Swift-如何识别子视图的手势交互,哪个部分位于父视图的外部
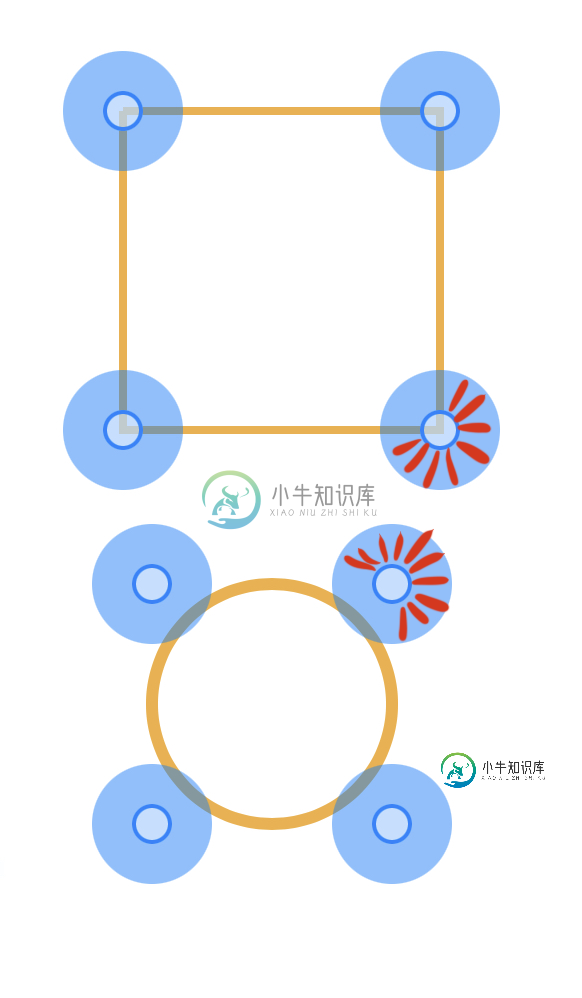
我为不同的形状创建了锚点,这可以帮助调整形状的大小。这工作良好,但问题是与锚点手势识别器区域(浅蓝色部分)。当在形状内按下定位点时,您可以移动它,但不能选择红色区域来移动定位点,因为它位于父视图之外。

我的问题是,有没有一种方法来识别红色区域,因为它是形状的子区域,但是红色区域位于父视图之外?
我想也许我会扩展形状的框架大小,以包括锚点,并重新计算形状区域,删除锚点的宽度,但不确定这是否是最好的方法。
下面是附加到形状视图的锚点视图
class AnchorPoint: UIView {
var panGestureStartLocation: CGPoint?
var dot = UIView()
var positionName: String = ""
func config(positionName: String, position: CGPoint){
self.positionName = positionName
self.frame = CGRect(x: 0, y: 0, width: 60, height: 60)
self.layer.cornerRadius = self.frame.height / 2
self.backgroundColor = UIColor.systemBlue.withAlphaComponent(0.5)
self.center = position
self.isUserInteractionEnabled = true
}
func addDot(){
dot = UIView()
dot.frame = CGRect(x: (self.bounds.size.width / 2) - 10, y: (self.bounds.size.height / 2) - 10, width: 20, height: 20)
dot.layer.cornerRadius = 20 / 2
dot.backgroundColor = UIColor.green.withAlphaComponent(0.6)
dot.layer.borderWidth = 2
dot.layer.borderColor = UIColor.blue.cgColor
dot.isUserInteractionEnabled = true
addSubview(dot)
}
}
共有1个答案
override func hitTest(_ point: CGPoint, with event: UIEvent?) -> UIView? {
var hitView = super.hitTest(point, with: event)
if hitView == nil {
let npoint = dot.convert(point, from: self)
hitView = dot.hitTest(npoint, with: event)
}
return nil
}
-
问题内容: 我正在寻找一种简单的方法,可以一次从一个超级视图中删除所有子视图,而不是一个一个地删除它们。 我缺少什么? 更新 我的应用有一个main 。我必须添加其他不同的视图作为子视图,以便提供一种导航。 因此,当单击按钮“打开”特定页面时,我需要删除所有子视图并添加新的子视图。 更新2-可行的解决方案(OS X) 我猜苹果已经解决了。 现在,它比以往更容易了,只需致电: 问题答案: 编辑:(感
-
使用ASP.NET MVC,我正在尝试使用Chart.js库创建一个在单个页面上显示多个条形图的网页。每个图表都有不同的数据,并且是在其自己的部分视图中创建的。虽然没有创建多个不同的图表,但最后一个图表数据覆盖了页面上的第一个图表,所有剩余的图表都显示为空白。如下图所示,“标题和分段”数据和图例覆盖了“制作人”数据,“标题和分段”图表为空。 在主视图页面上,我使用foreach循环为每个报表呈现相
-
我在UIViewController的视图中有一个。我想要的是将它的高度设置为视图的三分之一,无论屏幕大小如何。我当然知道如何从代码中做到这一点。但是,如何仅使用情节提要/界面构建器来实现这一点呢?
-
我一直试图以iPad仪表板的方式实现两个简单容器并排的视图布局。 我已经阅读了很多例子,当然还有苹果的视图控制器参考,但是我有一个非常奇怪的问题,希望能有一个简单的解释。 我已经并排添加了两个视图容器,每个容器将容纳一个具有不同背景颜色的viewcontroller、一个圆形Rect按钮和一个标签。出于测试目的,我还在“mainViewController”中添加了一个圆形Rect按钮。 所以非常
-
问题内容: 我有一个这样的引导页面: 好像: 因此,如果我在移动设备上查看它,则列A位于顶部,但我希望列B位于顶部。这可能吗?我尝试过推拉,但没有成功。 问题答案: 使用列排序来完成此操作。 将在“ md”或更大的视口上将列“推”到右侧6,并在“ md”上将列“推” 到左侧。在任何较小的视口上,列将再次保持正常顺序。 我认为让人们失望的 是,您必须在HTML中将B置于A之上。可能有不同的方法可以使
-
这是我关于stackoverflow的第一个问题。 我的问题是,在我的Android应用程序中,有一个包含一些项目的列表视图,点击每个项目就会转换为一个新的片段。在项目本身中,有一个内部GridView来显示数组中的一些动态数据。 我担心的是,如果我单击该内部GridView的项,它将不会调用ListView的onItemClick方法,并且不会执行任何操作(因为我已将其设置为禁用)。我想要的是设

