前端 - el-select 执行blur事件,为什么会触发2个focus事件?

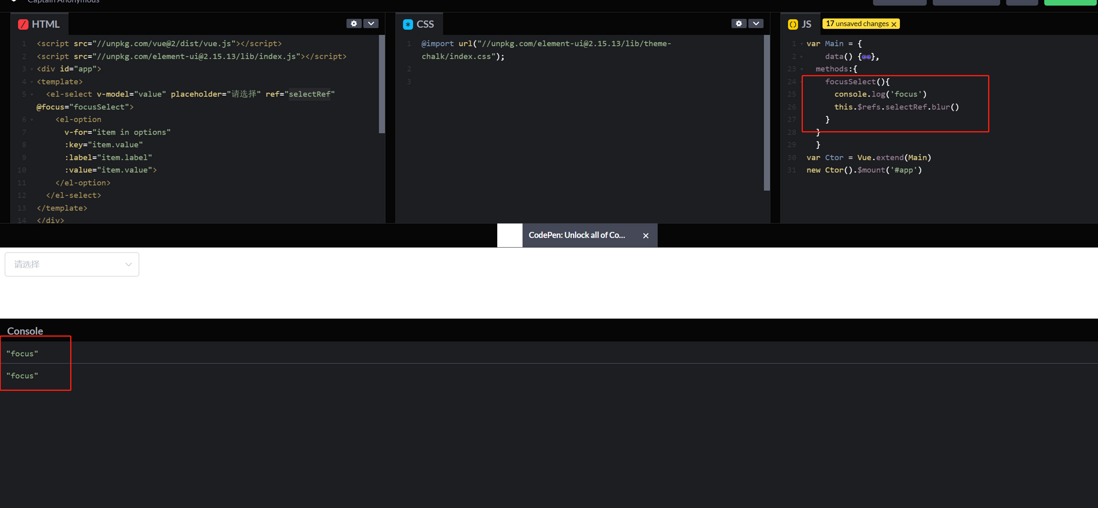
如图:el-select使用文档提供的focus事件和blur事件,当focus的时候执行blur,使其失去焦点收起下拉面板。但是执行了blur事件后,触发了2次focus,想问问原因,如何解决
业务需求是:点击下拉框的时候,根据条件判断是否要展开下拉面板,不用el-select的disabled禁止,所以用以上方式实现,但是有触发2个的问题
共有1个答案
click点击事件包括两个过程,一个是鼠标按下,一个是鼠标抬起,其执行时机是抬起时执行。
对于el-select,鼠标按下会触发focus事件,此时会设置visible为true,紧接着你在focus事件中触发了组件的blur事件,blur事件中会将visible设置为false。当鼠标抬起的是时候回执行组件的click事件toggleMenu,在toggleMenu中判断menuVisibleOnFocus为false,会重新将visible设置为true,如果visible为true会执行focus事件,这也就是第二次执行。
解决办法:
1、可以监听visible-change事件,在事件中判断visible值,如果visible为true执行this.$refs.selectRef.blur()
2、可以监听click.native事件,在事件中判断this.$refs.selectRef.visible值,如果visible为true执行this.$refs.selectRef.blur()
-
elementui的el-input组件的源码中,suffix插槽绑定了一个点击事件@click="focus",focus事件中没有做其他的处理,只是点击的时候获取input焦点,会触发focus事件。如果当前的input处于已经获取焦点的状态,应该会先触发input的blur事件,再触发focus事件。 但是为什么没有触发blur事件呢?
-
问题内容: 当输入框处于焦点状态时,不会调用该函数。 我包含在文件中,它是在 jQuery是v1.10.2版和Angular.js是v1.0.7版之前。 可能会发生什么? 问题答案: ngFocus在Angular 1.0.7上不可用。在Angular 1.2上可用。 您可以创建自己的ngFocus指令,这非常简单,请在此处查看: https://gist.github.com/eliotsyke
-
在JavaScript中,我按住两个键,并且被完美触发。当我释放其中一个键时,被触发。到目前为止一切都很好。但是我仍然按住一个键,那么为什么没有被触发呢?我需要在我的游戏中发生这种情况。我做错了什么吗?这是预期的反应吗?有什么解决办法吗?
-
问题内容: 我尝试解除绑定click事件,但有时会触发两次,有时会触发5次!现在有点烦了! 来自的代码 更新 : 基本上我正在将以下代码 更多信息 : 这仅在我触发事件时发生,关闭模式对话框,然后使用其他对话框重新打开 数据结构: main.asp :负载> modal.asp :modal.asp包含上面的jquery +此页面上的两个div,其中包含panel1.asp和panel2.asp数
-
我已经阅读了Github Actions留档,无法弄清楚为什么当我发布新版本时,GitHub Action工作流会被几乎同时的和事件触发。换句话说,我的工作流yaml文件是这样开始的,指定它应该为推送和发布事件运行: 当我发布一个新版本(标签)时,我希望它执行一次。然而,我看到两个事件几乎同时触发(间隔约5-10秒): 现在,事件确实触发了我的存储库的,但唯一正在更新的文件是我的文件。事件的定义没
-
el-dropdown添加command事件,执行了两次,这是为什么? 查了别人的类似的两次触发问题,查文档证实,command为官方提供方法,不存在.native与二次同时被处罚的情况存在。

