jQuery操作属性和样式详解
• 区分 DOM 属性和元素属性
<img src="images/image.1.jpg" id="hibiscus" alt="Hibiscus" class="classA" />
通常开发人员习惯将id,src,alt等叫做这个元素的"属性"。我们将其称为"元素属性"。但是在解析成 DOM 对象时,实际浏览器最后会将标签元素解析成"DOM 对象", 并且将元素的"元素属性"存储为"DOM 属性",两者是有区别的。
甚至有些"元素属性"和"DOM 属性"的名称都不一样,比如上面的元素属性 class, 转换为 DOM 属性后对应 className。
牢记, 在 javascript 中我们可以直接获取或设置"DOM 属性":
<script type="text/javascript">
$(function() {
var img1 = document.getElementById("hibiscus");
alert(img1.alt);
img1.alt = "Change the alt element attribute";
alert(img1.alt);
img1.className = "classB";
})
</script>
所以如果要设置元素的 CSS 样式类, 要使用的是 DOM 属性"className"而不是元素属性"class"。
--------------------------------------------------------------------------------
•操作"Dom 属性"
在 jQuery 提供了each()函数用于遍历 jQuery 包装集,其中的this指针是一个 DOM 对象,所以我们可以应用这一点配合原生 javascript 来操作元素的 DOM 属性:
$("img").each(function(index) {
alert("index:" + index + ", id:" + this.id + ", alt:" + this.alt);
this.alt = "changed";
alert("index:" + index + ", id:" + this.id + ", alt:" + this.alt);
});
•操作"元素属性"
我们可以使用 javascript 中的getAttribute和setAttribute来操作元素的"元素属性"。在 jQuery 中给你提供了attr()包装集函数, 能够同时操作包装集中所有元素的属性:

虽然我们可以使用removeAttr(name)删除元素属性,但是对应的 DOM 属性是不会被删除的, 只会影响 DOM 属性的值.比如将一个input元素的readonly元素属性去掉,会导致对应的 DOM 属性变成false(即input变成可编辑状态).
•修改 CSS 类和样式
下表是修改 CSS 类相关的 jQuery 方法:

注意addClass(class)和removeClass(classes)的参数可以一次传入多个 css 类, 用空格分割。removeClass 方法的参数可选, 如果不传入参数则移除全部 CSS 类。
同样当我们想要修改元素的具体某一个 CSS 样式,即修改元素属性"style"时, jQuery 也提供了相应的方法:

• 获取常用属性
<!doctype html>
<html lang="zh">
<head>
<meata charset="utf-8"/>
<title>get object width</title>
<script src="jquery-1.11.2.min.js"></script>
<script>
$(function() {
alert("attr(\"width\"):" + $("#testDiv").attr("width")); //undifined
alert("css(\"width\"):" + $("#testDiv").css("width")); //auto(ie6) 或 1264px(ff)
alert("width():" + $("#testDiv").width()); //正确的数值 1264
alert("style.width:" + $("#testDiv")[0].style.width); //空值
})
</script>
</head>
<body>
<div id="testDiv">test text</div>
</body>
</html>
我们希望获取测试图层的宽度,使用 attr 方法获取"元素特性"为 undefined, 因为并没有为 div 添加 width。而使用 css()方法虽然可以获取到 style 属性的值, 但是在不同浏览器里返回的结果不同,IE6 下返回 auto,而 FF 下虽然返回了正确的数值但是后面带有"px"。所以 jQuery 提供了 width()方法,此方法返回的是正确的不带 px 的数值。
针对上面的问题,jQuery 为常用的属性提供了获取和设置的方法,比如 width()用户获取元素的宽度,而 width(val)用来设置元素宽度。
下面这些方法可以用来获取元素的常用属性值:
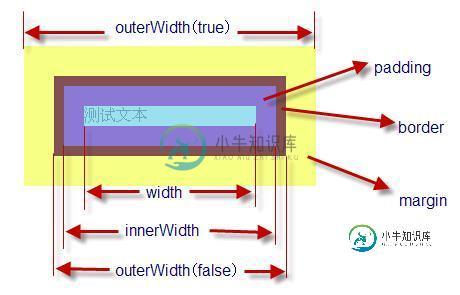
1. 宽和高相关 Height and Width


outerWidth 可以接受一个 bool 值参数表示是否计算 margin 值。
2. 位置相关 Positioning

以上这篇jQuery操作属性和样式详解就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
本文向大家介绍基于jquery animate操作css样式属性小结,包括了基于jquery animate操作css样式属性小结的使用技巧和注意事项,需要的朋友参考一下 昨天突然有网友问我animate()方法可以来操作所有css属性吗?是的,我告诉他可以的。不过,在此有需要注意点需要大家搞清楚:当使用 animate()时,必须使用 Camel 标记法书写所有的属性名,比如,必须使用 padd
-
本文向大家介绍jQuery修改class属性和CSS样式整理,包括了jQuery修改class属性和CSS样式整理的使用技巧和注意事项,需要的朋友参考一下 class属性修改 类属性即class属性,规定类名. 用类选择器规定样式的时候,需要为元素指定类名,即class属性的值. 注意每个HTML元素只有一个class属性.但是class属性的值可以是多个名称,即可能包含一个词的列表,
-
本文向大家介绍jquery根据属性和index来查找属性值并操作,包括了jquery根据属性和index来查找属性值并操作的使用技巧和注意事项,需要的朋友参考一下
-
本文向大家介绍JQuery操作元素的css样式,包括了JQuery操作元素的css样式的使用技巧和注意事项,需要的朋友参考一下 我们常常要使用Javascript来改变页面元素的样式。其中一种办法是改变页面元 素的CSS类(Class),这在传统的Javascript里,我们通常是通过处理HTML Dom的classname特性来实现的;而jQuery里提供三种方法来实现这个功能, 虽然它们和传统
-
样式操作 通过 JavaScript 动态修改页面样式。 CSS 对应 DOM 对象 <link rel="stylesheet" type="text/css" href="sample.css"> // var element = document.querySelector('link'); // 对应于 element.sheet <style type="text/css" media
-
属性操作 HTML 属性与 DOM 属性的对应 每个 HTML 属性都会对应相应的 DOM 对象属性。 <div> <label for="username">User Name: </label> <input type="input" name="username" class="text" value=""> </div> input.id; // 'username

