《旷视》专题
-
DB2视图
主要内容:创建一个视图视图用于定义表示存储在表中的数据的替代方法。 视图不是真正的表,也没有任何永久存储。它可以帮助用户查看一个或多个表中的数据。 它是结果表的命名规范。 视图(VIEW)可以从一个或多个表派生。最多可以使用个表来创建视图(VIEW)。 视图(VIEW)可以包含表中的所有列或某些列。 创建一个视图 语法: 示例 视图的优点 它使数据更易于使用,因为它将来自多个表的数据表示为单个表。 它可以提高安全性,因
-
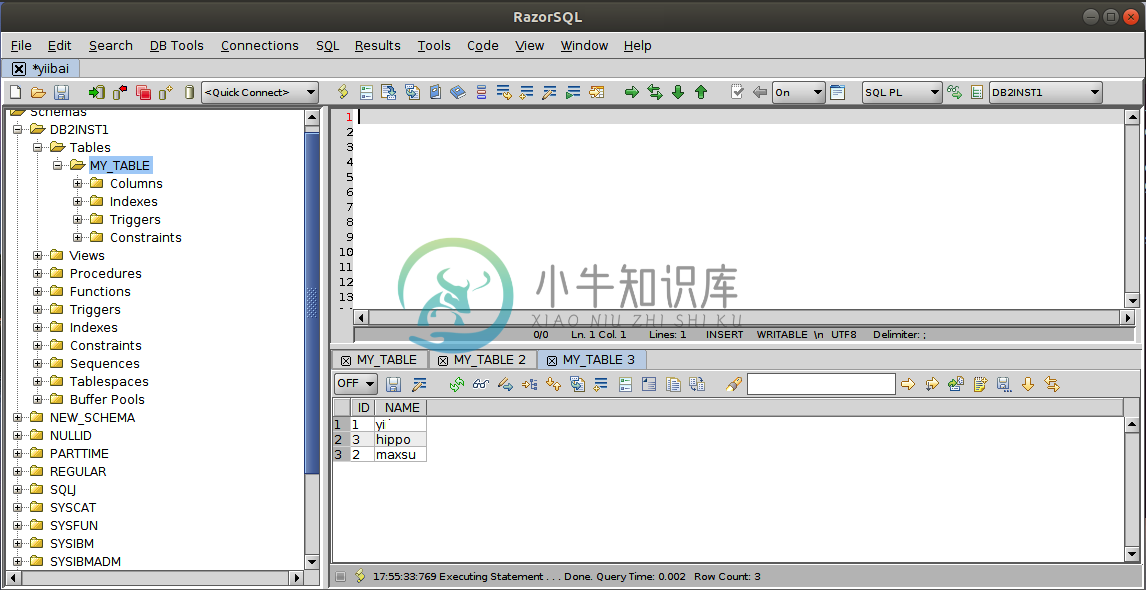
 DB2 RazorSQL视图
DB2 RazorSQL视图主要内容:查看表内容视图用于定义表示存储在表中的数据的替代方法。视图不是真正的表,也没有任何永久存储。 它可以用于查看一个或多个表中的数据。它是结果表的命名规范。 视图可以从一个或多个表派生。最多可以使用15个表来创建视图。视图可以包含表中的所有列或某些列。 查看表内容 查看内容(View Content )块有助于查看存储在表中的所有记录。
-
 重新审视编辑
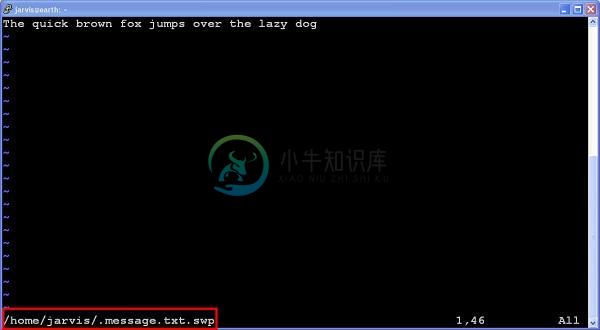
重新审视编辑在上一篇文章中,已经了解基本编辑,了解Vim的其他一些编辑功能。 在本节中,将讨论以下主体内容 - 缓冲 交换文件 剪切,复制,删除,粘贴操作 撤消和重做操作 缓冲 缓冲区是Vim使用的临时内存。 当在编辑器中打开文件时,Vim从磁盘驱动器加载其内容。 每当编辑文件时,这些内容都存储在内存(RAM)中,实际上是从缓冲区编辑文件。 当完成编辑并保存文件,那时只将缓冲区内容传输到适当的文件。 交换 交
-
 9.2 MediaPlayer播放音频与视频
9.2 MediaPlayer播放音频与视频主要内容:本节引言:,1.相关方法详解,2.使用代码示例,3.本节示例代码下载:,本节小结:本节引言: 本节带来的是Android多媒体中的——MediaPlayer,我们可以通过这个API来播放音频和视频 该类是Androd多媒体框架中的一个重要组件,通过该类,我们可以以最小的步骤来获取,解码 和播放音视频。它支持三种不同的媒体来源: 本地资源 内部的URI,比如你可以通过ContentResolver来获取 外部URL(流) 对于Android所支持的的媒体格式列表 对于Androi
-
 7.5.1 WebView(网页视图)基本用法
7.5.1 WebView(网页视图)基本用法主要内容:本节引言,1.什么是WebView?,2.相关方法,3.一些常见需求讲解,4.示例代码下载:,本节小结:本节引言 本节给大家带来的是Android中的一个用于显示网页的控件:WebView(网页视图)。 现在Android应用 层开发的方向有两种:客户端开发和HTML5移动端开发! 所谓的HTML5端就是:HTML5 + CSS + JS来构建 一个网页版的应用,而这中间的媒介就是这个WebView,而Web和网页端可以通过JS来进行交互,比如, 网页读取手机联系人,调用手机相关的AP
-
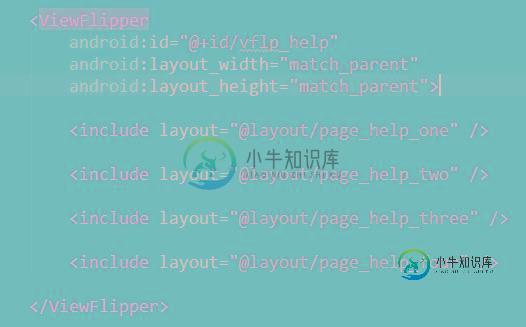
 2.5.6 ViewFlipper(翻转视图)的基本使用
2.5.6 ViewFlipper(翻转视图)的基本使用主要内容:本节引言:,1.为ViewFlipper加入View的两种方法,2.常用的一些方法,3.使用实例,4.代码示例下载,本节小结:本节引言: 本节给大家带了的是ViewFlipper,它是Android自带的一个多页面管理控件,且可以自动播放! 和ViewPager不同,ViewPager是一页页的,而ViewFlipper则是一层层的,和ViewPager一样,很多时候, 用来实现进入应用后的引导页,或者用于图片轮播,本节我们就使用ViewFlipper写一个简单的图片 轮播的例子吧~官
-
 2.5.2 GridView(网格视图)的基本使用
2.5.2 GridView(网格视图)的基本使用主要内容:本节引言:,1.相关属性:,2.使用示例:,3.示例代码下载:,本节小结:本节引言: 本节给大家介绍的是第二个Adapter类的控件——GridView(网格视图),见名知义,ListView是列表, GridView就是显示网格!他和ListView一样是AbsListView的子类!很多东西和ListView都是相通的, 本节我们就来学习他的基本用法~ 1.相关属性: 下面是GridView中的一些属性: android:columnWidth:设置列的宽度 and
-
 2.3.4 ImageView(图像视图)
2.3.4 ImageView(图像视图)主要内容:本节引言:,1.src属性和background属性的区别:,2.adjustViewBounds设置缩放是否保存原图长宽比,3.scaleType设置缩放类型,4.最简单的绘制圆形的ImageView,本节小结:本节引言: 本节介绍的UI基础控件是:ImageView(图像视图),见名知意,就是用来显示图像的一个View或者说控件! 官方API:ImageView;本节讲解的内容如下: ImageView的src属性和blackground的区别; adjustViewBounds设
-
 ECharts 数据的视觉映射
ECharts 数据的视觉映射主要内容:数据和维度,visualMap 组件,实例,视觉映射方式的配置,实例 1,实例 2数据可视化简单来讲就是将数据用图表的形式来展示,专业的表达方式就是数据到视觉元素的映射过程。 ECharts 的每种图表本身就内置了这种映射过程,我们之前学习到的柱形图就是将数据映射到长度。 此外,ECharts 还提供了 visualMap 组件 来提供通用的视觉映射。visualMap 组件中可以使用的视觉元素有: 图形类别(symbol) 图形大小(symbolSize) 颜色(color)
-
 jQuery Mobile 列表视图
jQuery Mobile 列表视图主要内容:jQuery Mobile 列表视图,实例,实例,列表分隔,实例,实例,更多实例jQuery Mobile 列表视图 jQuery Mobile 中的列表视图是标准的HTML 列表; 有序(<ol>) 和 无序(<ul>). 列表视图是jQuery Mobile中功能强大的一个特性。它会使标准的无序或有序列表应用更广泛。应用方法就是在ul或ol标签中添加data-role="listview"属性。在每个项目(<li>)中添加链接,用户可以点击它: 实例 <ol data-r
-
SQLite 视图
主要内容:创建视图,实例,删除视图视图(View)只不过是通过相关的名称存储在数据库中的一个 SQLite 语句。视图(View)实际上是一个以预定义的 SQLite 查询形式存在的表的组合。 视图(View)可以包含一个表的所有行或从一个或多个表选定行。视图(View)可以从一个或多个表创建,这取决于要创建视图的 SQLite 查询。、 视图(View)是一种虚表,允许用户实现以下几点: 用户或用户组查找结构数据的方式更自然或直
-
PostgreSQL 视图
View(视图)是一张假表,只不过是通过相关的名称存储在数据库中的一个 PostgreSQL 语句。 View(视图)实际上是一个以预定义的 PostgreSQL 查询形式存在的表的组合。 View(视图)可以包含一个表的所有行或从一个或多个表选定行。 View(视图)可以从一个或多个表创建,这取决于要创建视图的 PostgreSQL 查询。 View(视图)是一种虚拟表,允许用户实现以下几点:
-
HTML 音频/视频
主要内容:HTML 音频/视频 DOM 参考手册,HTML 音频/视频 方法,HTML 音频/视频属性,HTML 音频/视频事件HTML 音频/视频 DOM 参考手册 HTML5 DOM 为 <audio> 和 <video> 元素提供了方法、属性和事件。 这些方法、属性和事件允许您使用 JavaScript 来操作 <audio> 和 <video> 元素。 HTML 音频/视频 方法 方法 描述 addTextTrack() 向音频/视频添加新的文本轨道。 canPlayType() 检测浏
-
HTML 视频(Video)播放
主要内容:HTML视频(Videos)播放,实例,问题以及解决方法,使用 <embed> 标签,实例,使用 <object> 标签,实例,使用 HTML5 <video> 元素,实例,最好的 HTML 解决方法,HTML 5 + <object> + <embed>,使用超链接,实例,关于内联视频的说明,HTML 多媒体标签在 HTML 中播放视频的方法有很多种。 HTML视频(Videos)播放 实例 <video width="320" height="240" controls> <sou
-
SQL 视图
主要内容:语法,示例,视图究竟是什么?,为什么使用视图?,视图的修改,删除视图视图(View)是一个由 SELECT 查询所定义出来的虚拟表。 我们知道,SELECT 查询会产生一个包含行和列的结果集,它在结构上和真实的物理表是类似的,您可以把这个结果集看做一个临时表或者虚拟表;给结果集起一个名字,放在数据库中供大家使用,它就叫做“视图”了。 语法 在 SQL 中,您可以基于一个表、多个表或者另外一个视图来创建新的视图,被视图引用的表通常称为“基础表”。 注意,用户必须拥有
