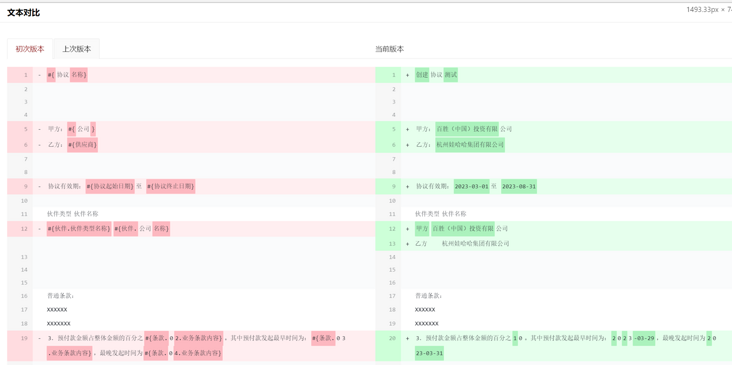
javascript - 如何对富文本的内容做对比,且保留富文本格式 做出类似git diff的效果?
图片只是使用react-diff-view的文本对比,但是只能对比文本,需求是对比富文本的内容,并且展示 比如table等元素的格式得保留下来,有这样的库吗,语言是js
共有2个答案
感觉所有的富文本比较都是比较的文本内容吧!如果你需要吧格式保留下来,应该可以增加相应的富文本预览框。然后再比较预览框里面的格式差别;
感觉单纯的比较预览框的增删改,会比较复杂,比较需要比较节点,那这个就类似vue或者react的节点diff过程了;可能没有办法按照你说的按照格式去比较,或则说实现很困难;
这有一个对比文件插件,生成类似github diff对比报告,可以参考下:
https://github.com/rtfpessoa/diff2html-cli
-
富文本是管理后台一个核心的功能,但同时又是一个有很多坑的地方。在选择富文本的过程中我也走了不少的弯路,市面上常见的富文本都基本用过了,最终权衡了一下选择了Tinymce。 这里在简述一下推荐使用 tinymce 的原因:tinymce 是一家老牌做富文本的公司(这里也推荐 ckeditor,也是一家一直做富文本的公司,新版本很不错),它的产品经受了市场的认可,不管是文档还是配置的自由度都很好。在使
-
本文向大家介绍Django之富文本(获取内容,设置内容方式),包括了Django之富文本(获取内容,设置内容方式)的使用技巧和注意事项,需要的朋友参考一下 富文本 1、Rich Text Format(RTF) 微软开发的跨平台文档格式,大多数的文字处理软件都能读取和保存RTF文档,其实就是可以添加样式的文档,和HTML有很多相似的地方 图示 2、tinymce插件 安装插件 pip instal
-
请问有哪些开源免费的JavaScript富文本编辑器可以将富文本内容转Word?自己之前找过CKEditor,但是这个是要收费的
-
本文向大家介绍说说你对富文本的理解,你有用过哪些富文本编辑器呢?相关面试题,主要包含被问及说说你对富文本的理解,你有用过哪些富文本编辑器呢?时的应答技巧和注意事项,需要的朋友参考一下 富文本是指在提供类似word的文本格式编辑方式的编辑器,可以让不会CSS样式的用户也可以通过简单的按钮点击设置出自己想要的文本格式。 一般现在是出现在留言板或者论坛的发帖和博客的发博文等功能块。 一般会支持图片上传,
-
Django集成UEditor (封装成应用) 百度富文本编辑器 http://ueditor.baidu.com/website/ 使用效果 测试环境 ubuntu 16.04 python3.5.2 django1.11.7 目前测试解决了出现的以下两个问题,都是python版本问题 error1 # name 'file' is not defined controller.py 68行
-
富文本编辑,又称为WYSIWYG(What You See Is What You Get,所见即所得)。在网页中编辑富文本内容,是人们对Web 应用程序最大的期待之一。虽然也没有规范,但在IE 最早引入的这一功能基础上,已经出现了事实标准。而且,Opera、Safari、Chrome 和Firefox 都已经支持这一功能。这一技术的本质,就是在页面中嵌入一个包含空HTML 页面的iframe。通

