《旷视》专题
-
 数据可视化是什么
数据可视化是什么主要内容:数据可视化,数据可视化应用场景如果将文本数据与图表数据相比较,人类的思维模式更适合于理解后者,原因在于图表数据更加直观且形象化,它对于人类视觉的冲击更强,这种使用图表来表示数据的方法被叫做数据可视化。 图1:数据可视化 当使用图表来表示数据时,我们可以更有效地分析数据,并根据分析做出相应的决策。在学习 Matplotlib 之前,了解什么是数据可视化是非常有必要的。 数据可视化 图表为更好地探索、分析数据提供了一种直观的方
-
NumPy副本和视图
主要内容:赋值操作,ndarray.view(),切片创建视图,ndarray.copy()对 NumPy 数组执行些函数操作时,其中一部分函数会返回数组的副本,而另一部分函数则返回数组的视图。本节对数组的副本和视图做重点讲解。 其实从内存角度来说,副本就是对原数组进行深拷贝,新产生的副本与原数组具有不同的存储位置。而视图可理解为对数组的引用,它和原数组有着相同的内存位置。 赋值操作 赋值操作是数组引用的一种方法。比如,将 a 数组赋值给变量 b,被赋值后的变量 b 与 a 组具有相同的
-
Spring MVC视图和视图解析器
主要内容:视图,视图的分类,视图解析器,同时配置多个视图解析器,视图控制器Spring MVC 的控制器方法支持 ModelAndView、ModelMap、View、String 多种类型的返回值,但无论控制器方法的返回值是哪种类型,Spring MVC 内部最终都会将它们封装成一个 ModelAndView 对象。 ModelAndView 对象由 model(模型数据)和 view(视图)两部分组成,但这里的 view 通常并不是一个真正的 View 视图对象,而
-
 UE4设置人物移动和人物视角
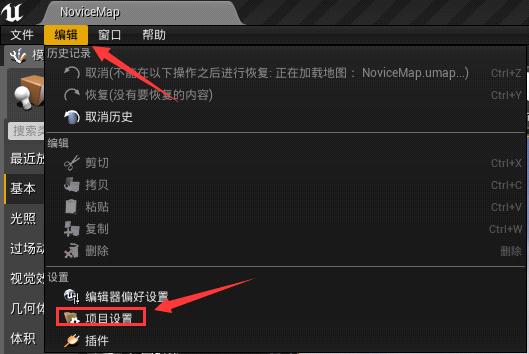
UE4设置人物移动和人物视角主要内容:UE4 设置人物移动,UE4 设置人物角色,FRotator本节我们先讲解 UE4 人物移动的设置,然后再讲解 UE4 人物视角的设置。 UE4 设置人物移动 1) 打开 UE4 编辑器,点击“编辑”然后点击“项目设置”: 2) 选择“输入”: 3) 点击“AxisMappins” 的 添加按键输入,我们创建 6 个按键输入: 4) 更改按键和按键的名字,这里一个按键对应一个名字。你可以通过添加多个名字不同但是按键相同的方法去绑定不同的事件。 5) 设置
-
MySQL删除视图
主要内容:基本语法,删除视图删除视图是指删除 MySQL 数据库中已存在的视图。删除视图时,只能删除视图的定义,不会删除数据。 基本语法 可以使用 DROP VIEW 语句来删除视图。 语法格式如下: DROP VIEW <视图名1> [ , <视图名2> …] 其中: 指定要删除的视图名。DROP VIEW 语句可以一次删除多个视图,但是必须在每个视图上拥有 DROP 权限。 删除视图 【实例】删除 v_students_
-
MySQL修改视图
主要内容:基本语法,修改视图内容,修改视图名称修改视图是指修改 MySQL 数据库中存在的视图,当基本表的某些字段发生变化时,可以通过修改视图来保持与基本表的一致性。 基本语法 可以使用 ALTER VIEW 语句来对已有的视图进行修改。 语法格式如下: ALTER VIEW <视图名> AS <SELECT语句> 语法说明如下: :指定视图的名称。该名称在数据库中必须是唯一的,不能与其他表或视图同名。 :指定创建视图的 SELECT 语句,
-
MySQL查看视图
主要内容:查看视图的字段信息,查看视图的详细信息,拓展阅读创建好视图后,可以通过查看视图的语句来查看视图的字段信息以及详细信息。本节主要讲解如何使用 SQL 语句来查看视图的字段信息以及详细信息。 查看视图的字段信息 查看视图的字段信息与查看数据表的字段信息一样,都是使用 DESCRIBE 关键字来查看的。具体语法如下: DESCRIBE 视图名; 或简写成: DESC 视图名; 示例 1 下面创建学生信息表 studentinfo 的一个视图,用于查询
-
MySQL创建视图
主要内容:基本语法,创建基于单表的视图,创建基于多表的视图,查询视图创建视图是指在已经存在的 MySQL 数据库表上建立视图。视图可以建立在一张表中,也可以建立在多张表中。 基本语法 可以使用 CREATE VIEW 语句来创建视图。 语法格式如下: CREATE VIEW <视图名> AS <SELECT语句> 语法说明如下。 :指定视图的名称。该名称在数据库中必须是唯一的,不能与其他表或视图同名。 :指定创建视图的 SELECT 语句,可用于查询多个基础表或源
-
MySQL视图是什么?
主要内容:视图的优点MySQL 视图(View)是一种虚拟存在的表,同真实表一样,视图也由列和行构成,但视图并不实际存在于数据库中。行和列的数据来自于定义视图的查询中所使用的表,并且还是在使用视图时动态生成的。 数据库中只存放了视图的定义,并没有存放视图中的数据,这些数据都存放在定义视图查询所引用的真实表中。使用视图查询数据时,数据库会从真实表中取出对应的数据。因此,视图中的数据是依赖于真实表中的数据的。一旦真实表中
-
 Linux Vim可视化模式
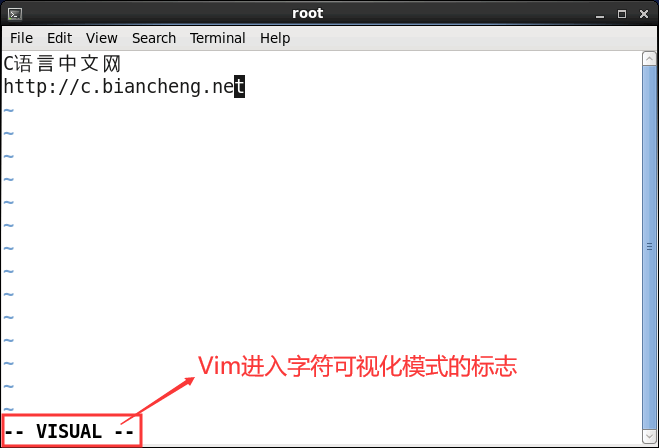
Linux Vim可视化模式相信大家都使用过带图形界面的操作系统中的文字编辑器,用户可以使用鼠标来选择要操作的文本,非常方便。在 Vim 编辑器中也有类似的功能,但不是通过鼠标,而是通过键盘来选择要操作的文本。 在 Vim 中,如果想选中目标文本,就需要调整 Vim 进入可视化模式,如表 1 所示,通过在 Vim 命令模式下键入不同的键,可以进入不同的可视化模式。 表 1 进入Vim可视化模式的方式 命令 功能 v(小写)
-
 部分视图中的多个Chart.js图表相互覆盖
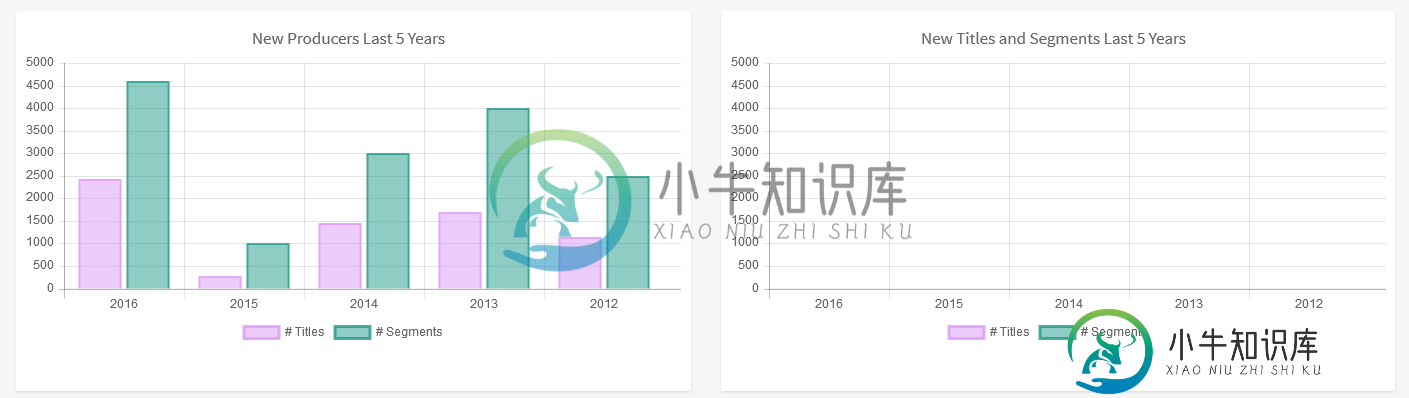
部分视图中的多个Chart.js图表相互覆盖使用ASP.NET MVC,我正在尝试使用Chart.js库创建一个在单个页面上显示多个条形图的网页。每个图表都有不同的数据,并且是在其自己的部分视图中创建的。虽然没有创建多个不同的图表,但最后一个图表数据覆盖了页面上的第一个图表,所有剩余的图表都显示为空白。如下图所示,“标题和分段”数据和图例覆盖了“制作人”数据,“标题和分段”图表为空。 在主视图页面上,我使用foreach循环为每个报表呈现相
-
如何在JavaFX应用程序中停止后关闭视频?
我正在用场景构建器创建一个JavaFX应用程序。我在开头加了一段视频。所以我想播放视频之前,我的应用程序启动在全屏模式。问题是当它停止时,我只看到黑色尖叫,什么也没发生,我想这是因为视频是全屏的,它没有自动关闭。 我也有一个bug,在视频开始之前,我的主窗口的一些闪烁。我想这是因为视频放在控制器中,在我的应用程序启动后开始。 公共类主扩展应用程序{ 控制器类:
-
Android网络视图 - 访问控制允许来源
我无法在Webview中加载视频。 这是我的日志: 即使使用: 解决方案是什么?
-
Java FXML加载视图供以后使用
谢谢, 巴特
-
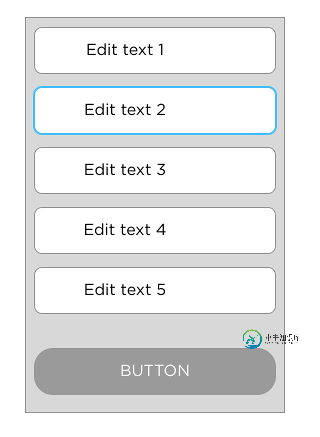
 Android:聚焦时,如何将滚动视图中的EditText置于另一个视图之上?
Android:聚焦时,如何将滚动视图中的EditText置于另一个视图之上?我的应用程序设计使我对每个表单视图都有这样的布局:视图底部有一个浮动按钮。我使用来动态设置按钮的高度,无论屏幕宽度如何,总是相同的左/右边距,所以我最终有这样的布局: (1)底部按钮高度的清晰视图,以免隐藏按钮隐藏的滚动视图底部视图 基本上,这就是它看起来的样子: 现在我遇到的问题是当我点击底部的编辑文本时,例如,这里的第四个: 编辑文本会在键盘上向上移动,但不会在浮动按钮上移动,并且经常被它隐藏
