《select》专题
-
javascript - vue3 render+el-select不能回显是什么问题?
vue3 render函数方式创建el-select,不能回显是什么问题呢?
-
前端 - 基于element-ui对form表单进行验证时,el-select不起作用问题 ?
为什么我的这个 el-select 没有触发校验? Demo b
-
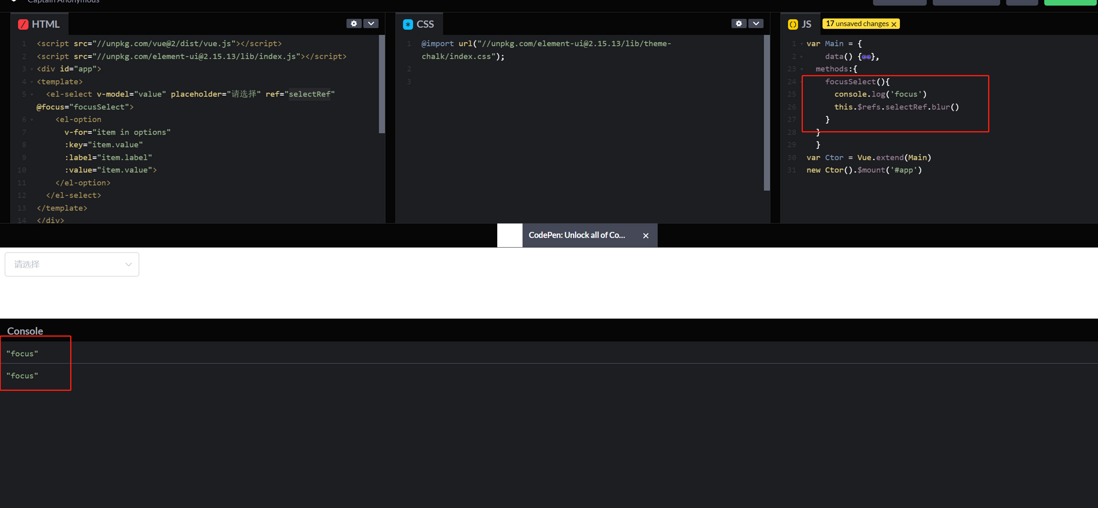
 前端 - el-select 执行blur事件,为什么会触发2个focus事件?
前端 - el-select 执行blur事件,为什么会触发2个focus事件?如图:el-select使用文档提供的focus事件和blur事件,当focus的时候执行blur,使其失去焦点收起下拉面板。但是执行了blur事件后,触发了2次focus,想问问原因,如何解决 业务需求是:点击下拉框的时候,根据条件判断是否要展开下拉面板,不用el-select的disabled禁止,所以用以上方式实现,但是有触发2个的问题
-
javascript - 使用element-ui时select级联选择器选中数据时同时获取label和value值?
这个是我目前实现的方法,有没有更优雅点的?
-
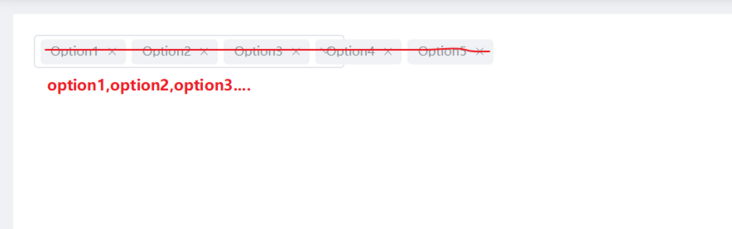
 前端 - element-plus el-select 的prefix如何使用?
前端 - element-plus el-select 的prefix如何使用?其实是想要实现这样的样式: el-select 多选,选中的内容以逗号分割,最小宽度80px;最大宽度300px;超出最大宽度显示省略号 就是大概是下面这样,一行显示已经处理了,但是最小80px,然后input框的宽度根据选中的项的字符串内容变大,最大300px,超过显示省略号还没想好如何处理,有无大佬给个思路。 看了网上有说可以用 el-select 的prefix,结合计算属性去实现,但是pr
-
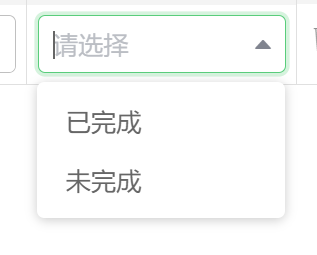
 前端 - 给lab-default-select设置动态字体颜色?
前端 - 给lab-default-select设置动态字体颜色?代码结构如下: 选择已完成 字体为#e86452 未完成 #5ad8a6 大佬们这个 要怎么 设置呢
-
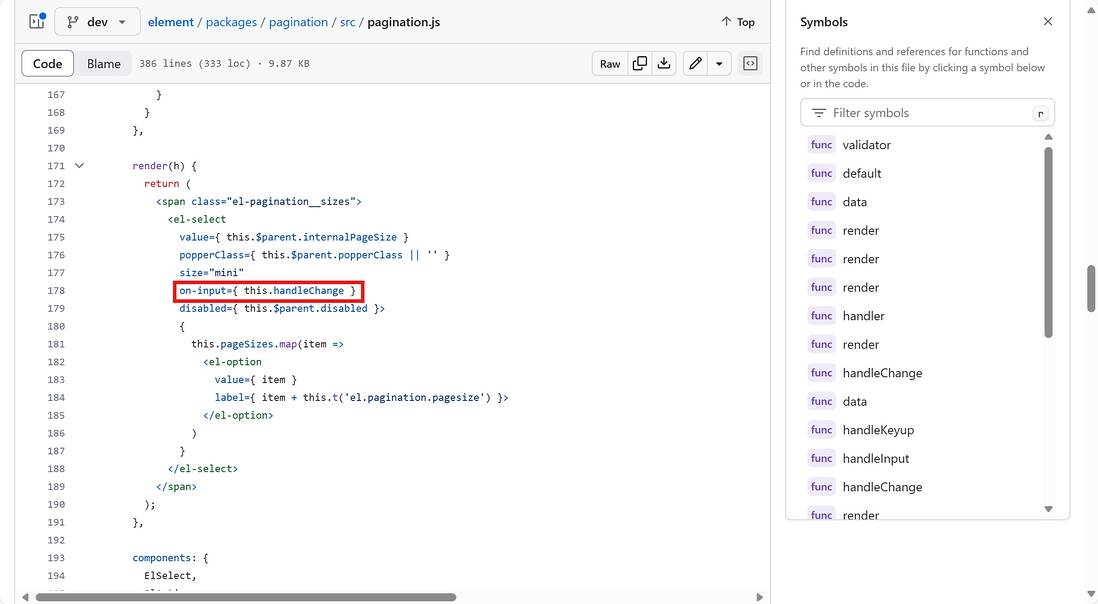
 前端 - 请问elementui内el-select中的on-input是什么?
前端 - 请问elementui内el-select中的on-input是什么?在el-pagination分页组件中,Size子组件渲染函数中使用了el-select,该select中使用了on-input这一属性,但是el-select源码中并没有看到on-input这一prop,请问on-input是什么? el-pagination中的el-select https://github.com/ElemeFE/element/blob/dev/packages/pagi
-
前端 - antd3.x Select组件dropdownRender阻止事件默认行为未生效?
问题描述 如题 我在下拉框里加了一个分页组件并且按照官网给出的阻止下拉框自动关闭加了e.preventDefault(),但是这个只生效在点击页码上对于选择10条/页,20/页这个弹出层还是无法控制,当选择10/页就会自动关闭下拉框。不知道问题出在哪里求大佬执教 问题出现的环境背景及自己尝试过哪些方法 相关代码 粘贴代码文本(请勿用截图) 你期待的结果是什么?实际看到的错误信息又是什么? 期待看到
-
javascript - 怎样用js修改ant design , ant-select的值?
看起来肯定是ant-design的组件了, 它下面有个input的值,但是我修改Input的值,input的值变了。显示的值并不变,相关的验证也不会触发。 怎样用js来修改ant-select的值。。 原因是我要批量填表,测试一次要手动选20个select太痛苦了。用了一些表单工具都填不了这个select。
-
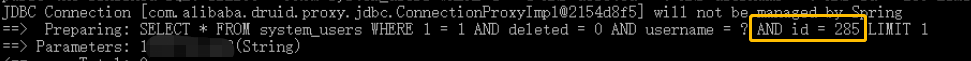
 mybatis-plus - 这个mybatis的@Select自己写sql还会被侵入怎么办?
mybatis-plus - 这个mybatis的@Select自己写sql还会被侵入怎么办?这种mapper里自己写的sql,我以为mybatis-plus不会侵入了,谁知还是被侵入了,运行时自动给我添加了个条件 请问大佬们,mybatis-pluse 下 怎么做自己的sql才不会被侵入
-
mysql 必须group by全部select中的字段?
** 我发现mysql的group by 后面的字段没有严格要求,甚至select后面的字段可以不出现在group by后面**
-
前端 - element el-select和el-dropdown有什么区别?
共同点是两者都可以下拉
-
android - 原生select在移动端双向绑定无效?
在h5正常双向绑定数据,但是移动端的时候v-model就无效了,初始化不能正常选择,改变方法可以执行,但是selectedOption不变,这是什么原因如何解决?
-
postgresql - rust 使用 postgres crate 这个客户端,用select * 查询出来的结果用serde_json 序列化,怎么处理postgres 中的 TIMESTAMP 类型?
使用 postgres rust 驱动,文档 https://docs.rs/postgres/latest/postgres/, 使用 select * 语句查询数据,在用 serde_json 序列化基本类型的时候正常,但是特殊类型就panic 了,如 时间戳类型 TIMESTAMP,代码如下 怎么处理 postgres 中的特殊类型如 TIMESTAMP 类型的序列化?
-
vue3 - el-tree-select懒加载数据如何回显?
数据是通过懒加载获取的,default-expanded-keys属性值需要从顶层根节点到当前选中节点的key路径,现在回显的时候只能得到当前选中节点的key,这样该如何回显呢? 想要的效果是:编辑回显时,展开树形控件选中的节点是默认选中的状态
