详谈jQuery操纵DOM元素属性 attr()和removeAtrr()方法
jQuery中操纵元素属性的方法:
attr(): 读或者写匹配元素的属性值.
removeAttr(): 从匹配的元素中移除指定的属性.
attr()方法 读操作
attr()读操作. 读取的是匹配元素中第一个元素的指定属性值.
格式: .attr(attributeName),返回值类型:String.读取不存在的属性会返回undefined.
注意选择器的选择结果可能是一个集合,这里仅仅获取的是集合中第一个元素的该属性值.
看例子:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("button").click(function () {
alert($("p").attr("title"));//获取属性
// this code can only get the first element's attribute.
});
});
</script>
</head>
<body>
<p title="title1">paragraph 1</p>
<p title="title2">paragraph 2</p>
<br/>
<button>get title</button>
</body>
</html>
运行结果:弹框显示: title1.
想要分别获取每一个元素的属性,需要使用jQuery的循环结构,比如.each()或.map()方法.
上面的例子可以改成:
<script type="text/javascript"> $(document).ready(function () { $("button").click(function () { //get attribute for every element in selection. $("p").each(function () { alert($(this).attr("title")); }); }); }); </script>
即可分别获取每个元素的属性.
attr()方法 写操作
attr()写操作. 为匹配元素的一个或多个属性赋值.
一般格式: .attr(attributeName, value), 即为属性设置value.
返回值类型:jQuery.也即支持链式方法调用.
执行写操作的时候,如果指定的属性名不存在,将会增加一个该名字的属性,即增加自定义属性,其名为属性名,其值为value值.
写属性是为匹配集合中的每一个元素都进行操作的,见例子:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#button1").click(function(){
$("p").attr("title","Hello World");
});
});
</script>
</head>
<body>
<input type="button" id="button1" value="button1"></input>
<p>This is a paragraph.</p>
<div>This is a div.</div>
<p>This is another paragraph.</p>
<div>This is another div.</div>
</body>
</html>
点击按钮之后所有的p都加上了title="Hello World”的属性.
写操作还有以下两种格式:
.attr(attributes)和.attr(attributeName, function).
下面分别介绍.
.attr(attributes):
这里attributes类型是PlainObject,可以用于一次性设置多个属性.
什么是PlainObject呢,简单理解就是大括号包围的键值对序列.可以参考问后链接说明.
键和值之间用冒号(:)分隔,每个键值对之间用逗号(,)分隔.
注意: 设置多个属性值时,属性名的引号是可选的(可以有,也可以没有).但是class属性是个例外,必须加上引号.
例子:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#button1").click(function () {
$("p").attr("title", "Hello World");
});
$("#button2").click(function () {
$("div").attr({"title": "some title for div", "hello": "World"});
});
});
</script>
</head>
<body>
<input type="button" id="button1" value="button1"></input>
<input type="button" id="button2" value="button2"></input>
<p>This is a paragraph.</p>
<div>This is a div.</div>
<p>This is another paragraph.</p>
<div>This is another div.</div>
</body>
</html>
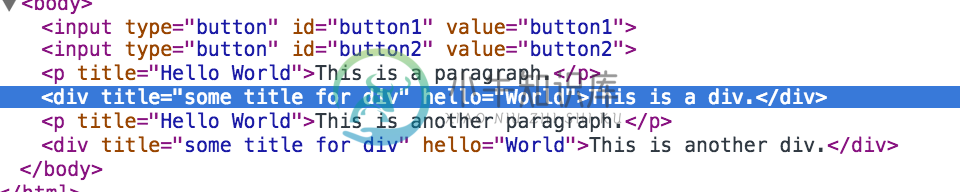
点击两个按钮之后,元素变为:

其中<div>的hello是一个新增的自定义属性,其value为World.
.attr(attributeName, function(index, oldValue)):
使用一个function来设置属性值.function的第一个参数是index,第二个参数是该属性之前的值.
看例子:
<!DOCTYPE html>
<html>
<head>
<style>
div {
color: blue;
}
span {
color: red;
}
b {
font-weight: bolder;
}
</style>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("div")
.attr("id", function (index, oldAttr) {
if (oldAttr) {
return "div-id" + index + oldAttr;
} else {
return "div-id" + index;
}
})
.each(function () {
$("span", this).html("(id = '<b>" + this.id + "</b>')");
});
});
</script>
</head>
<body>
<div id="someId">Zero-th <span></span></div>
<div>First <span></span></div>
<div>Second <span></span></div>
</body>
</html>
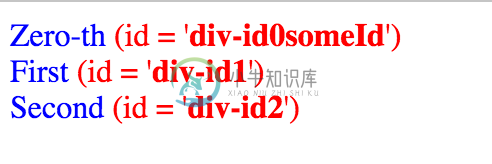
上面的例子,对应的页面结果如下:

当使用一个方法来设定属性值的时候,如果这个set的function没有返回值,或者返回了undefined,当前的值是不会被改变的.
即操作会被忽略.
还是上面的例子,attr()其中的function返回undefined:
如下:
<script type="text/javascript"> $(document).ready(function () { $("div").attr("id", function (index, oldAttr) { return undefined; }).each(function () { $("span", this).html("(id = '<b>" + this.id + "</b>')"); }); }); </script>
返回的页面效果如下:

即没有进行任何修改操作,还是保持原来的属性值.
注意:jQuery不能修改<input>和<button>的type属性,如果修改会在浏览器报错.
这是因为IE浏览器中不能修改type属性.
removeAttr()方法
移除匹配元素集合中每一个元素的指定属性.
removeAttr()方法调用的是JavaScript的removeAttribute()方法,但是它能用jQuery对象直接调用,并且它考虑到并处理了各个浏览器上的属性名称可能不统一的问题.
例子:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("input[type=button]").click(function () {
$("div").removeAttr("title");
});
});
</script>
</head>
<body>
<input type="button" value="ClickMe"></input>
<div title="hello">Zero</div>
</body>
</html>
点击按钮后,<div>的title属性会被删除.
注意: 用removeAttr()移除onclick在IE6-8上都不会起作用,为了避免这个问题,应该使用.prop()方法.
比如:
$element.prop( "onclick", null ); console.log( "onclick property: ", $element[ 0 ].onclick );
-
本文向大家介绍jQuery Dom元素操作技巧,包括了jQuery Dom元素操作技巧的使用技巧和注意事项,需要的朋友参考一下 Dom是Document Object Model的缩写,意思是文档对象模型。DOM是一种与浏览器、平台、语言无关的接口,使用该接口可以轻松访问页面中所有的标准组件。DOM操作可以分为三个方面即DOM Core(核心)、HTM-DOM和CSS-DOM。 jquery 获取
-
本文向大家介绍jQuery添加删除DOM元素方法详解,包括了jQuery添加删除DOM元素方法详解的使用技巧和注意事项,需要的朋友参考一下 本文实例分析了jQuery添加删除DOM元素的方法。分享给大家供大家参考,具体如下: 介绍 DOM是Document Object Modeule的缩写,一般来说,DOM操作分成3个方面。 1、DOM Core DOM Core并不专属于javascript,
-
本文向大家介绍详谈javascript中DOM的基本属性,包括了详谈javascript中DOM的基本属性的使用技巧和注意事项,需要的朋友参考一下 结构和内容属性 nodeType 所有的节点都有类型,节点总共有以下的12种类型。 其中最重要的两个节点为元素节点(1)和文本节点(3)。其余的很少会用到。 例如,列出所有的子元素节点时,我们可以遍历它,并使用childNodes[i].nodeTyp
-
问题内容: 我想了解jQuery对象和DOM元素之间的关系。 当jQuery返回一个元素时,它会显示为警报。当返回一个元素时,它显示为。这到底是什么意思?我的意思是说两个对象都有区别吗? 还有什么方法可以对jQuery对象和DOM元素进行操作?一个jQuery对象可以代表多个DOM元素吗? 问题答案: 我想了解jQuery对象和DOM元素之间的关系 jQuery对象是包含DOM元素的类似于数组的对
-
本文向大家介绍jQuery操作attr、prop、val()/text()/html()、class属性,包括了jQuery操作attr、prop、val()/text()/html()、class属性的使用技巧和注意事项,需要的朋友参考一下 1.1 arr操作 设置单个属性 获取属性 移除属性 2.prop操作 在jQuery1.6之后支持,对于checked、selecte
-
我使用Thymeleaf创建html组件。组件在单独的文件中声明: 中基本按钮的声明 这个想法是为组件提供某种类型的工具集。使用此组件的代码将是: 它运行良好,但我考虑了按钮需要具有以下属性的情况:或或任何其他属性。问题来了: 如何将属性传递给按钮? 一种方法是将其作为片段的参数传递,但它太丑了。 有什么方法可以获取片段中占位符的属性吗?(见下面的示例) 我想这样调用片段: 并且在片段中想要获取这

