《富士康》专题
-
 富途 高级SRE工程师 一面内容(上)
富途 高级SRE工程师 一面内容(上)离职9个月了,面试的时候一问三不知,现在记下面试问题重新学习吧。 一篇最多一千字,没写完,只好分上下两篇 一、自我介绍 二、大数据中,什么是数据倾斜和怎么优化 数据倾斜数据在每个节点上的分配不均,其中个别节点处理的数据量远大于其他节点,原因是某一个key中重复的条数比其他key要多,而这条key所在的reduce节点所处理的数据量比其他节点就大很多,从而导致某几个节点迟迟运行不完。 优化方法: 1
-
 富途 高级SRE工程师 一面内容(下)
富途 高级SRE工程师 一面内容(下)五、Mysql的隔离级别 一共有四种 读未提交 READ UNCOMMITTED | 0 : 存在脏读,不可重复度,幻读的问题。 读已提交 READ COMMITTED | 1 : 解决脏读问题,存在不可重复读,幻读的问题。 可重复读 REPEATABLE READ | 2 : 解决脏读,不可重复读的问题,存在幻读,默认隔离级别。 序列化 SERIALIZABLE | 3 : 解决脏读,不可重复读
-
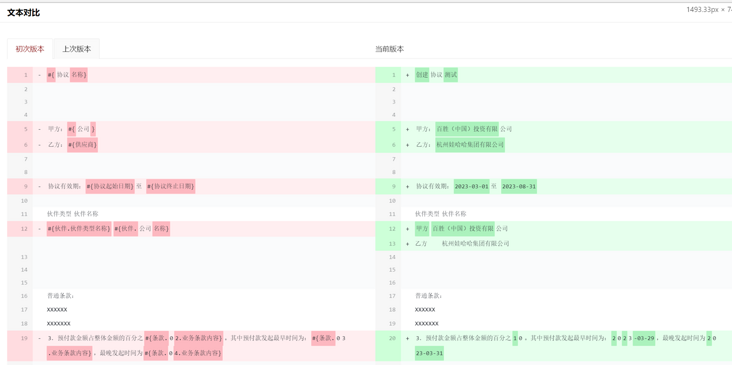
 javascript - 如何对富文本的内容做对比,且保留富文本格式 做出类似git diff的效果?
javascript - 如何对富文本的内容做对比,且保留富文本格式 做出类似git diff的效果?图片只是使用react-diff-view的文本对比,但是只能对比文本,需求是对比富文本的内容,并且展示 比如table等元素的格式得保留下来,有这样的库吗,语言是js
-
码头上的博士后。如何创建数据库和用户?
我正在尝试用docker创建简单的postgres服务器。我使用官方postgres图片作为容器的基础。我的Dockerfile包含以下命令: 当我尝试运行它时,我出现了一个错误: psql:无法连接到服务器:没有这样的文件或目录服务器是否在本地运行并接受Unix域套接字"/var/run/postgresql/. s. PGSQL.5432"上的连接? 我做错了什么?
-
在Scala中使用Redis(绝地武士)线程时遇到问题
我有一个使用线程(实际上是Spark)和Redis(绝地)的Scala程序。我为我的Redis操作定义了一个,其中我为连接定义了一个。我需要每个线程打开一个到Redis的连接,并与之并行工作 连接对象: 当我用一根线的时候,效果很好。但当多个线程使用它时,我会出错。起初,我在每个线程中得到了,其中“4”是一个随机字符() 然后从我尝试设置和,因为我也看到了,有时是redis。客户。绝地武士。例外。
-
归还绝地武士所有匹配部分钥匙的钥匙
在Redis缓存中,我有三把钥匙 1111-2222-4444 1111-2222-3333 1112-2222-3333 我有一个部分键1111,我想返回两个键1111-2222-4444,1111-2222-3333 我有以下代码 以及匹配部分密钥的方法 现在这个工作,但它看起来很笨重,可能有成千上万的键,通过搜索。我的问题是,有没有一种纯粹的redis方法来做到这一点。其中它只返回部分键匹配
-
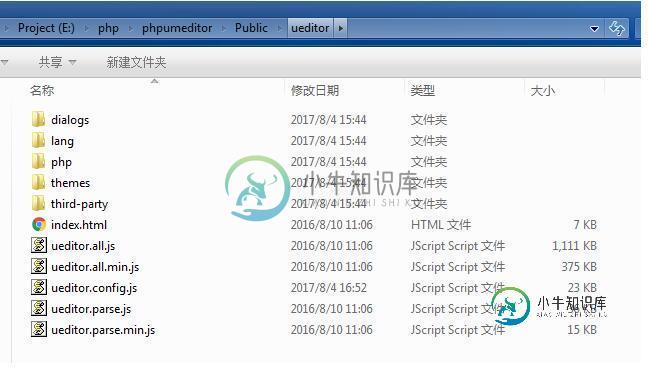
 PHP如何搭建百度Ueditor富文本编辑器
PHP如何搭建百度Ueditor富文本编辑器本文向大家介绍PHP如何搭建百度Ueditor富文本编辑器,包括了PHP如何搭建百度Ueditor富文本编辑器的使用技巧和注意事项,需要的朋友参考一下 本文为大家分享了PHP搭建百度Ueditor富文本编辑器的方法,供大家参考,具体内容如下 下载UEditor 官网:下载地址 将下载好的文件解压到thinkphp项目中,本文是解压到PUBLIC目录下并改文件夹名称为ueditor 第一步 引入ja
-
 东方财富测试工程师一二面面经
东方财富测试工程师一二面面经(没开摄像头,还是挺迷惑的 1.工作经历(因为短时间离职了两次 2.工作内容,测试相关(面试官发现我其实之前做了一些运维的工作 3.测试场景,前端页面如何测试 4.数据库,分析查询速度为什么慢 5.分析SQL语句 SELECT id, COUNT(course) as numcourse, AVG(score) as avgscore FROM student GROUP BY id HAVING
-
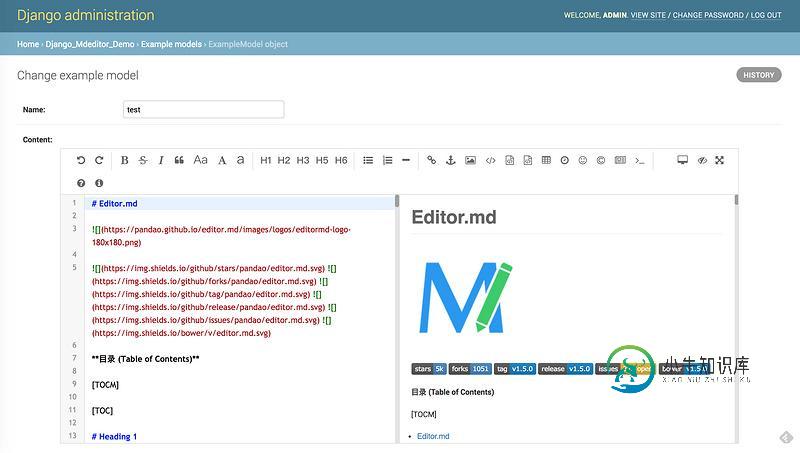
 漂亮的Django Markdown富文本app插件的实现
漂亮的Django Markdown富文本app插件的实现本文向大家介绍漂亮的Django Markdown富文本app插件的实现,包括了漂亮的Django Markdown富文本app插件的实现的使用技巧和注意事项,需要的朋友参考一下 django-mdeditor Github地址:https://github.com/pylixm/django-mdeditor 欢迎试用,star收藏! Django-mdeditor 是基于Editor.md 的
-
Django集成百度富文本编辑器uEditor攻略
本文向大家介绍Django集成百度富文本编辑器uEditor攻略,包括了Django集成百度富文本编辑器uEditor攻略的使用技巧和注意事项,需要的朋友参考一下 首先从 ueEditor官网 下载最新版本的包,目前官网上提供了ASP、.NET、PHP、JSP版本的,django版本只有一个第三方个人开发的,但看上出配置起来稍微复杂一点。 这里不介绍uEditor的使用方法,也不过多解释uEdit
-
 Vue 中使用富文本编译器wangEditor3的方法
Vue 中使用富文本编译器wangEditor3的方法本文向大家介绍Vue 中使用富文本编译器wangEditor3的方法,包括了Vue 中使用富文本编译器wangEditor3的方法的使用技巧和注意事项,需要的朋友参考一下 富文本编译器在vue中的使用 在开发的过程中由于某些特殊需求,被我们使用,今天我就简单讲一讲如何在vue中使用wangEditor3 首先讲一下简单的使用。 1、使用npm安装 2、vue页面代码如下 3、呈现效果如下 4、常见
-
vue-quill-editor+plupload富文本编辑器实例详解
本文向大家介绍vue-quill-editor+plupload富文本编辑器实例详解,包括了vue-quill-editor+plupload富文本编辑器实例详解的使用技巧和注意事项,需要的朋友参考一下 1,先给vue项目中下载vue-quill-editor依赖npm install vue-quill-editor --save 2,下载plupload依赖npm install pluplo
-
 iOS实现富文本编辑器的方法详解
iOS实现富文本编辑器的方法详解本文向大家介绍iOS实现富文本编辑器的方法详解,包括了iOS实现富文本编辑器的方法详解的使用技巧和注意事项,需要的朋友参考一下 前言 富文本编辑器不同于文本编辑器,国内做的比较好的比如有百度的UEditor和kindEditor。但是这两个也有它的缺点:界面过于复杂、不够简洁、UI设计也比较落后、不够轻量化,这篇文章我们将给大家介绍利用iOS如何实现富文本编辑器。 实现的效果 解决思路 采用web
-
 Vue-Quill-Editor富文本编辑器的使用教程
Vue-Quill-Editor富文本编辑器的使用教程本文向大家介绍Vue-Quill-Editor富文本编辑器的使用教程,包括了Vue-Quill-Editor富文本编辑器的使用教程的使用技巧和注意事项,需要的朋友参考一下 本文为大家分享了Vue Quill Editor富文本编辑器的具体使用方法,供大家参考,具体内容如下 先看效果图: 1、下载Vue-Quill-Editor 2、下载quill(Vue-Quill-Editor需要
-
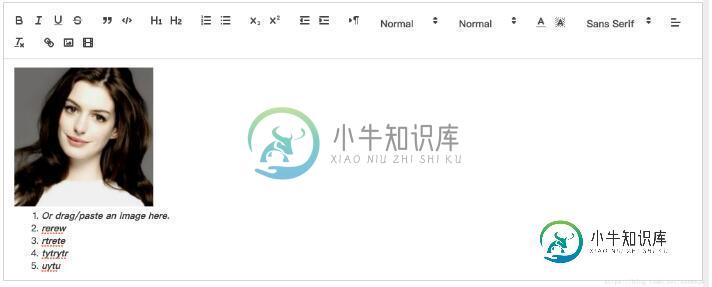
 Vue中Quill富文本编辑器的使用教程
Vue中Quill富文本编辑器的使用教程本文向大家介绍Vue中Quill富文本编辑器的使用教程,包括了Vue中Quill富文本编辑器的使用教程的使用技巧和注意事项,需要的朋友参考一下 在项目中需要引入Quill文本编辑器,并且根据需求,需要自定义字体选项、图片拖拽上传和改变大小,所以根据Quill官网系统学习了一下,以下是我学习和研究的结果。 一、主题 Quill的富文本编辑器分为snow和bubble两种。 snow是有工具栏的,如下
