《拼多多面经》专题
-
 多多买菜BD(在BOSS上看的)
多多买菜BD(在BOSS上看的)三个面试官(加上HR) 因为大学本科毕业身份,所以谈了很多,让我不要想着内部转岗,但是有晋升渠道。 面试时间:45分钟 base:在重庆,就近原则分配。 工作内容:60%-70%是团长维护,30%-40%是拉新。团长佣金制度,无需整天开店 工作时间:早九晚六,周末单休。 面试内容: 1.自我介绍(面试官看简历) 2.着重问了社群运营,转化、拉新等问题。 3.问为什么不找法律相关的工作? 4.问简历
-
最多*最多*小数位数的大多数Python方式打印
问题内容: 我想格式化最多不超过2个小数位的浮点数列表。但是,我不想尾随零,也不想尾随小数点。 因此,例如=> ,=> ,=> ,=> 。 简单的解决方案是。但是,这看起来很丑陋,而且看起来很脆弱。还有更好的解决方案,也许带有一些神奇的格式标志? 问题答案: 您需要将和剥离分开;这样你永远不会剥夺自然。 或者,使用函数,但这实际上归结为同一件事: 一些测试:
-
 飞书人力套件-前端-面试记录(已OC),可内推,hc多多!
飞书人力套件-前端-面试记录(已OC),可内推,hc多多!写在前面:这篇帖子是对前一篇面经帖的总结,对具体题目如果有兴趣可以移步前一篇,这里会分享一些其他的干货。 一面: 时间:2022年4月7日 16:00 1.自我介绍 2.项目中注册/登陆的实现方法。 3.本地存储 cookies/localStorage/sessionStorage 4.实现localStorage超时删除 5.如何将width为400px的图片变为300px(不修改源码,四种方
-
多种表格和一个处理页面
问题内容: 请在问题上需要您的帮助。我的主页上有两个表格,我希望用户在不同的时间填写和提交。我的问题是,我只希望对它们两个都有一个处理页面。通常我可以在单独的页面中执行此操作。但我想知道是否可以在同一页面上进行。 好吧..如果我在操作页面上提交表单A,则不会为表单B的变量提供未定义的索引,该索引尚未提交,当然也不建议使用GET。 感谢您的时间和耐心等待。 问题答案: 这样做并非完全没有听说过。通常
-
 Vue3.0结合bootstrap创建多页面应用
Vue3.0结合bootstrap创建多页面应用本文向大家介绍Vue3.0结合bootstrap创建多页面应用,包括了Vue3.0结合bootstrap创建多页面应用的使用技巧和注意事项,需要的朋友参考一下 本人主要做c#winform应用,刚接触vue,发现用vue做单页面应用的比较多,多页面的资料很少,特别是用vue3.0版本做多页面的资料,更少,所以自己整理一下,结合bootstrap和jquery,也可以给有需要的同行做个参考。 1.首
-
vue2.0之多页面的开发的示例
本文向大家介绍vue2.0之多页面的开发的示例,包括了vue2.0之多页面的开发的示例的使用技巧和注意事项,需要的朋友参考一下 我们平常用vue开发的时候总觉得vue好像就是专门为了单页面应用而诞生的,其实不是。因为vue在工程化开发的时候很依赖webpack,而webpack是将所有的资源整合到一块,弄成一个单页面。但是vue不止可以做单页面,它还可以做多页面,如果要做多页面的话需要对他的依赖,
-
 webpack构建react多页面应用详解
webpack构建react多页面应用详解本文向大家介绍webpack构建react多页面应用详解,包括了webpack构建react多页面应用详解的使用技巧和注意事项,需要的朋友参考一下 写这个的初衷是很难找一个简洁的项目脚手架,很多脚手架都有很多依赖,光看依赖就要很久,所以自己参照网上的内容,弄个这么一个简单的多页面的脚手架。 利用creat-react-app 新建一个react应用 然后创建一个项目 create-react-ap
-
 面试官你现在的工资多少?
面试官你现在的工资多少?面试官:你现在的工资多少? 错误姿势:只回答月薪多少K。 标准回答:现在月薪多少K*多少薪+补助+平时的项目奖金 1、对于多少薪该如何回答?只需要回答外界对公司所悉知的是多少薪就可以了。比如阿里巴巴,绝大部分可以拿到16薪,如果你过去的绩效低没拿到16薪,你只需要回答我们公司是16个月就可以;如果你过去的绩效很好高于16薪,那就回答你实际的多少薪就行了! 2、公司有补助的一定要说出来。比如餐补、房
-
 JS面向对象之多选框实现
JS面向对象之多选框实现本文向大家介绍JS面向对象之多选框实现,包括了JS面向对象之多选框实现的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了JS面向对象之多选框实现代码,供大家参考,具体内容如下 描述: JS面向对象——多选框的实现 效果: 实现: Utile.js UIComponent.js html 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
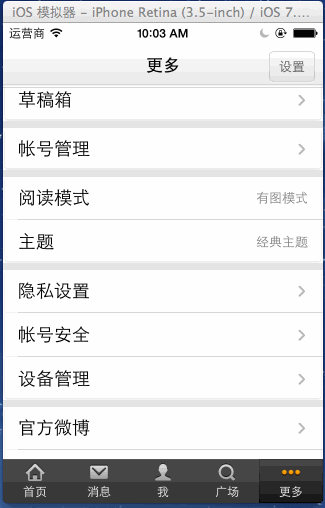
 iOS开发之路--微博“更多”页面
iOS开发之路--微博“更多”页面本文向大家介绍iOS开发之路--微博“更多”页面,包括了iOS开发之路--微博“更多”页面的使用技巧和注意事项,需要的朋友参考一下 最终效果图: MoreViewController.m 『更多』页面的数据来源more.plist
-
用于多个html页面的Javascript文件
我是Javascript的初学者。我目前正在使用它开发Phonegap应用程序。我被夹在中间,因为我有4个html页面用于注册过程,我必须将所有html页面输入值传递到单个js文件,因为最终所有数据都必须发布到服务器URL,而且我在许多网站上读到,他们建议对你网站的所有页面使用相同的js文件来加快网站速度。所以我有两个问题要解决。我搜索了很多网站,但没有找到准确的答案。 > 我需要将4个html页
-
 vue配置多页面的实现方法
vue配置多页面的实现方法本文向大家介绍vue配置多页面的实现方法,包括了vue配置多页面的实现方法的使用技巧和注意事项,需要的朋友参考一下 1.安装环境 ①安装node.js 并添加入环境变量PATH ②安装淘宝NPM镜像 ③安装webpack ④安装vue-cli脚手架 ⑤创建项目模板 vue init wepack vue-multipage-demo ⑥cmd进入到要放项目的文件夹 ⑦安装 cnpm install
-
Javascript中的深平面多维数组[duplicate]
我想写一个函数,可以对给定的数组进行深度展平。例如: 我尝试递归地解决这个问题,到目前为止,我得到了: 然而,这只会将非数组元素推向结果,并完全忽略串联部分。我该如何解决这个问题,或者有没有更好的方法来编写这个函数,而无需任何外部库的帮助?
-
面向多模块项目的Maven配置
我正在学习本教程https://spring.io/guides/gs/multi-module/#scratch 在根目录中,我创建了3个目录:moduleA、moduleB和moduleC 我运行了
-
一个页面上有多个图片库
我用缩略图创建了一个小图像库。每次我将鼠标悬停在给定的颜色上,主窗口中的图像就会变成具有这种颜色的图像(实际上,我希望彩色图像被替换为我放在那里的图像的不同颜色变化)。 我想做的是在我的页面上放不止一个这样的图库。问题是,如果我添加另一个库,所有内容都会重复。我希望避免为每个库创建css和jquery代码。有什么办法可以做到这一点吗? 此外,最初我希望大图像仅在单击彩色缩略图时显示,而不是悬停在上
