《美图实习》专题
-
 JS实现图片高斯模糊切换效果的焦点图实例
JS实现图片高斯模糊切换效果的焦点图实例本文向大家介绍JS实现图片高斯模糊切换效果的焦点图实例,包括了JS实现图片高斯模糊切换效果的焦点图实例的使用技巧和注意事项,需要的朋友参考一下 焦点图相信对大家来说都不陌生,本文给大家分享的是一种图片高斯模糊切换效果的焦点图,下面话不多说了,来看看实现的效果图和实例代码吧。 效果图 实例代码 更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript切换特效与技巧总结》
-
PHP图片处理之图片旋转和图片翻转实例
本文向大家介绍PHP图片处理之图片旋转和图片翻转实例,包括了PHP图片处理之图片旋转和图片翻转实例的使用技巧和注意事项,需要的朋友参考一下 图片的旋转和翻转也是Web项目中比较常见的功能,但这是两个不同的概念,图片的旋转是按特定的角度来转动图片,而图片的翻转则是将图片的内容按特定的方向对调。图片翻转需要自己编写函数来实现,而旋转图片则可以直接借助GD库中提供的imagerotate()函数完成。该
-
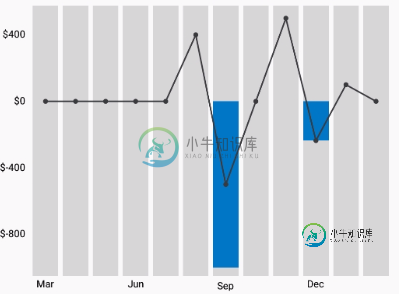
 MPAndroid图表条形图阴影隐藏了实际的条形图
MPAndroid图表条形图阴影隐藏了实际的条形图我正在使用组合图绘制堆叠条形图,并在其上绘制折线图。当我将条形阴影设置为true时,一些条形被隐藏。这是我将条形阴影设置为true的代码。 我得到了下面的图表 条形阴影设置为false的相同代码 生成以下图表,其中条形图如预期的那样正确。 我在这里有什么不正常的事吗? 如果这是一个我希望不是的错误,我可以使用网格线实现条形阴影吗? 尽管如此,伟大的图书馆。
-
 Android实现圆形图片或者圆角图片
Android实现圆形图片或者圆角图片本文向大家介绍Android实现圆形图片或者圆角图片,包括了Android实现圆形图片或者圆角图片的使用技巧和注意事项,需要的朋友参考一下 Android圆形图片或者圆角图片的快速实现,具体内容如下 话不多说直接上code xml文件布局 初始化控件之后用工具类加载 //第一个参数上下文,第二个控件名称,第三个图片url地址,第四个参数圆角大小 ViewUtils.loadImageRadius(
-
jQuery插件实现大图全屏图片相册
本文向大家介绍jQuery插件实现大图全屏图片相册,包括了jQuery插件实现大图全屏图片相册的使用技巧和注意事项,需要的朋友参考一下 大图全屏图片相册jQuery插件,支持左右按钮切换以及点击大图自动切换图片,基于jQuery插件jQuery.album.js,插件支持参数自定义功能,viewMode:0没有缩略图 1有缩略图 2缩略图。全屏幕。可以对图片进行左右转,具体的参数大家可以查看jQ
-
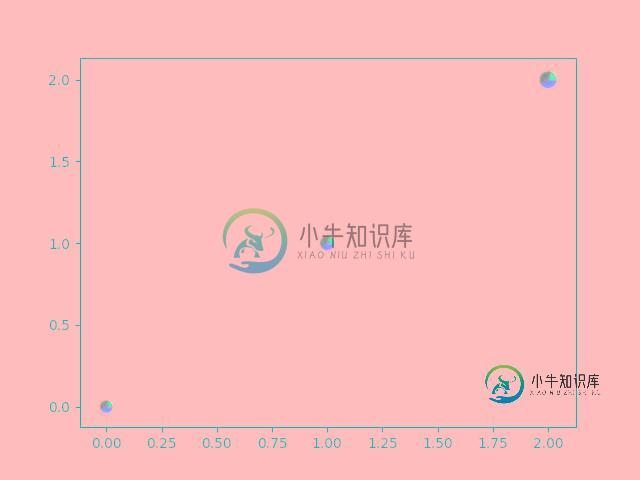
 python+matplotlib绘制饼图散点图实例代码
python+matplotlib绘制饼图散点图实例代码本文向大家介绍python+matplotlib绘制饼图散点图实例代码,包括了python+matplotlib绘制饼图散点图实例代码的使用技巧和注意事项,需要的朋友参考一下 本文是从matplotlib官网上摘录下来的一个实例,实现的功能是Python+matplotlib绘制自定义饼图作为散点图的标记,具体如下。 首先看下演示效果 实例代码: 总结 以上就是本文关于python+matplot
-
 OpenCV实现多图像拼接成一张大图
OpenCV实现多图像拼接成一张大图本文向大家介绍OpenCV实现多图像拼接成一张大图,包括了OpenCV实现多图像拼接成一张大图的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了OpenCV实现多图像拼接成大图的具体代码,供大家参考,具体内容如下 开始尝试merge函数,具体如下: 定义四个矩阵A,B,C,D。得到矩阵combine。 结果如下: 显然,不是我们需要的结果。 尝试hconcat和vconcat函数,这两
-
 JavaScript Dom实现轮播图原理和实例
JavaScript Dom实现轮播图原理和实例本文向大家介绍JavaScript Dom实现轮播图原理和实例,包括了JavaScript Dom实现轮播图原理和实例的使用技巧和注意事项,需要的朋友参考一下 想要制作一个轮播图我们要先弄清楚他的原理,如何能让图片自右向左滑动? 让我们想一想生活中有没有类似的东西,比如电影胶片。 我们可以创建一个块作为投影区,创建一个列表作为底片并使其向左移动,达到轮播图效果。 创建一个块和列表 创建一个块作为总
-
 python实现Pyecharts实现动态地图(Map、Geo)
python实现Pyecharts实现动态地图(Map、Geo)本文向大家介绍python实现Pyecharts实现动态地图(Map、Geo),包括了python实现Pyecharts实现动态地图(Map、Geo)的使用技巧和注意事项,需要的朋友参考一下 一些经常画图的开发人员大概都用过echart,不过小白用Python比较多,学习了python下的Pyecharts,发现这个包真的很强大。下面是小白对动态地图的实践案例: 假如有这样一组数据,全国每个城市的
-
JavaScript实现轮播图效果代码实例
本文向大家介绍JavaScript实现轮播图效果代码实例,包括了JavaScript实现轮播图效果代码实例的使用技巧和注意事项,需要的朋友参考一下 这篇文章主要介绍了JavaScript实现轮播图效果代码实例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 HTML部分: CSS部分 JavaScript部分 以上就是本文的全部内容,希望对大家的学
-
javascript实现动态统计图开发实例
本文向大家介绍javascript实现动态统计图开发实例,包括了javascript实现动态统计图开发实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了javascript实现动态统计图的代码。分享给大家供大家参考。具体如下: 运行效果截图如下: 具体代码如下 html代码: css代码: js代码: 希望本文所述对大家学习javascript程序设计有所帮助。
-
 DevExpress之ChartControl实现柱状图演示实例
DevExpress之ChartControl实现柱状图演示实例本文向大家介绍DevExpress之ChartControl实现柱状图演示实例,包括了DevExpress之ChartControl实现柱状图演示实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了DevExpress中ChartControl实现柱状图演示的方法。分享给大家供大家参考。具体实现方法如下: 关键代码如下: 运行效果如下图所示: 希望本文所述对大家的C#程序设计有所帮助。
-
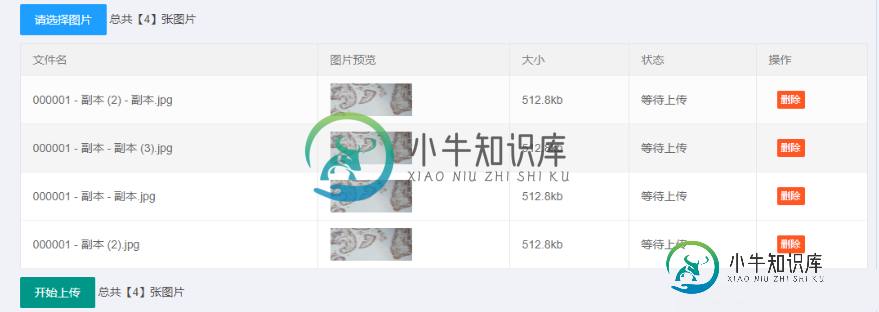
 php layui实现前端多图上传实例
php layui实现前端多图上传实例本文向大家介绍php layui实现前端多图上传实例,包括了php layui实现前端多图上传实例的使用技巧和注意事项,需要的朋友参考一下 php结合layui前端实现多图上传 前端html代码 js 代码 后端代码 上传效果: 以上就是php结合layui前端实现多图上传的全部知识点,感谢大家对呐喊教程的支持。
-
简单实现轮播图效果的实例
本文向大家介绍简单实现轮播图效果的实例,包括了简单实现轮播图效果的实例的使用技巧和注意事项,需要的朋友参考一下 一、要点: 1.页面加载时,图片重合,叠在一起[绝对定位]; 2.第一张显示,其它隐藏; 3.设置下标,给下标设置颜色让它随图片移动; 4.鼠标移动到图片上去,显示左右移动图标,鼠标移走,继续轮播; 二、实现代码: html代码: css代码: js代码: 以上这篇简单实现轮播图效果
-
在bootstrap中实现轮播图实例代码
本文向大家介绍在bootstrap中实现轮播图实例代码,包括了在bootstrap中实现轮播图实例代码的使用技巧和注意事项,需要的朋友参考一下 Bootstrap中轮播图插件叫作Carousel 以下容器就是整个轮播图组件的整体, 注意该盒子必须加上 class=”carousel slide” data-ride=”carousel” 表示当 前是一个轮播图 bootstrap.js会自动为当前
