《字节提前批前端》专题
-
 前端 - AntvG6节点连线图显示节点信息及连线值技巧?
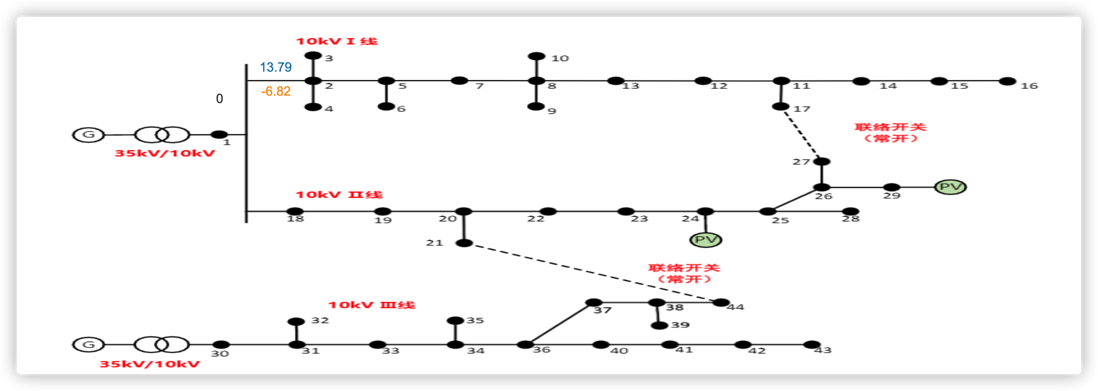
前端 - AntvG6节点连线图显示节点信息及连线值技巧?利用AntvG6,实现节点连线图: 1、后台动态下发数据,无节点位置信息。 2、渲染出来的图表不可编辑,不可拖拽。 3、鼠标移入节点显示节点信息,移入每个节点间连线,显示当前段落的线的值(存在2个值,分别在线的上下或者左右显示两个值)。 效果图如下: 目前我自己只做出了这样的效果(如下图),只实现了鼠标移入节点显示节点信息……移入线条时的提示信息、如何让水平方向主干道在一条直线暂未实现,请各位大神
-
 数字马力 前端秋招 (hr 面拒)
数字马力 前端秋招 (hr 面拒)一面 二叉树层序遍历 Vue2、3 区别 Vue3 如何更好支持 TS node 的原理 如何抽象组件库并发包 连续重复字符串几种解法 hr面 做过最有成就的事情 做过最受挫折的事情 对你本科的学校满意吗 做项目的经历 项目如何去优化的 项目的难点 实验室项目如何合作 react 学习过吗 未来的规划 选择公司看重什么 对之前上海情况的看法(追问) 手头 offer 追问每一家的薪资待遇 ( ?
-
 数字马力24秋招前端一面
数字马力24秋招前端一面今天是秋招开摆的第一天。墨刀被拒之后已经黑化。 10.12日 上来面试官说,可能会打断我回答希望我理解。 整个面下来,这个面试老哥很友好,很有耐心,也很专业。 为什么不做算法? 项目功能是什么 2.1 如果画布中的组件需要通信怎么办 2.2 如果组件库中的组件扩展到上百上千怎么办,能不能打包优化 2.3 后端连数据库了吗?组件的数据结构是什么? 2.4 做这个项目的时候有没有遇到一些难点? 3.实
-
 前端 - tsconfig.json中的files字段的理解?
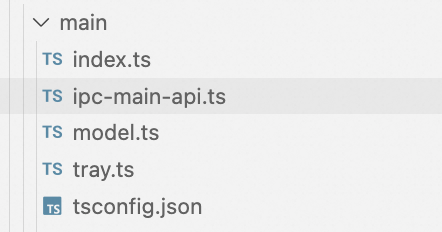
前端 - tsconfig.json中的files字段的理解?请问一下: 在项目中有多个tsconfig.json文件,其中的一个: extends我能理解是作为顶层tsconfig的扩展文件。 但是: 1、 的作用是什么呢?是指的这些文件作为tsconfig所涵盖的ts文件是吗?这里只有一个./index.ts,是否是只包含这一个? 2、但是在此tsconfig.json文件同目录,还有很多其他的ts文件,是如何包含的呢?
-
 前端 - PDF翻页以及文字定位?
前端 - PDF翻页以及文字定位?vue使用pdf怎么监听他的翻页和文字定位的事件? 我在网上找了一些帖子都是利用iframe做的 除了这个方法还有其他办法吗 还有pdf.js和pdf-dist.js不是一个东西吗??? 是这种翻页 不是只渲染一页然后下一页 这个页面就变成了第二页而是整个渲染然后去进行翻页
-
 前端 - Element Plus 提供的国际化(i18n)功能,如何翻译el-pagination中文字?
前端 - Element Plus 提供的国际化(i18n)功能,如何翻译el-pagination中文字?el-pagination组件的文字怎么翻译
-
1.7.5 前端
v1:纯静态 技术栈 http://light7.cn/ http://zeptojs.com/ http://www.swiper.com.cn/ 参考 http://www.smartisan.com/cn/ v2:预处理 + 模板 https://github.com/sintaxi/harp 安装 $ npm i -g harp $ mkdir src $ cd src $ harp in
-
 pcg前端
pcg前端1. 项目难点是什么 怎么解决 2. 3个看代码输出(作用域) 3. 数组去重 4.防抖 节流 5. 浏览器缓存 6.cookie localstorage区别 7.http和https 8.浏览器输入url过程 9.类的继承方式有哪些 10.apply call bind区别 11.vue的双向绑定 12.设计模式有哪些 13.display的属性有哪些 14.行内块和行内元素区别 15.自己写
-
 momenta 前端
momenta 前端图片懒加载实现(interaction obersever,也可以自己实现,考虑防抖和once) 缓存(强缓存响应码200;协商缓存响应码304,service worker没了解) 骨架屏(element plus手画,很简单) cookie,localstorage,sessionStroage区别,作用 localstorage实现过期清理(疑似没有API,可以自己轮询实现) 有遇到跨域吗(
-
 cvte前端
cvte前端记录一下 一面hr面 二面技术面 等了半个月才约 面试一个小时 不知道是不是ptsd害怕了,空气里面一股浓浓的kpi味道 主要是提一个大点,类似http协议 项目优化啥的,然后让你自己展开讲你了解哪些,他再去根据你的回答拓展问问一些场景解决,不是那种一题一题的八股回答,都是通过提问场景解决。 他那边不知道是在哪,环境好吵,听不清楚,但是面试官人很好,单论体验还是很不错的 最后许愿来个offer 山
-
 前端 - vscode 写 vue 没有智能提示怎么办?
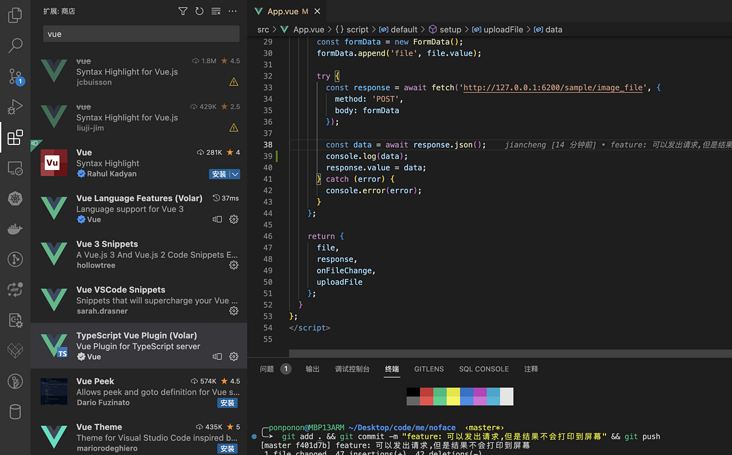
前端 - vscode 写 vue 没有智能提示怎么办?比如把鼠标悬停在某个函数上,但是 vscode 没有任何智能提示 vue 的插件我都安装了 不知道是不是和这个蓝色波浪号有关系
-
提高Web性能的前端优化技巧总结
本文向大家介绍提高Web性能的前端优化技巧总结,包括了提高Web性能的前端优化技巧总结的使用技巧和注意事项,需要的朋友参考一下 这篇文章讲述可以帮助 改善优化前端的技术,非常有用。主要内容有清理代码、压缩图片、压缩外部资源、使用CDN,以及一些其它方法。这些方法会为你的网站带显著的速度提升和整体性能提升。 一. 清理 HTML 文档 HTML,即超文本标记语言,几乎是所有网站的支柱。HTML 为网
-
需要提示:ReactJS前端和Springboot API部署策略
我只想知道你们是怎么做到的。 以下是我所做的: > 我分别创建了ReactJs和Springboot API。 在开发环境中,我使用npm start运行ReactJS,Springboot只运行应用程序。 使用http://localhost:3000访问reactJs 使用axios从react with:http://localhost:8080访问springboot api 由于来自re
-
 前端 - 萌新提问关于 react 的路由问题?
前端 - 萌新提问关于 react 的路由问题?项目是 Umi 创建的,用的路由插件是 react-router-dom。 有两个页面,第一个页面通过 Link 组件跳转到第二个页面,第二页页面是 router 文件夹里的 router-page,第一个页面的代码如下: .umirc 里也的路由也添加好了: 可以成功的从第一页跳转到第二页。 然后第二页 router-page.tsx 里的代码如下: 页面显示如下: 现在的问题是,我点击“关于”
-
前端 - Vue-router history 模式地址请求提示 404 ?
Vue2.x 的老项目,vue-router mode 从 hash 改成 history, ip 页面的 / 页面正常显示, /login 页面提示 GET /login 404 和线上部署的项目 nginx 配置成 hash 一样, 我不记得 webpeack 的代理配置还影响这个? 有哪位大佬能解惑一下? 注意!是本地环境!线上环境我直接搜现成的答案就好了 AI 说的很棒,然而并不成功 ..
