浅谈jQuery中的事件
JQuery事件初见
1.JQuery中的事件绑定
其实呢,JQuery中标准的事件绑定是这样写下:(如下)
$("#btn").bind("click",function(){});
但是每次这样写,太过麻烦,还怎么做到Write less,Do more?
所以我们习惯的简写成。
$("#btn").click(function(){ }) 这样就方便了好多
2.合成事件hover(enterfn,leavefn)
当鼠标放在元素上的时候调用enterfn方法,
当鼠标离开元素的时候调用leavefn方法。
相当于javascript中的mouseover与mouseout事件的结合体。
事件冒泡
1.描述
事件冒泡:JQuery中也像JavaScript一样,采用事件冒泡的机制。
、window.event.cancelBubble = true
2.获取
如果想要捕获事件的相关信息,就要给响应的匿名函数增加一个参数:e,e就是事件对象。
调用事件对象的stopPropagation()方法终止冒泡。
例如,e.stopPropagation();
终止冒泡以后,程序就不会再事件源的父元素上执行。
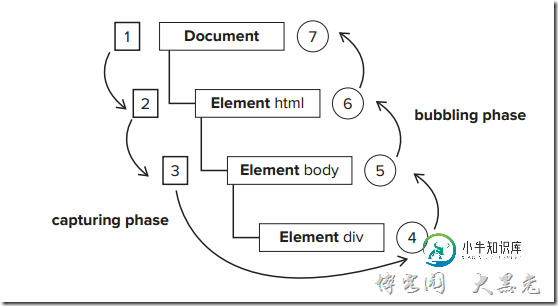
3.事件冒泡图示

阻止事件
阻止默认行为:有的元素有默认行为,比如超链接点击后会转向新链接、提交按钮默认会提交表单,如果想阻止默认行为只要调用事件对象的preventDefault()方法和window.event.returnValue=false效果一样。
$(“a”).click(function(e) {
alert(“所有超链接暂时全部禁止点击”);
e.preventDefault();
});
以上所述就是本文关于jQuery事件的全部描述了,希望对大家学习jQuery能够有所帮助。
-
本文向大家介绍浅谈jquery事件处理,包括了浅谈jquery事件处理的使用技巧和注意事项,需要的朋友参考一下 在以jQuery为基础库的前端开发体系中,经常会在一个页面上通过各种标识绑定许许多多的事件。就算简单的使用了事件代理,也还是造成了事件的分散,不好维护和管理。 那么,如何解决这个问题呢?而我,想到了backbone中的events。如下: 也就是,把事件聚集到一起,类似事件处理中心这么一
-
本文向大家介绍浅谈angularJS中的事件,包括了浅谈angularJS中的事件的使用技巧和注意事项,需要的朋友参考一下 什么是事件 •如同浏览器响应浏览器层的事件,比如鼠标点击、获得焦点,angular应用也可以响应angular事件 •angular事件系统并不与浏览器的事件系统相通,我们只能在作用域上监听angular事件而不是DOM事件 事件传播 因为作用域是有层次的,所以我们可以在作用
-
本文向大家介绍浅谈jQuery事件绑定原理,包括了浅谈jQuery事件绑定原理的使用技巧和注意事项,需要的朋友参考一下 jq里面有一个data的方法,给dom元素绑定相关的数据的。当给dom用jq的方法绑定了事件,会生成对应的时间列表 可以看下面的例子(请在firefox中查看 因为firefox中对象支持toSource()) data是给元素绑定数据的 数据源是 cache对象 当元素绑定
-
本文向大家介绍浅谈JavaScript的事件,包括了浅谈JavaScript的事件的使用技巧和注意事项,需要的朋友参考一下 1、事件流 事件流描述的是从页面中接收事件的顺序。但是IE提出的是冒泡流,而Netscape Communicator提出的是捕获流。 JavaScript事件流 2、事件冒泡(event bubbling) 事件开始由最具体的元素(嵌套层次最深的那个节点)接
-
本文向大家介绍浅谈Jquery为元素绑定事件,包括了浅谈Jquery为元素绑定事件的使用技巧和注意事项,需要的朋友参考一下 Jquery如何为元素绑定事件,小记一下,防止忘记了! 以上所述就是本文的全部内容了,希望大家能够喜欢。
-
本文向大家介绍浅谈javascript中createElement事件,包括了浅谈javascript中createElement事件的使用技巧和注意事项,需要的朋友参考一下 createElement是HTML中应用W3C DOM对像模型建立子节点也就是子元素的概念 注:value其实是一个字符,如果将input.value=value*1+1;换成input.value=value+1;则结

