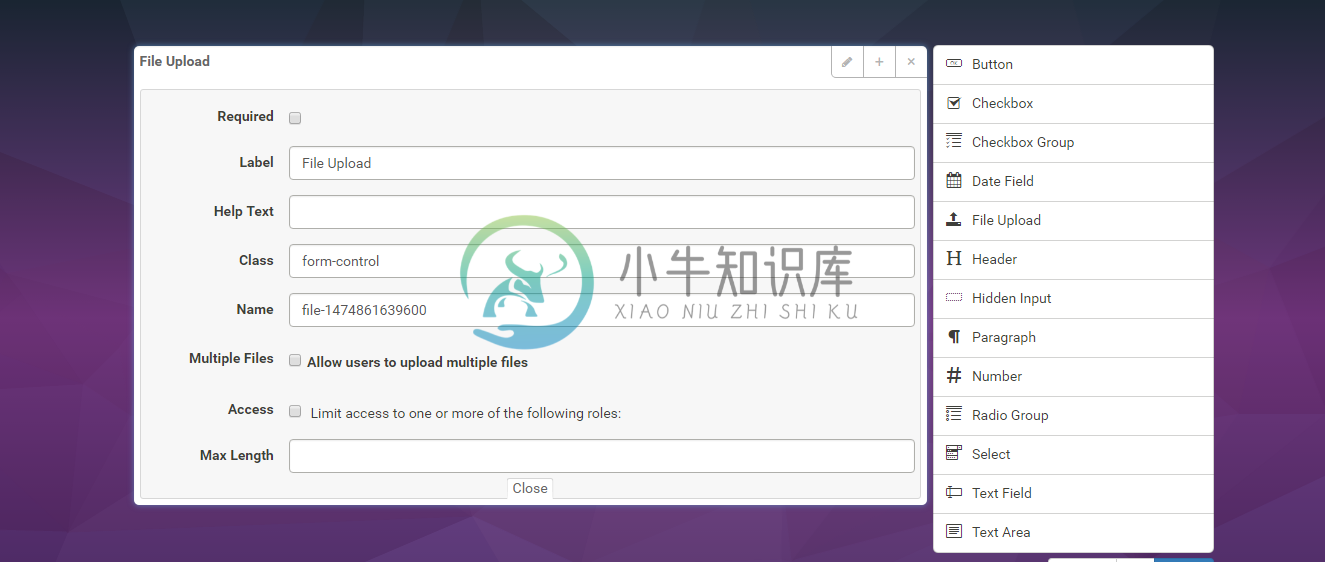
jQuery formBuilder,一个 jQuery 插件,能够通过拖放的方式创建表单。
运行效果:

使用:
jQuery(document).ready(function($) {
'use strict';
var editor = document.getElementById('fb-editor');
$(editor).formBuilder();
});-
FormBuilder是一个面向对象的PHPClass用于创建HTML表单。它包括Ajax支持、jQuery/jQueryUI、GoogleMaps、reCAPTCHA、TinyMCE和CKEditor。 he goals of this project are to... promote rapid development of forms through an object-oriented
-
需求:表单编辑完成之后,获取编辑的表单格式,转换成html格式存在数据库中以便后期用户填写 查看官方api找到了方法 jQuery(function($) { let options = { dataType: 'xml', onSave: function(evt, formData){showPreview(formData)}, formData: '<form-
-
译自:http://www.malsup.com/jquery/form/ 下载和说明:https://github.com/malsup/form 简介 jQuery Form Plugin可以简便且隐式地使用AJAX改善HTML表单(Form)。主要的函数ajaxForm和ajaxSubmit从表单元素中收集信息然后决定如何管理提交过程。这两个函数都支持很多的选项,它们可以使你完全控制数据
-
前端页面: <%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%> <!DOCTYPE html> <html> <head> <title>test<
-
Jquery Form Plugin 是jquery 最重 要的插件之一,它利用AJAX技术在不引起页面刷新的情况下POST表单。主要有两个方法:ajaxform 和ajaxsubmit 。 它会自动收集表单元素内容,决定如何管理提交进程。这两个方法支持多重选择。我想AJAX方式的表单应用再没有比这个插件更简单易用的了。 先在页面里设置一个普通的表单: PLAIN TEXT HTML: <form
-
Form插件的简单入门 第一步:先增加一个表单 <form id="myForm" action="comment.php" method="post"> Name: <input type="text" name="name" /> Comment: <textarea name="comment"></textarea> <input type="submit"
-
jQuery.form.js表单插件,可以让您轻松地在HTML表单中使用AJAX。主要的方法,ajaxForm和ajaxSubmit从表单元素,收集信息,以决定如何管理提交过程。 更多方法:formToArray,formSerialize,fieldSerialize,fieldValue,clearForm,clearFields,resetForm 示例代码: // wait for the
-
表单插件API提供了几个方法,让你轻松管理表单数据和进行表单提交。 ajaxForm 增加所有需要的事件监听器,为AJAX提交表单做好准备。ajaxForm不能提交表单。在document的ready函数中,使用ajaxForm来为AJAX提交表单进行准备。ajaxForm接受0个或1个参数。这个单个的参数既可以是一个回调函数,也可以是一个Options对象。 可链接(Chainable):可以
-
因为需要返回一些提示信息,所以索性用ajax提交表单,搜索了一下插件,发现jquery.form.js挺好用的,也能附带文件上传。以下是用法 $(function () { // Init page helpers (BS Datepicker + BS Colorpicker + Select2 + Masked Input + Tags Inputs plug
-
3、Form插件的简单入门 第一步:先增加一个表单 <form id="myForm" action="comment.php" method="post"> Name: <input type="text" name="name" /> Comment: <textarea name="comment"></textarea> <input type="submit
-
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>j
-
表单验证一直是一个大问题,但是有了jquery,有了form validation plugins,一切就变得简单了。 点此查看官方说明文档 来看个简单的例子:http://www.live-my-life-with-yuyi.com/lab/jquery/validation/ 下载 http://formvalidator.vicp.cc/download.html 实现代码: <!DOCT
-
http://malsup.com/jquery/form/#options-object
-
需求:需要在js提交参数值 且不允许改变 URL规则,那么 window.location.href= domain+"/"+id+".html?selDate="+selDate; 将不能使用 想到POST方式 代码: function goToProductPage(selDate,id){ // 取得要提交页面的URL var action = domain+"/"+id
-
原文链接: http://www.cnblogs.com/heyuquan/p/form-plug-async-submit.html
-
pre { white-space: pre-wrap; } 如果您能够通过您的 Web 应用简单地实现拖动和放置,您就会知道一些特别的东西。通过 jQuery EasyUI,我们在 Web 应用中可以简单地实现拖放功能。 在本教程中,我们将向您展示如何创建一个启用用户拖动和放置用户想买的商品的购物车页面。购物篮中的物品和价格将更新。 显示页面上的商品 <ul> <li>
-
问题内容: 我有一个应用程序(使用JqueryUI.GridSort拖放),该应用程序允许用户上传照片,然后按照他们希望使用拖放的顺序对照片进行排序。 在页面加载时,系统会提示用户上传已发布到下一页的照片。当他们的下一个页面上到达我的PHP脚本创建一个包含每个他们上载的文件。对于他们上传到站点的每张图片,都会创建一个新图片。其内部是一个用于为其上载图像的图片。 我的目标是在将图片排列在拖放界面后,
-
pre { white-space: pre-wrap; } 本教程将向您展示如何使用 jQuery EasyUI 创建一个学校课程表。 我们将创建两个表格:在左侧显示学校科目,在右侧显示时间表。 您可以拖动学校科目并放置到时间表单元格上。 学校科目是一个 <div> 元素,时间表单元格是一个 <td> 元素。 显示学校科目 <div> <table>
-
问题内容: 我的应用程序处于测试阶段,并且我一直在对涉及新模型的功能进行有限的测试。经过大量测试后,我不得不进行结构更改,使旧数据无法正常运行。 我需要做的就是删除并重新创建一个表。我知道我可以在迁移中做到这一点,但这似乎是一个hack。在本地开发人员副本中,我只会使用,但在beta应用程序中,我不想丢失除此表以外的任何表中的数据。 这是指示生产应用程序删除并重新创建单个表的简单方法。就我而言,我
-
是否可以像使用WordPress用户一样通过编程方式创建客户。显然,WooCommerce用户共享一些相同的WordPress用户字段,还有其他内容需要设置,如账单/邮政地址。 以前有人做到过吗?我在他们网站上的WooCommerce API/函数列表中找不到任何内容。 编辑:刚刚找到这个:http://docs.woothemes.com/wc-apidocs/function-wc_creat
-
我的目标是通过拖放对tableview进行排序。我举了一个例子:http://docs.oracle.com/javafx/2/fxml_get_started/fxml_tutorial_intermediate.htm 对于拖放,我通过Scene Builder添加了fxml 制造了控制器 但是在drag Drop,我无法得到我扔下物体的那排位置。我得到的只是手机信息<代码>文本[Text=“
-
使用python创建允许图像缩放和在其上绘制线条的应用程序的最佳方法是什么? 我一直在使用pygame来实现这一点,通过在非常大的表面(大小约15000)上绘制图像,并使用pygame.transform.scale(),它允许我进行缩放。此外,将使用convert_alpha()创建一个用于线条绘制的额外曲面,并将其设置为0 alpha。 这种方法的问题是,如果需要创建大尺寸的pygame.su
-
问题内容: 有人知道是否可以通过Java中的Google api以编程方式创建Google帐户。 问题答案: (ish) 借助Admin SDK Directory API,您可以创建可与Google工具(Gmail,日历等)一起使用的帐户,但不能使用@ gmail.com / @ googlemail.com帐户。 当新用户添加到网络和类似情况时,公司可以使用它自动为在线Google工具创建帐户

