《2023提前批》专题
-
 2023春招快手Java后端面经
2023春招快手Java后端面经4.23一面:最长的回文串长度,根据项目问了一些,其他的有点记不清了 4.25二面:回路检测,shell编程、看了哪些技术书籍、拦截器实现接口、自己的优缺点 4.27三面:主管面,毕设,对快手的看法。问的相对比较开放,根据自己的情况答就行了。 5.09hr面:问了实习的感受、有挑战性的事、最有压力的事;相比于秋招,春招有哪些思维上的改变;期望薪资等等 总结:最近快手比较缺人,加上自己曾经在快手实习
-
 2023春招美团Java后端面经
2023春招美团Java后端面经4.27一面:删除升序链表中的重复的节点,ThreadLocal,线程池有哪些重要参数,如何配置,Redis(数据结构,单进程)、RabbitMQ、kafka 5.05二面:查找链路中的倒数第K个节点,Spring中的设计模式,索引(哪些索引、是不是越多越好,覆盖索引)、ThreadLocal,JVM垃圾回收、数据库隔离级别、接口和抽象类的区别 总结:两面都基本一个小时,问的满满当当的,Java相
-
 Vuex在通过开发工具手动提交更改之前不会提交更改
Vuex在通过开发工具手动提交更改之前不会提交更改我有一个名为login.js的VUEX存储模块,如下所示 登录。vue代码 登录功能工作,令牌是第一次设置,但当我刷新浏览器的不见了。 在浏览器中,它显示如下 但是如果我通过开发工具提交,它会起作用,状态会变得持久。 类似性质的问题,但不回答这个问题。 vuex提交不提交到存储 Vue2 Vuex提交未提交(不带Vue devtools) 运行Vuex突变,但组件在vue开发工具中手动提交之前不会
-
GIT:只对当前分支提交一些更改,其余的提交给新分支
像个白痴一样,我做了超出当前分支范围的更改。 我更改了5个文件 我想提交我的basics.rb文件到我的分支,基础,和我的horse.rb文件到一个新的分支,马。我已经做了git签出-b马,所有的文件显示。我还没有提交。我该怎么办?
-
Java后台开发之表单提交之前验证
本文向大家介绍Java后台开发之表单提交之前验证,包括了Java后台开发之表单提交之前验证的使用技巧和注意事项,需要的朋友参考一下 废话不多说了,具体代码如下所示: 以上所述是小编给大家介绍的Java后台开发之表单提交之前验证,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对呐喊教程网站的支持!
-
jQuery:在提交表单之前执行一些操作
问题内容: 我的页面上有一个表单。该表单包含一个文本框和一个提交按钮。 提交表单后,通过单击按钮或在文本框中按Enter,我要进行查找(在这种情况下,使用Bing Maps对邮政编码进行地理编码),然后像往常一样将表单提交到服务器。 我当前的方法是将提交事件的处理程序添加到一个表单中,然后在完成后调用Submit(),但是我无法使它正常工作,并且无法调试问题: 问题答案: 是你的朋友在这里。在完成
-
TextInputLayout在用户关注之前未显示EditText提示
我还尝试使用方法为设置提示,但没有成功。
-
 前端 - vscode 写 vue 没有智能提示怎么办?
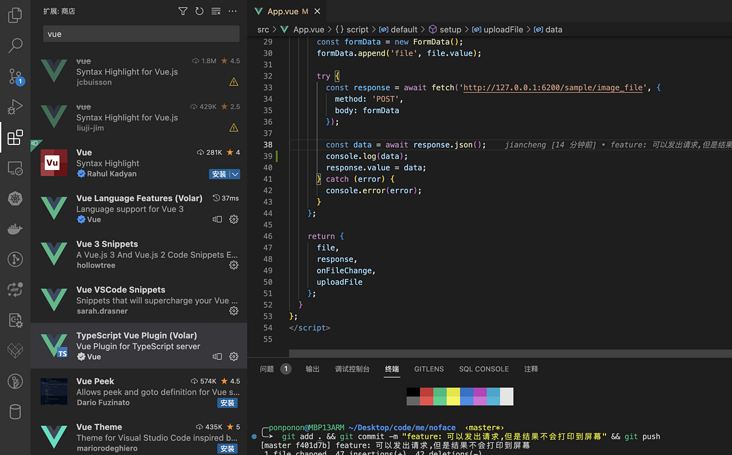
前端 - vscode 写 vue 没有智能提示怎么办?比如把鼠标悬停在某个函数上,但是 vscode 没有任何智能提示 vue 的插件我都安装了 不知道是不是和这个蓝色波浪号有关系
-
在python中的input()提示符之前打印文本
问题内容: 在Python中,是否可以通过控制台中的input()请求用户输入,同时在提示之前的行中打印出文本?它看起来应该像这样: 每当打印新文本时,都应在前一个文本之后和input()提示符之前打印它。而且,它不应打扰用户输入文本。 因此,在打印“文本4”之后,控制台应如下所示: 在不使用任何外部库的情况下用Python可以做到吗? 我已经尝试使用\ r,\ b和类似的代码以及线程。我也知道我
-
 Python程序员面试题 你必须提前准备!
Python程序员面试题 你必须提前准备!本文向大家介绍Python程序员面试题 你必须提前准备!,包括了Python程序员面试题 你必须提前准备!的使用技巧和注意事项,需要的朋友参考一下 近些年随着Python语言越来越流行,越来越多的人选择Python语言作为自己的职业方向。如何在心仪公司的面试中获得好成绩,并最终成功获得offer是每一个Python开发者都要慎重对待的事情,如下是笔者整理的Python程序员在面试中经常被问到的问题
-
提高Web性能的前端优化技巧总结
本文向大家介绍提高Web性能的前端优化技巧总结,包括了提高Web性能的前端优化技巧总结的使用技巧和注意事项,需要的朋友参考一下 这篇文章讲述可以帮助 改善优化前端的技术,非常有用。主要内容有清理代码、压缩图片、压缩外部资源、使用CDN,以及一些其它方法。这些方法会为你的网站带显著的速度提升和整体性能提升。 一. 清理 HTML 文档 HTML,即超文本标记语言,几乎是所有网站的支柱。HTML 为网
-
 highCharts提示框中显示当前时间的方法
highCharts提示框中显示当前时间的方法本文向大家介绍highCharts提示框中显示当前时间的方法,包括了highCharts提示框中显示当前时间的方法的使用技巧和注意事项,需要的朋友参考一下 一、项目需求提示框中需要显示当前时间(常规的提示并不能达到这种效果) 样式 二、知识点 highCharts图表tooltip属性中有一个formatter属性 formatter: function() {……} 提示框内容格式化回调函数,返
-
Liquibase用于多变更集的单一前提条件
我有许多变更集,如果存在特定条件,我想要运行这些变更集。例如,仅当sqlCheck以例外结果执行时,才运行变更集1、2和3。 我可以将前置条件复制到每个变更集中。然而,它感觉应该有一个更有效的方法来做这件事。随着变更集数量的增长,文件中有很多重复项。 感谢任何帮助。
-
我需要在提前解决/拒绝后返回吗?
假设我有以下代码。 如果我的目标是使用提前退出,那么我是否也应该养成之后立即返回ing的习惯?
-
需要提示:ReactJS前端和Springboot API部署策略
我只想知道你们是怎么做到的。 以下是我所做的: > 我分别创建了ReactJs和Springboot API。 在开发环境中,我使用npm start运行ReactJS,Springboot只运行应用程序。 使用http://localhost:3000访问reactJs 使用axios从react with:http://localhost:8080访问springboot api 由于来自re
