《分奖金》专题
-
如何等待AdMob奖励视频正确加载
我试图在我的Android应用程序中使用AdMob奖励广告。为了包括它在引用的应用程序,我需要等待奖励的视频加载后,用户点击按钮。我在下面的整个代码中都在尝试它,但我得到了错误: IllegalStateException:必须在主UI线程上调用showAd。 当点击臀部时: 重写了侦听器: 使用mRewardedVideoad.isLoaded()函数也会触发同样的问题。
-
强化学习:稀疏奖励(Reward Shaping,Curiosity,Curriculum Learning)
用强化学习训练智能体的时候,多数的时候 agent 都是没有办法得到 reward 的。在没有办法得到 reward 的情况下,训练 agent 是非常困难的。假设你要训练一个机器手臂,然后桌上有一个螺丝钉跟螺丝起子,那你要训练它用螺丝起子把螺丝钉栓进去,这个很难,为什么?因为一开始你的 agent 是什么都不知道的,它唯一能够做不同的 action 的原因是 exploration。在做 Q-learning 的时候,会有一些随机性
-
 JS实现转动随机数抽奖特效代码
JS实现转动随机数抽奖特效代码本文向大家介绍JS实现转动随机数抽奖特效代码,包括了JS实现转动随机数抽奖特效代码的使用技巧和注意事项,需要的朋友参考一下 大家都玩过抽奖游戏,或者梦想抽到大奖吧,但是有没有想过抽奖游戏是怎么实现的呐?今天就给大家分享一款转动随机数抽奖的JS特效代码。 实现代码如下 实现的效果图: 现在抽奖游戏应用的非常广泛,我们每个人都会接触到,尤其是节假日的时候各大商场都会组织这种类型的游戏活动吸引顾客,我上
-
 jQuery实现类似老虎机滚动抽奖效果
jQuery实现类似老虎机滚动抽奖效果本文向大家介绍jQuery实现类似老虎机滚动抽奖效果,包括了jQuery实现类似老虎机滚动抽奖效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现类似老虎机滚动抽奖效果。分享给大家供大家参考。具体如下: 这里使用jquery实现类似老虎机的网页抽奖功能,只是一个简单的投资功能实现,还有一些地方是需要完善的,比如抽奖快结束的时候,不会自动变慢速度,哪位高手感兴趣的话可以加以完
-
 神策前端一、二、三面、已意向、已开奖
神策前端一、二、三面、已意向、已开奖挺久面的了,现在就是等hr沟通薪资,貌似神策人均三面,感觉池子不小 一面 8月24日(40min) 实习需求,难点问题,如何设计,针对一些实现,说了一些细节问题 vue响应式(老八股) http,随便说想说啥说啥(几个版本区别,多路复用原理,属于哪个层,心跳检测,请求响应报文,前端的应用) 二面 8月31日(65min) V8在runing的时候遇到了一个macro-task或者一个micro-t
-
 js手机号批量滚动抽奖实现代码
js手机号批量滚动抽奖实现代码本文向大家介绍js手机号批量滚动抽奖实现代码,包括了js手机号批量滚动抽奖实现代码的使用技巧和注意事项,需要的朋友参考一下 我们平时在看一些选秀节目或一些歌唱类比赛节目时经常会看到在现场的大屏幕上会有观众的手机号在滚动来选出谁是幸运观众或谁中了什么奖项,这些手机号都是现场观众或场外观众在给选手投票时产生的,当主持人一声开始令下,大屏幕上的手机号就会快速随机滚动,当主持人一声停令下,大屏幕上会随机出
-
 jQuery+PHP实现的掷色子抽奖游戏实例
jQuery+PHP实现的掷色子抽奖游戏实例本文向大家介绍jQuery+PHP实现的掷色子抽奖游戏实例,包括了jQuery+PHP实现的掷色子抽奖游戏实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery+PHP实现的掷色子抽奖游戏详细步骤。分享给大家供大家参考。具体分析如下: 该游戏是以大富翁游戏为背景,综合运用jQuery和PHP知识,设计出以掷色子点数来达成抽奖的效果,当然抽奖概率是可控的,开发者可以将本实例稍作修改
-
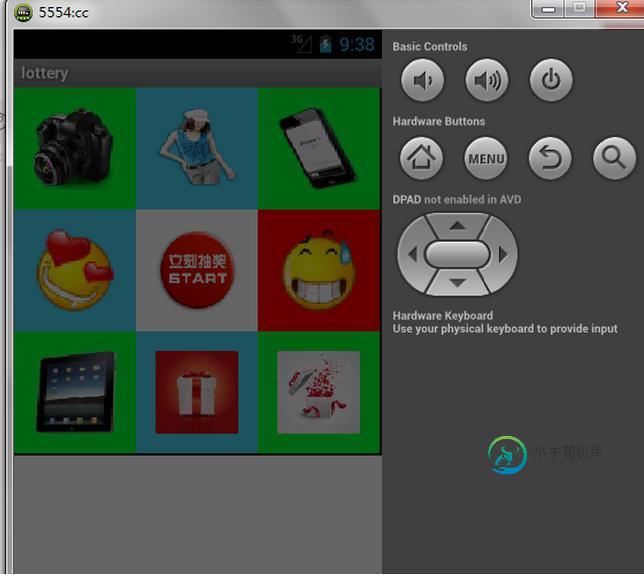
 Android打造流畅九宫格抽奖活动效果
Android打造流畅九宫格抽奖活动效果本文向大家介绍Android打造流畅九宫格抽奖活动效果,包括了Android打造流畅九宫格抽奖活动效果的使用技巧和注意事项,需要的朋友参考一下 因为company项目中需要做九宫格抽奖活动,以前都没有做过类似的功能,虽然之前在浏览大神们的博客中,无意中也看到了好多关于抽奖的项目,但因为项目中没有需要,一直都没有点击进去看。这次不去看估计不行。直到公司计划要做抽奖功能,才迫不得已上网查找demo 网
-
 iOS实现新年抽奖转盘效果的思路
iOS实现新年抽奖转盘效果的思路本文向大家介绍iOS实现新年抽奖转盘效果的思路,包括了iOS实现新年抽奖转盘效果的思路的使用技巧和注意事项,需要的朋友参考一下 临近春节,相信不少app都会加一个新的需求——新年抽奖 不多废话,先上GIF效果图 DEMO链接 1. 跑马灯效果 2. 抽奖效果 实现步骤: 一、跑马灯效果 其实很简单,就是通过以下两张图片,用NSTimer无限替换,达到跑马灯的效果 实现代码: 二、抽奖效果 1.初始
-
 【已开奖】腾讯pcg文档-产品策划面经
【已开奖】腾讯pcg文档-产品策划面经【流程】3+1无群面,全程1v1,面试流程推进很快但是池子里差点泡死,面试已经过去一个月,没录音基本上都是回忆的,大差不大吧 【一面】 1.自我介绍 2.深挖实习经历大约-15min *介绍实习所在业务情况,负责的功能更新的背景,核心问题,解决方案,数据表现等 *基于业务对一些策略进行深挖,功能实现的链路是怎样的,如何和后台联动,需要完整介绍情景下的业务链路 3.对文档/协同办公类产品的思考-20
-
兑吧荣获艾瑞金瑞奖,领跑企业用户运营服务
5月23日, 2018艾瑞年度高峰会议暨金瑞奖颁奖典礼在北京隆重举行。兑吧作为国内领先的用户运营服务平台,荣膺金瑞奖“企业服务创新奖”。 ::: hljs-center ::: 据悉,“艾瑞年度高峰会议”现已成为中国互联网极具影响力的品牌盛会,金瑞奖由艾瑞咨询超百位权威研究专家团队综合评审,为表彰过去一年在新经济领域有突出表现的创新产品、新技术服务、网络应用以及创新领袖人物而设立的奖项。经过十二年
-
 js实现简易的单数字随机抽奖(0-9)
js实现简易的单数字随机抽奖(0-9)本文向大家介绍js实现简易的单数字随机抽奖(0-9),包括了js实现简易的单数字随机抽奖(0-9)的使用技巧和注意事项,需要的朋友参考一下 本文分享的网页特效是一个可以控制开始停止的数字抽奖游戏,类似很多电视上那种数字抽奖游戏,下面就是我分享的全部代码: 运行效果图: 初始状态: 开始之后: 我现在展示的是运行中截的图,是静止的,大家可以动手操作,感受一下,会有一点点的成就感哦。 以上就是本文的全
-
 js实现可键盘控制的简单抽奖程序
js实现可键盘控制的简单抽奖程序本文向大家介绍js实现可键盘控制的简单抽奖程序,包括了js实现可键盘控制的简单抽奖程序的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js抽奖程序的编写代码,以及编写注意事项,感兴趣的小伙伴们可以参考一下 代码: 注意点: 1.随机数,取数组的其中一个;取0-n之间:Math.random()*(n+1) 2.定时器,开始抽奖时要停止前面的一次抽奖,不然会定时器重叠 3.按键操作
-
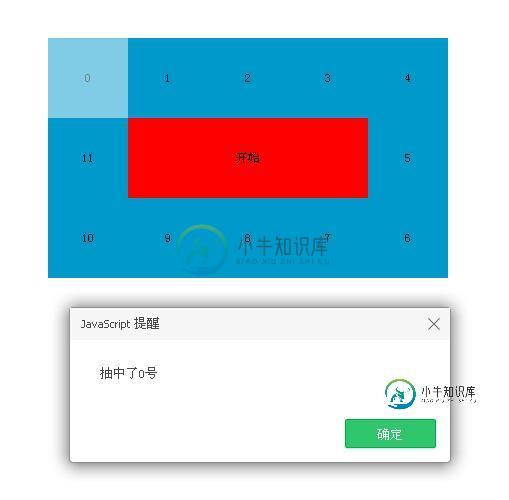
慕课网题目之js实现抽奖系统功能
本文向大家介绍慕课网题目之js实现抽奖系统功能,包括了慕课网题目之js实现抽奖系统功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现抽奖系统功能的具体代码,供大家参考,具体内容如下 要求实现功能: 1.点击左侧按键,开始抽奖,点击右侧按键,停止抽奖; 2.敲击回车键,开始抽奖,再次敲击回车键,停止抽奖; 3.开始抽奖后,左侧按钮变色; html: css: JavaScri
-
颤振-重新加载时奖励视频广告错误:“未加载广告,奖励视频显示失败,未加载广告,空)”
当我调用
