部分视图中的多个Chart.js图表相互覆盖
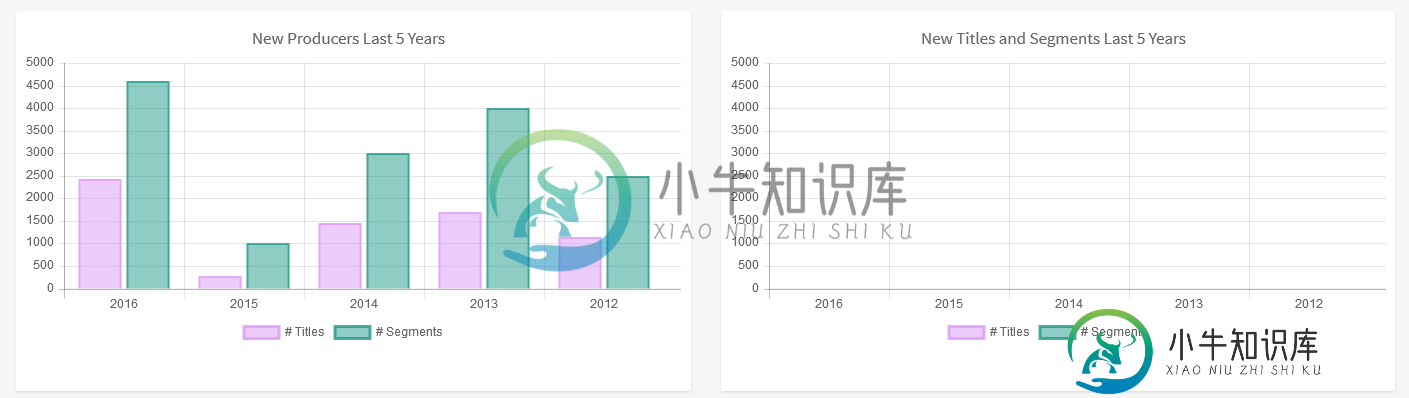
使用ASP.NET MVC,我正在尝试使用Chart.js库创建一个在单个页面上显示多个条形图的网页。每个图表都有不同的数据,并且是在其自己的部分视图中创建的。虽然没有创建多个不同的图表,但最后一个图表数据覆盖了页面上的第一个图表,所有剩余的图表都显示为空白。如下图所示,“标题和分段”数据和图例覆盖了“制作人”数据,“标题和分段”图表为空。

在主视图页面上,我使用foreach循环为每个报表呈现相同的部分视图。
@foreach (Report report in Model.Reports)
{
@Html.Partial("BarChartPartialView", report);
}
在我的局部视图中,我根据模型中的值为canvas对象创建了一个动态ID名称。这是为了克服Chart.js中提到的问题--多折线图--只显示最后一张图。
@{
string name = "canvas" + Model.CurrentReport.ID;
}
然后我使用动态ID创建一个画布对象。
<canvas id="@name"></canvas>
在Chart.js脚本(也在我的部分视图中)中,我使用eval()创建了动态ctx和myBar变量。(idea来源:我如何在JavaScript中声明和使用动态变量?)
<script>
var barChartData = {
labels: [@Html.Raw(Model.Labels)],
datasets: [@Html.Raw(Model.Data)]
};
$(document).ready(function () {
eval("var ctx" + "@name" + "=document.getElementById('@name').getContext('2d');");
var temp = new Chart(eval('ctx' + '@name'), {
type: 'bar',
data: barChartData,
options: {
elements: {
rectangle: {
borderWidth: 2,
borderColor: 'rgb(0, 255, 0)'
}
},
legend: {
position: 'bottom'
},
title: {
display: true,
text: '@Model.CurrentReport.Name'
}
}
});
eval('window.myBar' + '@name' + "= temp;");
});
</script>
我见过其他类似的问题,但似乎都没有解决我的问题的方法:
同一页面中的多个ChartJ
在部分视图中呈现HTML5图表只显示空白数据
共有1个答案
我认为问题是barchartdata会被每个部分视图覆盖。尝试将该变量放入document ready函数中。
或者,使用一个自执行函数来完成所有的图表工作。
(function(){
var data = {};
})();
基本上,问题是每个部分视图都在向页面添加barchartdata的副本。其中每一个都在窗口范围中定义。所以页面看起来如下所示:
<script>
var barChartData = {
labels: ModelOneLabels,
datasets: ModelOneData
};
...
</script>
<script>
var barChartData = {
labels: ModelTwoLabels,
datasets: ModelTwoData
};
...
</script>
这将使barchartdata具有两个模型值。
您应该能够查看生成的页面并看到多个脚本标记。浏览器开发人员工具中的控制台也应该进行验证。
以下是修复方法:
<script>
$(document).ready(function () {
var barChartData = {
labels: [@Html.Raw(Model.Labels)],
datasets: [@Html.Raw(Model.Data)]
};
var ctx = document.getElementById('@name').getContext('2d');
// I am not sure how you are using the window.myBar@name var
// if you are referencing it later than you may need to adjust this part
var myBar = new Chart(ctx, {
type: 'bar',
data: barChartData,
options: {
elements: {
rectangle: {
borderWidth: 2,
borderColor: 'rgb(0, 255, 0)',
borderSkipped: 'bottom'
}
},
legend: {
position: 'bottom'
},
title: {
display: true,
text: '@Model.CurrentReport.Name'
}
})
});
</script>
-
可能吗?怎样 我曾尝试在多个图表、一个图例、多个图表Chart js等上切换Chart.js sync legend。但是,这些解决方案有一个带有图例的图表,并且该图例会影响其他图表。 我应该隐藏图表并只显示图例吗?我应该画一张没有数据的图表吗? 如果你能告诉我,我就毕业了 HTML JS
-
我正在使用chart.js在一个页面上显示多个折线图。然而,只有最后一张图表显示,尽管我称之为“canvas1”和“canvas2”。有些地方一定有冲突,我试过很多东西,但没有任何乐趣。以下是两个图表,仅显示最后一个: 图一 图二: 你的帮助将不胜感激,已经打扰我一段时间了! 提前谢谢
-
我创建了一个json文件使用python这是一个列表。每个子列表都有chart.js图表的数据,即对于x和y轴,具有和。 这是包含列表和子列表的json。 下面的代码创建了一个图表,但我希望遍历所有条目,并为每个子列表(图表的多个实例)创建图表。 如何循环遍历下面代码中列出的json文件并创建多个chart.js图表?i、 e.,等的图表。
-
我正在尝试使用Chart.js在一个页面上创建多个图表。我正在动态创建几个画布来承载这些图表。 每个图表的相关信息都包含在JSON对象中,JSON对象包含在“allDatas”中。 请注意,allDatas中的数据格式正确,并且每个数据都经过测试,我们可以正确创建图表,而不会出现任何问题。画布也是一样,它们都是正确的,我们可以在其中任何一个中显示图表。当我尝试创建多个图表时,会出现问题。 以下是我
-
我正在使用两个MjpegView(扩展表面视图的自定义视图)构建一个应用程序。问题是有时我看不到第一个摄像机视图后面的第二个摄像机视图。流媒体工作没有任何问题,我试图改变布局内摄像机视图的位置,但没有任何成功,也试图带到前面(第二个摄像机)。 这是它自己的布局的代码, 谢谢
-
我为不同的形状创建了锚点,这可以帮助调整形状的大小。这工作良好,但问题是与锚点手势识别器区域(浅蓝色部分)。当在形状内按下定位点时,您可以移动它,但不能选择红色区域来移动定位点,因为它位于父视图之外。 我的问题是,有没有一种方法来识别红色区域,因为它是形状的子区域,但是红色区域位于父视图之外? 我想也许我会扩展形状的框架大小,以包括锚点,并重新计算形状区域,删除锚点的宽度,但不确定这是否是最好的方

