《select》专题
-
 程序员 - SQL是先运行select还是先运行having子句?
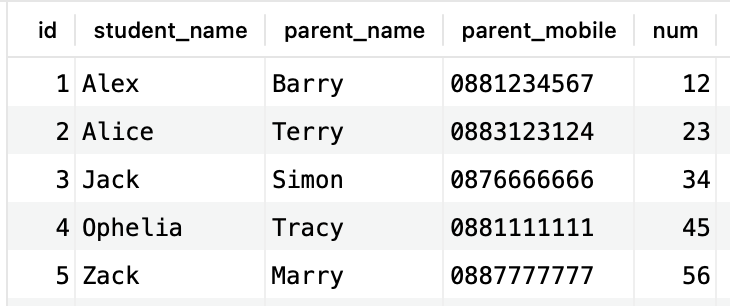
程序员 - SQL是先运行select还是先运行having子句?SQL语句中到底是先select执行后having还是先having执行再select执行呢?如下图所示,这是表数据: 然后这是代码及运行结果: 网上的答案是先执行having后执行select,但是上面第二幅图不是先在select中指定了“sum(num) as all_num”后,才能运行“having all_num > 50”吗,不然怎么会运行成功呢?我的疑问是如果是先having再sel
-
 javascript - React里使用Select组件的Onchange无法获取全局变量的值,怎么解决?
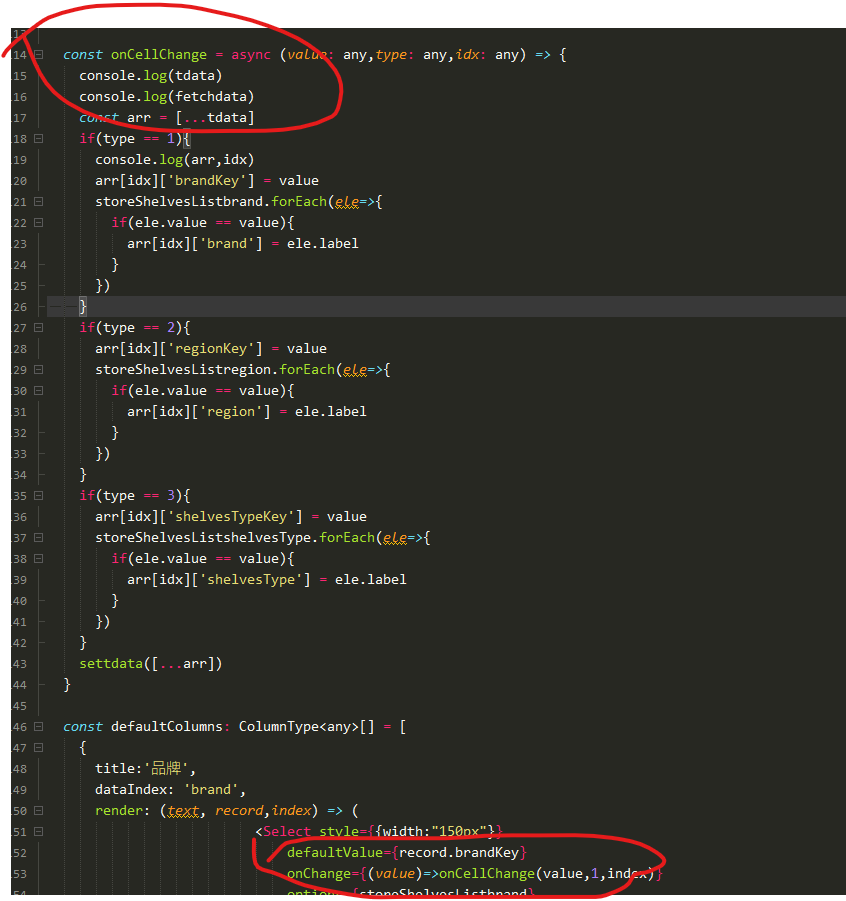
javascript - React里使用Select组件的Onchange无法获取全局变量的值,怎么解决?React函数里打印fetchdata变量,为什么是空值?这个值在useEffect里是有值的,全局变量, const { fetchdata, currentRef } = props const [tdata, settdata] = useState<any>([]) 从父组件里传过来的,可是为什么Select的onChange事件,打印变量全是空数组呢? 自己调试了很久找不到方法。 全部源
-
typescript - 如何解决二次封装antdv中select组件的插槽类型错误?
#[item]="data"的item会有如下报错,大佬指点一下这里该怎么写? Element implicitly has an 'any' type because expression of type 'string' can't be used to index type 'Readonly<{ notFoundContent: any; suffixIcon: any; itemIcon
-
vue.js - 在el-table中实现表格可编辑的方法?遇到el-select的问题?
el-table 中实现表格可编辑,使用el-table中的cell-mouse-enter和cell-mouse-leave来做触发事件,当可编辑里面嵌入的是el-select时,点击想选择选项,单元格移出去选择,选项就跑走了。el-select中的选择框和下拉框是否不是一体的?用select就可以选择。 把el-select中的选择框和下拉款之间的间距调整为紧贴,但还是鼠标一到下拉框就跑走了。
-
前端 - el-select使用了multiple查看详情不能正常回显数据以及点击报错?
现在的问题在上面的结构里没有回显数据出来,返回的数据都能实出来了,唯独这个ruleForm.extra没有生效,接口getRecruitDetail回来的数据是string字符串extra: "技术部、推广部、市场部"这样的字段回来,现在详情页选择input框会报value.push is not a function 大佬们如何解决这个问题呢 想要的效果是 查看详情页正常回显 getRecrui
-
 vue.js - 点击按钮添加select下拉框,如何使得每个select的v-model:value不一样?
vue.js - 点击按钮添加select下拉框,如何使得每个select的v-model:value不一样?点击按钮添加select下拉框,如何使得每个select的v-model:value不一样? 如何使得每个select的v-model:value不一样?
-
 javascript - Django 后端如何动态设置前端 a 链接的 class 为 select 或 unselect?
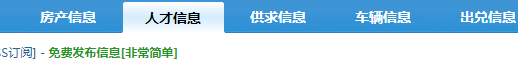
javascript - Django 后端如何动态设置前端 a 链接的 class 为 select 或 unselect?问个css问题。如下图所示:人才信息 就是当前页面的a链接css不一样 我看了一个他的源代码: 就是当首页面的a链接 是被选中的 class="select" 其它的链接是: class="unselect" 我是用django做后端,前端 如果根据cate.slug 来判断的话。那有多少个分类就要写多少个if语句了 不知道有什么更简单的功能来实现这个问题? 多谢各位
-
 vue.js - Element UI el-select 组件 value 正确但 label 不回显问题如何解决?
vue.js - Element UI el-select 组件 value 正确但 label 不回显问题如何解决?el-select value值设置的正确,但是回显不显示对应的label;options和value都是从表格数据里面同时拿到的,而且是表格里面偶发性会有一条数据出现这种情况 <el-table-column label="状态" prop="status"> 调用forceUpdate也没用,我用的是2.15的版本 求大神指导应该怎么处理
-
前端 - 我再使用puppter爬虫,像antd这种的组件,select我不知道怎么选中下面的值?
比如Input 我可以这样选中赋值。但是antd的select,1是下拉框无法展开,也就没办法赋值了。
-
 mysql :select查询字段会导致索引失效吗?
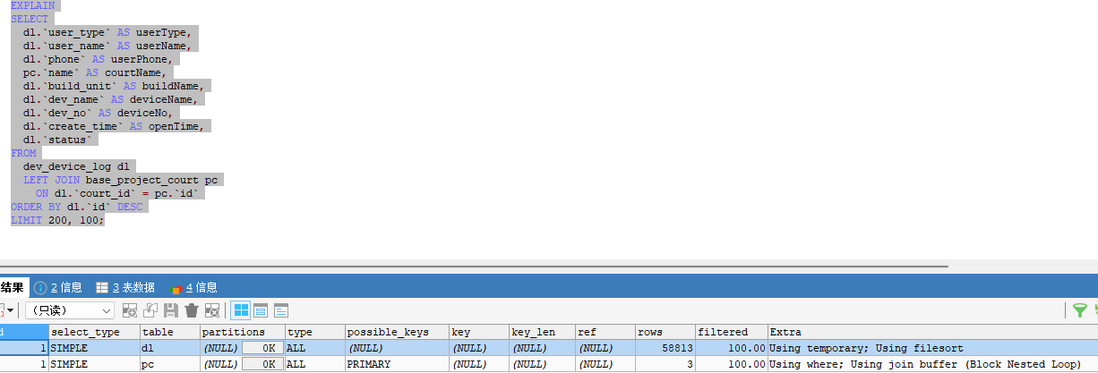
mysql :select查询字段会导致索引失效吗?我有一条sql ,不知道为什么会导致索引失效 当我注释掉 select 后面的 pc.name 字段就可以使用索引。 不知道为什么,有没有大佬给我解惑一下。 测试环境中dev_device_log表中只有几百条数据的时候可以走索引,但是我从生产环境随意导出了几万条数据后就无法使用索引了。 不太理解为什么select 后面的字段会影响到索引情况 表结构: 我导出了一份几万条脱敏后的数据,但是不知道怎
-
 mysql - 数据库查询SELECT*时为何不会遇到关键字冲突?
mysql - 数据库查询SELECT*时为何不会遇到关键字冲突?为什么SELECT * 时数据库不会提示关键字冲突? 数据库mysql,表结构如下: SELECT * from test 没问题 SELECT create from test 报错
-
vue.js - Vue项目样式编译失败,SassError: expected selector 不知道哪里出了问题?
Vue打包报错,在idea终端运行npm run serve全是样式报错 进行很多次删除安装node_module文件,npm和node的版本也是匹配的,但是就是报错,已经卡这好多天了,不知道哪里出了问题
-
如何在antd-vue 1.7中获取Select组件的value值而不使用ref?
antd-vue1.7版本中的select下拉框组件,是否可以通过获得该组件的dom结构后再获得vue对象后获取到该组件的value值 我司有个需求是这样的,在一个已有系统的基础上做一个引导系统,点击内容后进行下一步。 比如有一个引导是,1、点击创建按钮。2、选择下拉框某一个值。3、填写输入框。4、点击确定按钮 完成上一步的内容才可以进行下一步 由于不可以改动已有的页面结构和内容所以不可以给结构加
-
 sql - Select from 马上出现已超过了锁请求超时时段,连等待都没有情况?
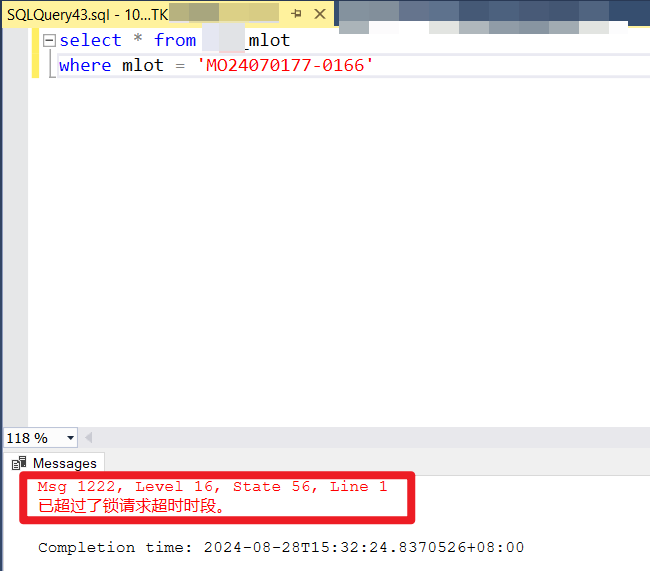
sql - Select from 马上出现已超过了锁请求超时时段,连等待都没有情况?目前 SQL Server 常出现图片错误 奇怪的点是连等待都没有,直接跳超时,请问 SQL Server 哪个参数能做设定吗? 谢谢!
-
javascript - vue2.x,el-table 切换编辑模式后,部分单位格中是 el-select,导致渲染卡顿时间很久,有什么解决方式吗?
el-table 切换编辑模式后,部分单位格中是 el-select,导致渲染卡顿时间很久,有什么解决方式吗? 目前已经做了每页只加载15条数据的分页,但是因为下拉框组件很多,加载单页依旧要卡顿好几秒 (已经做了每页只显示15条的分页,我看了很多方案是虚拟滚动,还需要虚拟滚动吗?) 需求就是批量编辑,无法更改需求为单行编辑 所以在这个需求的基础上,如何才能减少卡顿呢? 每一行的数据存在3个以上的
