无法使用chart.js呈现多个图表
我正在尝试使用Chart.js在一个页面上创建多个图表。我正在动态创建几个画布来承载这些图表。
每个图表的相关信息都包含在JSON对象中,JSON对象包含在“allDatas”中。
请注意,allDatas中的数据格式正确,并且每个数据都经过测试,我们可以正确创建图表,而不会出现任何问题。画布也是一样,它们都是正确的,我们可以在其中任何一个中显示图表。当我尝试创建多个图表时,会出现问题。
var displayDataviz = function(){
var datavizCanvas = document.querySelectorAll('.js-datavizCanvas');
for(var i=0; i<datavizCanvas.length;i++){
var canvas = datavizCanvas[i];
var data = allDatas[i];
data = data.replace(/"/g,'\"');
data = JSON.parse(data);
reCreateDataviz(canvas,data);
}
}
var reCreateDataviz = function(canvas, previousDataviz) {
console.log(canvas);
console.log(previousDataviz);
var myChart = new Chart(canvas, previousDataviz);
return myChart;
}
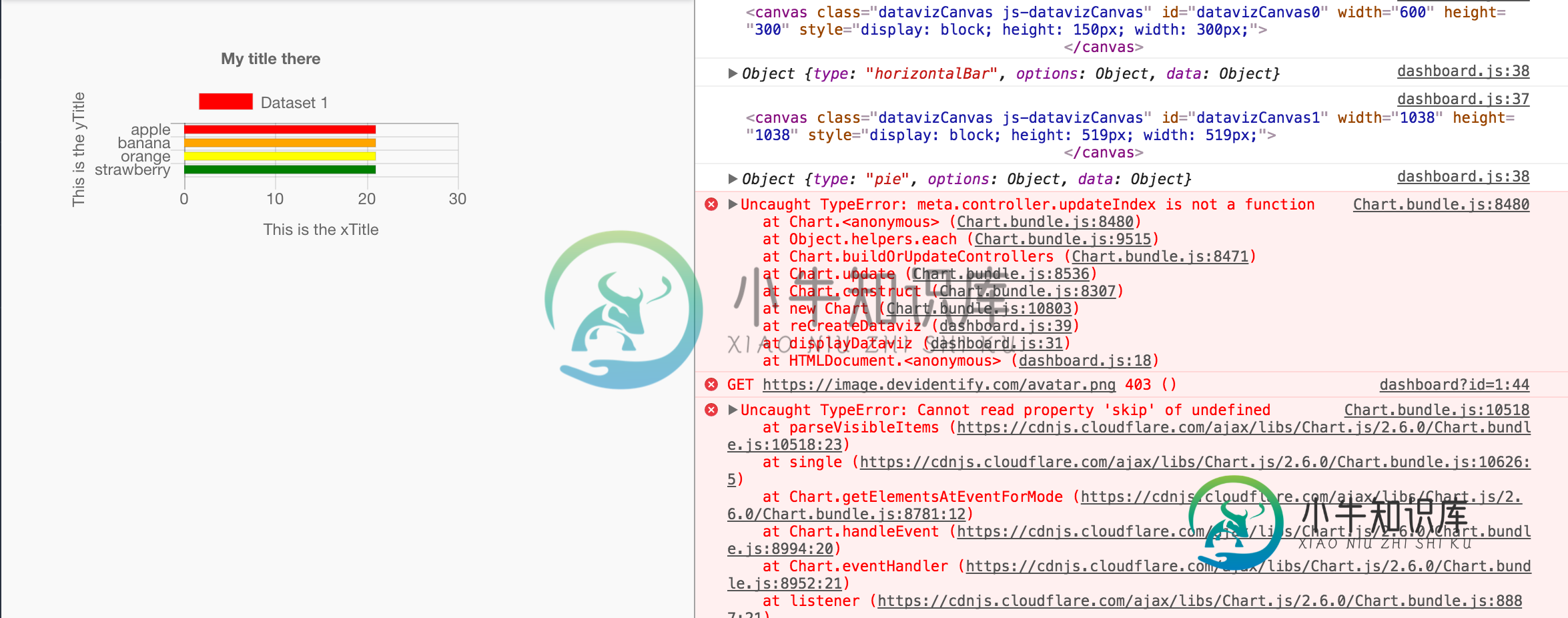
以下是我在控制台中获得的信息,我记录了这两个对象,以便您可以看到它们是正确的,您还可以看到第一个图表(完全随机)工作正常。

我试图手动创建它们,出现了同样的问题。
谢谢你的帮助。
共有1个答案
它不起作用的原因是,您正在将所有图表实例存储到单个变量(myChart)中,这会扭曲除一个之外的所有其他图表实例。
要解决这个问题。。。
将另一个参数添加到重新创建数据viz函数(例如-图表id),该参数将包含每个图表的唯一id:
var reCreateDataviz = function(canvas, previousDataviz, chartID) {
...
}
然后,声明存储图表实例的变量,如下所示:
window['myChart' + chartID] = new Chart(canvas, previousDataviz);
最后,当调用for循环的内的重新创建dataviz函数时,将i作为第三个参数传递,如下所示:
...
reCreateDataviz(canvas, data, i);
...
-
在过去的一个小时里,我一直在尝试让Chart.js在同一页上呈现两个折线图。我已经确保我的画布元素ID是唯一的,我的变量也是唯一的。 这是在使用chart.js v2.8.0 下面是inspect元素的错误日志。 在
-
问题内容: 我正在使用基于Chart.js的AngularJS模块来显示图形。它的工作原理像一个超级按钮,但是当我在AngularJS选项卡集中显示图表时,如果它不是第一个选项卡,则该图形不会呈现。 这是JSFiddle。有人设法解决这个问题吗? 谢谢 问题答案: 正如@Martin指出的,这是Chart.js的问题,当在隐藏的DOM元素中初始化时,图表未显示(即使显示隐藏的元素,其高度和宽度也保
-
可能吗?怎样 我曾尝试在多个图表、一个图例、多个图表Chart js等上切换Chart.js sync legend。但是,这些解决方案有一个带有图例的图表,并且该图例会影响其他图表。 我应该隐藏图表并只显示图例吗?我应该画一张没有数据的图表吗? 如果你能告诉我,我就毕业了 HTML JS
-
当我运行应用程序时,视图上只显示hello world而不显示name变量,在这里搜索之后,我将视图目录从src/main/webapp/view更改为src/main/resource/templates,但是spring boot再也找不到该视图了
-
我正在尝试使用图表创建多行图表。js 我可以使用固定的数据结构对1行和2行执行此操作,但我无法使用多行来显示传递给数据结构的数据。 下面是从图表中缩写出来的示例用法。js网站 http://www.chartjs.org/docs/#getting-started 现在我的代码, 图表始终显示相同的最后生成的行4次。 我是javascript新手,我确信我在创建对象结构时犯了一些错误,我花了一天的
-
我的php页面有多个动态饼图,我希望使用chart.js为每个饼图显示图例和标题 这是我的JS代码: PHP代码: 请建议我为每个饼图设置一个标题和图例。

