《jquery》专题
-
jQuery通过点击行来删除HTML表格行的实现示例
本文向大家介绍jQuery通过点击行来删除HTML表格行的实现示例,包括了jQuery通过点击行来删除HTML表格行的实现示例的使用技巧和注意事项,需要的朋友参考一下 jQuery的已成为所有时刻的最常用和最喜爱的JavaScript框架之一。它不仅不会减少在JavaScript编码简单的技术开销,而且也使您的代码的跨浏览器兼容。我已经写了许多关于jQuery教程,这个时候,我也用这个简单的纯实现
-
JQuery拖动表头边框线调整表格列宽效果代码
本文向大家介绍JQuery拖动表头边框线调整表格列宽效果代码,包括了JQuery拖动表头边框线调整表格列宽效果代码的使用技巧和注意事项,需要的朋友参考一下 类似于桌面程序中的表格拖动表头的效果,当鼠标停留在表头边框线上时,鼠标会变成表示左右拖动的形状,接着拖动鼠标,会在表格中出现一条随鼠标移动的竖线,最后放开鼠标,表格列宽会被调整。最近比较空闲,便自己动手尝试实现,在此分享下小小的成果。 首先需要
-
 jQuery 和 CSS 的文本特效插件集锦
jQuery 和 CSS 的文本特效插件集锦本文向大家介绍jQuery 和 CSS 的文本特效插件集锦,包括了jQuery 和 CSS 的文本特效插件集锦的使用技巧和注意事项,需要的朋友参考一下 Jumble Text Effect Plugins Demo||Download Vticker – Vertical News Ticker With JQuery Plugin Demo||Download JQuery TE –
-
完美兼容各大浏览器的jQuery插件实现图片切换特效
本文向大家介绍完美兼容各大浏览器的jQuery插件实现图片切换特效,包括了完美兼容各大浏览器的jQuery插件实现图片切换特效的使用技巧和注意事项,需要的朋友参考一下 文件里面的功能注释也写得非常详细(详见zoeDylan.ImgChange-1.0.1.js文件),对网友们的学习是很有帮助的,虽然样式不太好看,大家可以自己写,好好利用哦。。。 JS代码部分: CSS代码部分: HTML代码部分:
-
 jQuery Jsonp跨域模拟搜索引擎
jQuery Jsonp跨域模拟搜索引擎本文向大家介绍jQuery Jsonp跨域模拟搜索引擎,包括了jQuery Jsonp跨域模拟搜索引擎的使用技巧和注意事项,需要的朋友参考一下 效果还不错 就差加上键盘控制了... 代码如下: 以上所述是小编给大家介绍的jQuery Jsonp跨域模拟搜索引擎的实例代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对呐喊教程网站的支持!
-
 jquery DataTable实现前后台动态分页
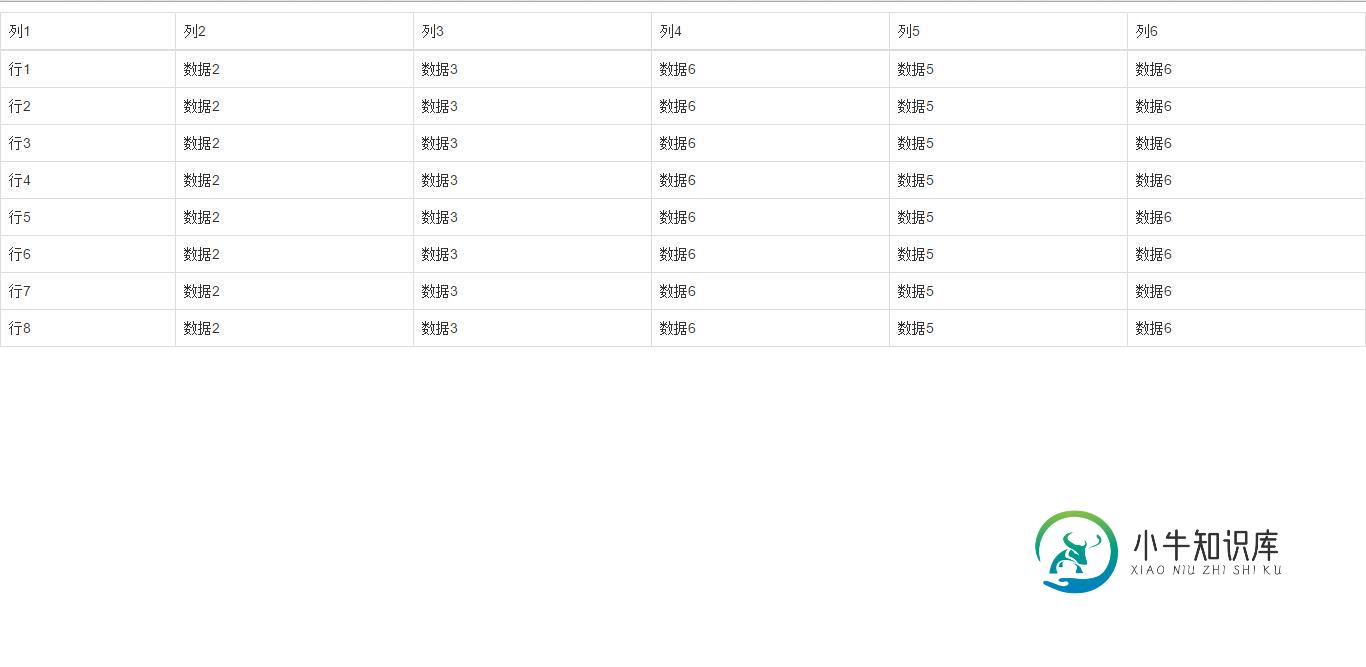
jquery DataTable实现前后台动态分页本文向大家介绍jquery DataTable实现前后台动态分页,包括了jquery DataTable实现前后台动态分页的使用技巧和注意事项,需要的朋友参考一下 整理文档,搜刮出一个jquery DataTable实现前后台动态分页,稍微整理精简一下做下分享。 html代码: PHP代码: 效果图: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
 jquery自定义插件结合baiduTemplate.js实现异步刷新(附源码)
jquery自定义插件结合baiduTemplate.js实现异步刷新(附源码)本文向大家介绍jquery自定义插件结合baiduTemplate.js实现异步刷新(附源码),包括了jquery自定义插件结合baiduTemplate.js实现异步刷新(附源码)的使用技巧和注意事项,需要的朋友参考一下 上一篇记录了BaiduTemplate模板引擎使用示例(附源码),在此基础上对使用方法进行了封装 自定义插件jajaxrefresh.js 代码如下: 调用方法: 预览效果:
-
jQuery 遍历map()方法详解
本文向大家介绍jQuery 遍历map()方法详解,包括了jQuery 遍历map()方法详解的使用技巧和注意事项,需要的朋友参考一下 一、定义和用法 map() 把每个元素通过函数传递到当前匹配集合中,生成包含返回值的新的 jQuery 对象。 二、语法 三、详细说明 由于返回值是 jQuery 封装的数组,使用 get() 来处理返回的对象以得到基础的数组 四、案例: 总结 以上就是这篇文章的
-
jQuery添加删除DOM元素方法详解
本文向大家介绍jQuery添加删除DOM元素方法详解,包括了jQuery添加删除DOM元素方法详解的使用技巧和注意事项,需要的朋友参考一下 本文实例分析了jQuery添加删除DOM元素的方法。分享给大家供大家参考,具体如下: 介绍 DOM是Document Object Modeule的缩写,一般来说,DOM操作分成3个方面。 1、DOM Core DOM Core并不专属于javascript,
-
 jquery validate表单验证的基本用法入门
jquery validate表单验证的基本用法入门本文向大家介绍jquery validate表单验证的基本用法入门,包括了jquery validate表单验证的基本用法入门的使用技巧和注意事项,需要的朋友参考一下 一、 jQuery Validate 插件的介绍 jQuery Validate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求。该插件捆绑了一套有用的验证方法,包括 U
-
 jQuery实现多级联动下拉列表查询框
jQuery实现多级联动下拉列表查询框本文向大家介绍jQuery实现多级联动下拉列表查询框,包括了jQuery实现多级联动下拉列表查询框的使用技巧和注意事项,需要的朋友参考一下 本文实例介绍了jQuery实现多级联动下拉列表查询框的详细代码,分享给大家供大家参考,具体内容如下 效果图: 具体代码: 希望本文所述对大家学习jquery程序设计有所帮助。
-
如何使用jQuery进行页面重定向?
本文向大家介绍如何使用jQuery进行页面重定向?,包括了如何使用jQuery进行页面重定向?的使用技巧和注意事项,需要的朋友参考一下 要重定向到jQuery中的另一个网页,请使用。您可以尝试运行以下代码以重定向到另一个网页- 示例
-
jQuery使用CSS()方法给指定元素同时设置多个样式
本文向大家介绍jQuery使用CSS()方法给指定元素同时设置多个样式,包括了jQuery使用CSS()方法给指定元素同时设置多个样式的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery使用CSS()方法给指定元素同时设置多个样式的方法。分享给大家供大家参考。具体如下: 希望本文所述对大家的jQuery程序设计有所帮助。
-
 浅谈jQuery中的事件
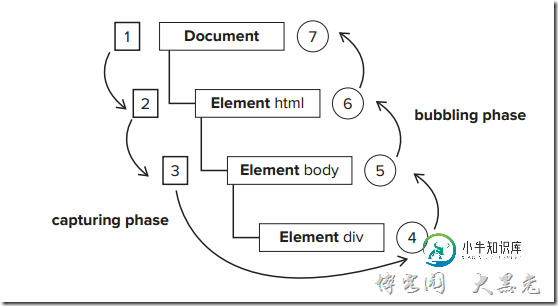
浅谈jQuery中的事件本文向大家介绍浅谈jQuery中的事件,包括了浅谈jQuery中的事件的使用技巧和注意事项,需要的朋友参考一下 JQuery事件初见 1.JQuery中的事件绑定 其实呢,JQuery中标准的事件绑定是这样写下:(如下) 但是每次这样写,太过麻烦,还怎么做到Write less,Do more? 所以我们习惯的简写成。 $("#btn").click(function(){ }) 这样就方便了
-
 详谈jQuery操纵DOM元素属性 attr()和removeAtrr()方法
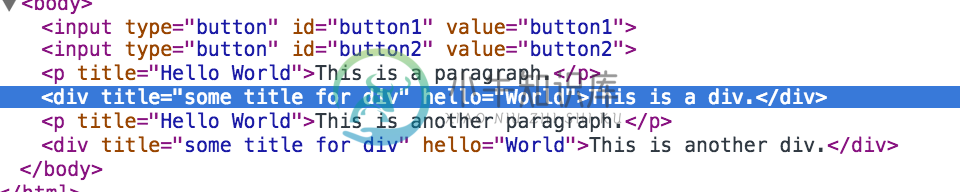
详谈jQuery操纵DOM元素属性 attr()和removeAtrr()方法本文向大家介绍详谈jQuery操纵DOM元素属性 attr()和removeAtrr()方法,包括了详谈jQuery操纵DOM元素属性 attr()和removeAtrr()方法的使用技巧和注意事项,需要的朋友参考一下 jQuery中操纵元素属性的方法: attr(): 读或者写匹配元素的属性值. removeAttr(): 从匹配的元素中移除指定的属性. attr()方法 读操作
