Android:聚焦时,如何将滚动视图中的EditText置于另一个视图之上?
我的应用程序设计使我对每个表单视图都有这样的布局:视图底部有一个浮动按钮。我使用ConstraintLayout来动态设置按钮的高度,无论屏幕宽度如何,总是相同的左/右边距,所以我最终有这样的布局:
<ConstraintLayout>
<ScrollView>
<EditText/>
<EditText/>
<!-- ... -->
<ConstraintLayout /> (1)
</ScrollView>
<Button/>
</ConstraintLayout>
(1)底部按钮高度的清晰视图,以免隐藏按钮隐藏的滚动视图底部视图
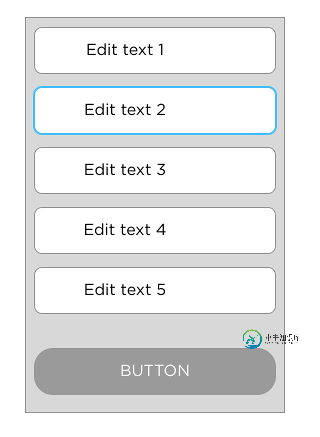
基本上,这就是它看起来的样子:

现在我遇到的问题是当我点击底部的编辑文本时,例如,这里的第四个:

编辑文本会在键盘上向上移动,但不会在浮动按钮上移动,并且经常被它隐藏。我知道我必须在编辑文本的onFocusChanged()方法中做些什么,但我不知道。。。
共有3个答案
AndroidManifest。xml在活动中添加android:WindowsOfInputMode=“adjustPan | stateHidden”;
或者,setKeyboardListener,更改了您的滚动视图位置
1-当编辑文本的焦点更改为true时,您可以将其移动到scrollView的顶部:
这里是代码:
Java代码:
LinearLayout containerOfScrollViewViews= findViewById(R.id.containerOfScrollViewViews);
for (int i = 0; i < containerOfScrollViewViews.getChildCount(); i++) {
containerOfScrollViewViews.getChildAt(i).setOnFocusChangeListener(new View.OnFocusChangeListener() {
@Override
public void onFocusChange(View v, boolean hasFocus) {
int[] xy = new int[2];
v.getLocationInWindow(xy);
if (hasFocus) ((ScrollView)findViewById(R.id.scrollView))
.smoothScrollBy(xy[0], xy[1]);
}
});
}
我的XML:
<?xml version="1.0" encoding="UTF-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ScrollView
app:layout_constraintTop_toBottomOf="parent"
android:id="@+id/scrollView"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_constraintBottom_toTopOf="@id/btn">
<LinearLayout
android:id="@+id/ll"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<EditText
android:hint="A"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp" />
<EditText
android:hint="B"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp" />
<EditText
android:hint="C"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp" />
<EditText
android:hint="D"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp" />
<EditText
android:hint="E"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp" />
<EditText
android:hint="F"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp" />
<EditText
android:hint="H"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp" />
<EditText
android:hint="J"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp" />
<EditText
android:hint="K"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp" />
<EditText
android:hint="Z"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp" />
</LinearLayout>
</ScrollView>
<Button
android:id="@+id/btn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="add"
app:layout_constraintBottom_toBottomOf="parent" />
</android.support.constraint.ConstraintLayout>
2-或者你可以把你的按钮连接到滚动视图的底部,这样当键盘出现时,滚动视图和按钮都在滚动视图的上方
3-您可以收听键盘可见性昌和隐藏/显示您的按钮
这里是这个解决方案的链接:软键盘打开和关闭监听器在Android的活动?
我知道我必须在edit text的onFocusChanged()方法中执行一些操作。
不,你不必手动操作。只需将此属性添加到按钮。这将使按钮位于父布局的底部,而不是EditText的底部(如果您已经这样做了,可以跳过此操作)。
app:layout_constraintBottom_toBottomOf="parent"
并将此属性添加到表示特定活动的活动标记中。它将减少可视区域的高度,其数量等于软键盘的高度,这样它就不会落后于内容。
android:windowSoftInputMode="adjustResize"
更多详细说明,请参见文档。
还请注意,ScrollView只能承载一个直接子级,如下例所示。
<ScrollView
...>
<LinearLayout
...>
<!-- You can place multiple views here -->
</LinearLayout>
</ScrollView>
-
我有一个android布局,它有一个,里面有很多元素。在的底部有一个,然后由适配器填充。 我遇到的问题是,android将从中排除,因为已经具有可滚动的功能。我希望与内容一样长,并且主滚动视图是可滚动的。 我怎样才能达到这种行为呢? 下面是我的主要布局: 然后以编程方式将组件添加到具有ID:的linearlayour中。下面是加载到LinearLayout中的一个视图。就是这个给我卷轴带来麻烦的。
-
以下是活动2的代码:包helloworld.app; 以下是活动1的xml文件代码: 编辑:以下是来自logcat的错误消息 08-01 07:01:11.673:E/AndroidRuntime(1326):at Android.view.view$1.onclick(View.java:3578) 08-01 07:01:11.673:E/AndroidRuntime(1326):at And
-
我有一个水平ScrollView,它有两个元素:CardView和水平RecycerView。所以,当用户水平滚动时,我希望这两个元素滚动。 我想有这样的东西:Goal,橙色的线是CardView,黄色的线是RecycerView。当用户滚动时,两个元素滚动,如下所示:Scrolled Goal。 现在在我的应用程序中,当用户滚动时,只有RecycerView滚动。CardView保持在他的位置。
-
我正在使用DropWizard和Freemarker构建一个视图,该视图基于Web服务的结果显示不同类型的表单。 我将表单创建为视图——每个视图都有自己的ftl。 因此,在我的资源中,我发现我需要哪种表单,然后加载main.ftl,将表单视图作为参数传递(见下文)。 这不起作用。有人能看出我们哪里出了问题吗?或者,是否有完全不同的方法使用DropWizard和freemarker将视图链接在一起?
-
因此,如果用户输入“1234”,他们将在EditText字段中看到“1234”。但当该字段失去焦点时,我希望它显示“*****” 因此,我实现了一个自定义TransformationMethod,它只会在EditText字段没有焦点时屏蔽输入的文本。 当我输入文本“12345”时,它会显示它应该“12345”,但当我单击不同的字段时,数字永远不会被掩盖。我想看 "*****" 但我仍然看到相同的“
-
我试图实现某种排序工具栏-但没有工具栏(而不是工具栏,它将是一个下拉元素,它本质上是一个RelativeLayout,其正下方有LinearLayout(下拉列表中的扩展项目),一旦按下下拉菜单,它就会在整个布局上悬停。 我考虑过实现折叠工具栏并将下拉列表放入工具栏中,但这可能不是一个好主意,因为下拉列表不是像图像视图这样的静态组件。我还在我的应用程序中使用了ActionBar,因此迁移到工具栏很

