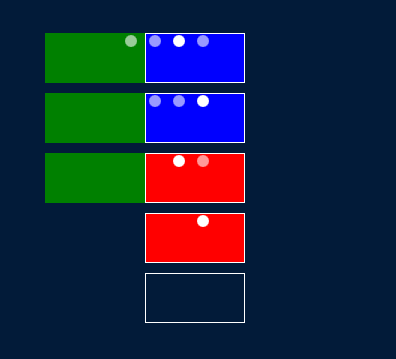
Qt实现转动轮播图
本文向大家介绍Qt实现转动轮播图,包括了Qt实现转动轮播图的使用技巧和注意事项,需要的朋友参考一下 Qt轮播图的实现代码,供大家参考,具体内容如下 qt轮播图简单的实现,功能会在后面完善 效果图: 这里我是用了QGraphicsScene+QGraphicsView+QGraphicsObject,其中对QGraphicsView和QGraphicsObject进行继承派生类功能进行了添加。时间有
-
 python实现拼图小游戏
python实现拼图小游戏本文向大家介绍python实现拼图小游戏,包括了python实现拼图小游戏的使用技巧和注意事项,需要的朋友参考一下 Python小白一只,正在成长,程序自己设计,很多不足,算法很多地方能优化。欢迎大佬来指教。 游戏效果 创建设置类,储存游戏基础数据 可以不使用这个类,在程序中直接使用相应的数据。但是使用这个类更便于程序阅读和修改基础数据。 创建图片类,储存游戏需要的图片 这样可以在游戏的开始把游戏
-
 js实现无缝滚动图
js实现无缝滚动图本文向大家介绍js实现无缝滚动图,包括了js实现无缝滚动图的使用技巧和注意事项,需要的朋友参考一下 效果如下: 代码如下: 以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持呐喊教程!
-
JavaScript哈希图如何实现?
问题内容: 我目前在OpenLayers上工作,并且有大量的数据可以绘制到矢量层中(大于100000个矢量)。 我现在正尝试将所有这些向量放入JavaScript哈希图中以分析性能。我想知道如何在JavaScript中实现哈希图,它是真正的哈希函数还是只是使用简单数据结构和搜索算法的包装函数? 问题答案: 每个javascript对象都是一个简单的hashmap,它仅接受字符串值作为其键,因此您可
-
 8.3.2 绘图类实战示例
8.3.2 绘图类实战示例主要内容:本节引言:,1.实战示例1:简单画图板的实现:,2.实战示例2:擦掉美女衣服的实现,3.代码示例下载:,本节小结:本节引言: 前两节我们学了Bitmap和一些基本的绘图API的属性以及常用的方法,但心里总觉得有点 不踏实,总得写点什么加深下映像是吧,嗯,本节我们就来写两个简单的例子: 1.简单画图板的实现 2.帮美女擦衣服的简单实现 嘿嘿,第二个例子是小猪刚学安卓写的一个小Demo~嘿嘿~ 开始本节内容~ 1.实战示例1:简单画图板的实现: 这个相信大家都不陌生,很多手机都会自带一个给
-
 简单实现Android绘图板
简单实现Android绘图板本文向大家介绍简单实现Android绘图板,包括了简单实现Android绘图板的使用技巧和注意事项,需要的朋友参考一下 本文这个实例通过前面学过的Paint、Canvas等2D绘画技术来实现一个简单的Android的绘图板。 具体实现代码: 创建一个名为DrawView的类,该类继承自android.view.View类。在该类中,首先定义程序中所需的属性,然后添加构造方法,并重写onDraw(C
-
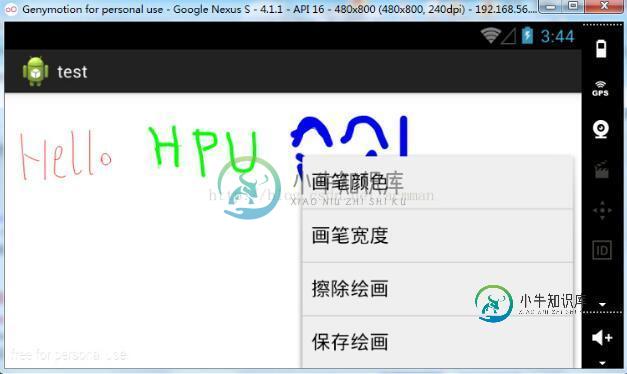
java实现画图板功能
本文向大家介绍java实现画图板功能,包括了java实现画图板功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了java实现画图板的具体代码,供大家参考,具体内容如下 画图板需要满足的功能有: 画线,画三角形,画矩形,画多边形,画曲线 设置不同颜色的画笔 改变窗口大小或最小化窗口后重新打开时图案不消失 画图方法的编写: 创建一个类,继承JPanel类,重写JPanel的绘制方法,重
-
用React实现谷歌地图
问题内容: 在这里反应新手,请忍受我:)希望这将很容易解决 目前,我只是想让地图显示在屏幕上,但是当我运行代码时,页面完全空白,甚至其他div也没有出现。这是我的代码,摘录如下:https : //gist.github.com/JoeyBodnar/f76c5d434d57c6cc6108513ad79d4cb7 需要注意的几件事:1)从项目目录中,我已经运行了npm install –save
-
原生js实现轮播图
本文向大家介绍原生js实现轮播图,包括了原生js实现轮播图的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js轮播图的具体实现代码,供大家参考,具体内容如下 CSS: html: js: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
 JavaScript实现旋转轮播图
JavaScript实现旋转轮播图本文向大家介绍JavaScript实现旋转轮播图,包括了JavaScript实现旋转轮播图的使用技巧和注意事项,需要的朋友参考一下 最近一直在学习JavaScript,然后看到旋转轮播图的案例,就尝试着用js做了一个简单的轮播图,因为无法显示动态效果,所以就放个截图: 这个效果是这样的:一共有7张图片,它们会自动地向左滑动,然后左右箭头也可以控制轮播图的左滑和右滑,同时,如果鼠标停在图片上,那么轮
-
TreeNode(有向无环图)实现
问题内容: 我需要一个像这样的树/有向无环图实现: 没有任何种类的排序。 该仅仅是围绕重点和可能的值(节点不必具有值集)的包装。 我需要链接到父母和孩子。 标准API或Commons等中有什么可以帮到我吗? 我不介意自己写它(我当然 也不 想问你们),我只是不想重新发明轮子。 问题答案: 似乎没有任何东西。上周,我问了一个类似的问题,并最终实现了自己的树。我的实现与您所建议的非常相似: 您将必须添
-
js实现轮播图特效
本文向大家介绍js实现轮播图特效,包括了js实现轮播图特效的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现轮播图特效的具体代码,供大家参考,具体内容如下 只需要修改图片的src即可 html: style: script: 更多关于轮播图效果的专题,请点击下方链接查看学习 javascript图片轮播效果汇总 jquery图片轮播效果汇总 Bootstrap轮播特效汇总 以上
-
 Opencv实现拼图板游戏
Opencv实现拼图板游戏本文向大家介绍Opencv实现拼图板游戏,包括了Opencv实现拼图板游戏的使用技巧和注意事项,需要的朋友参考一下 80后可能还对儿时玩过的一种经典木质的拼图板游戏记忆犹新,一般是一种4*4或5*5规格的手持活动板,通过挪动每个小板子的位置,拼出来板子上完整的图像,那时候还没有网吧,手机也还是大哥大的天下,所以这也可以算得上是最早的“手游”了吧…… 简单的就是经典的,现在的Windows 7小工具
